welcome09.html
<!DOCTYPE html>
<html>
<head>
<title>621#</title>
<script src = "script09.js"></script>
</head>
<body>
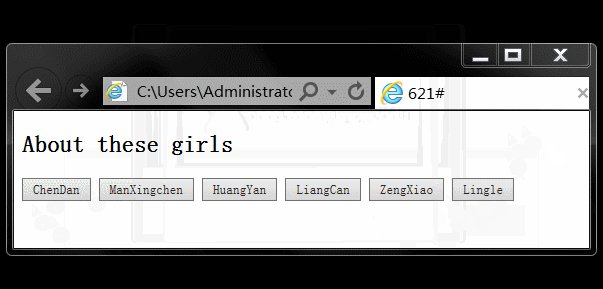
<h2>About these girls</h2>
<form action = "#">
<input type = "button" id = "ChenDan" value = "ChenDan">
<input type = "button" id = "ManXingchen" value = "ManXingchen">
<input type = "button" id = "HuangYan" value = "HuangYan">
<input type = "button" id = "LiangCan" value = "LiangCan">
<input type = "button" id = "ZengXiao" value = "ZengXiao">
<input type = "button" id = "Lingle" value = "Lingle">
</form>
</body>
</html>script09.js
window.onload = initAll;
function initAll(){
document.getElementById("ChenDan").onclick = saySomething;
document.getElementById("ManXingchen").onclick = saySomething;
document.getElementById("HuangYan").onclick = saySomething;
document.getElementById("LiangCan").onclick = saySomething;
document.getElementById("ZengXiao").onclick = saySomething;
document.getElementById("Lingle").onclick = saySomething;
}
function saySomething(){
switch(this.id){
case "ChenDan":
alert("She is our dorm head.");
break;
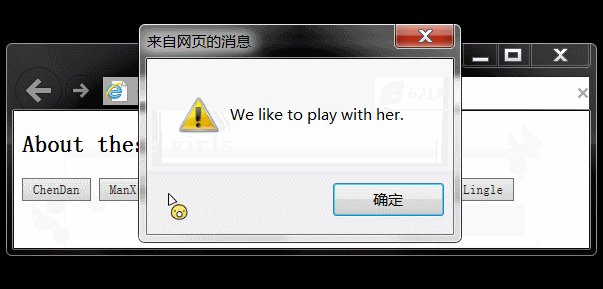
case "ManXingchen":
alert("We like to play with her.");
break;
case "HuangYan":
alert("She is from Fu Jian");
break;
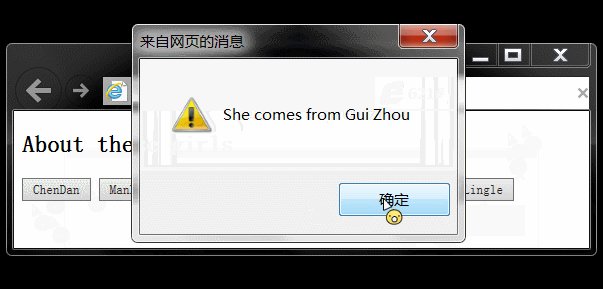
case "LiangCan":
alert("She comes from Gui Zhou");
break;
case "ZengXiao":
alert("Her English is very good.");
break;
case "Lingle":
alert("hhh,I don't know.");
break;
default:
}
}运行结果
学习心得
因为在HTML中设置了id属性和value属性,可用getElementById(),也可用getElementByValue()。
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








