[TOC]
场景
有一天觉得代码去实现一个UIScrollView需要设置的东西太多了,而对应于Storyboard当中只需要动动鼠标就可以实现。所以就想在Storyboard当中使用一个UIScrollView。
概要
本文主要的目的是通过Autolayout在Storyboard上实现一个UIScrollView,最终实现两个子视图分页滑动的效果。
开始
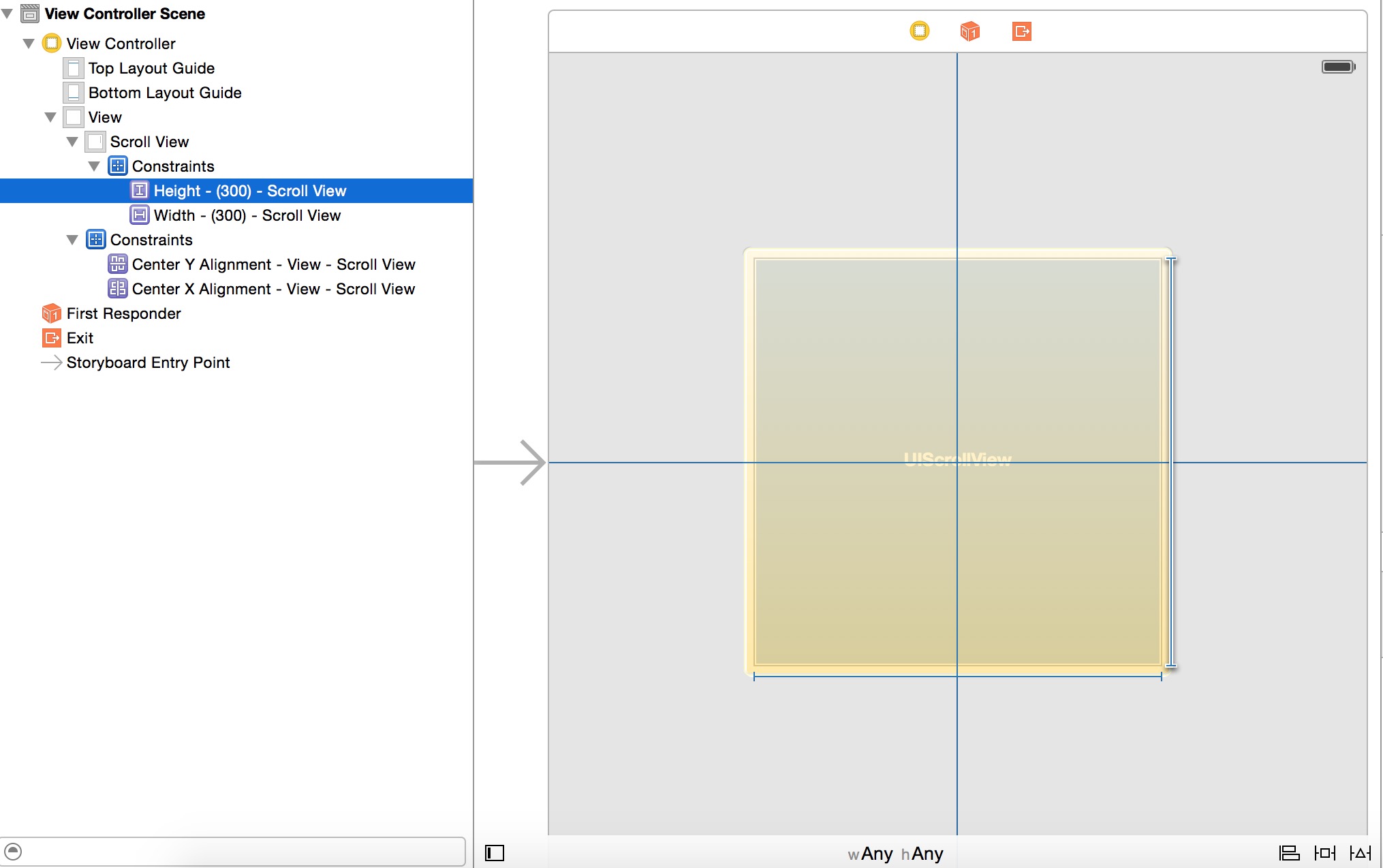
添加了一个UIScrollView在视图控制器的视图中,添加了四个约束:
- 宽度为指定值:300
- 高度为指定值:300
- 水平方向居中于父视图
- 竖直方向居中于父视图
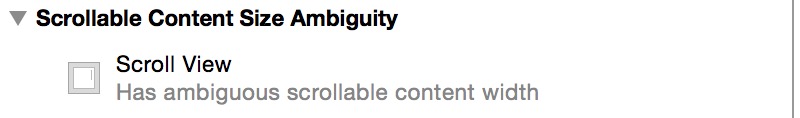
接下来添加子视图,在这走了个弯路,本想着根据UIScrollView来确定子视图的尺寸,却一直报错:
最后看了一下Autolayout的文档:
The size of the content inside of a scroll view is determined by the constraints of its descendants.
也就是说UIScrollView的contentSize在此处取决于子视图的约束。而为了方便添加约束,我们选择为UIScrollView添加一个子视图作为容器(container),而在容器当中添加分页的单个视图。
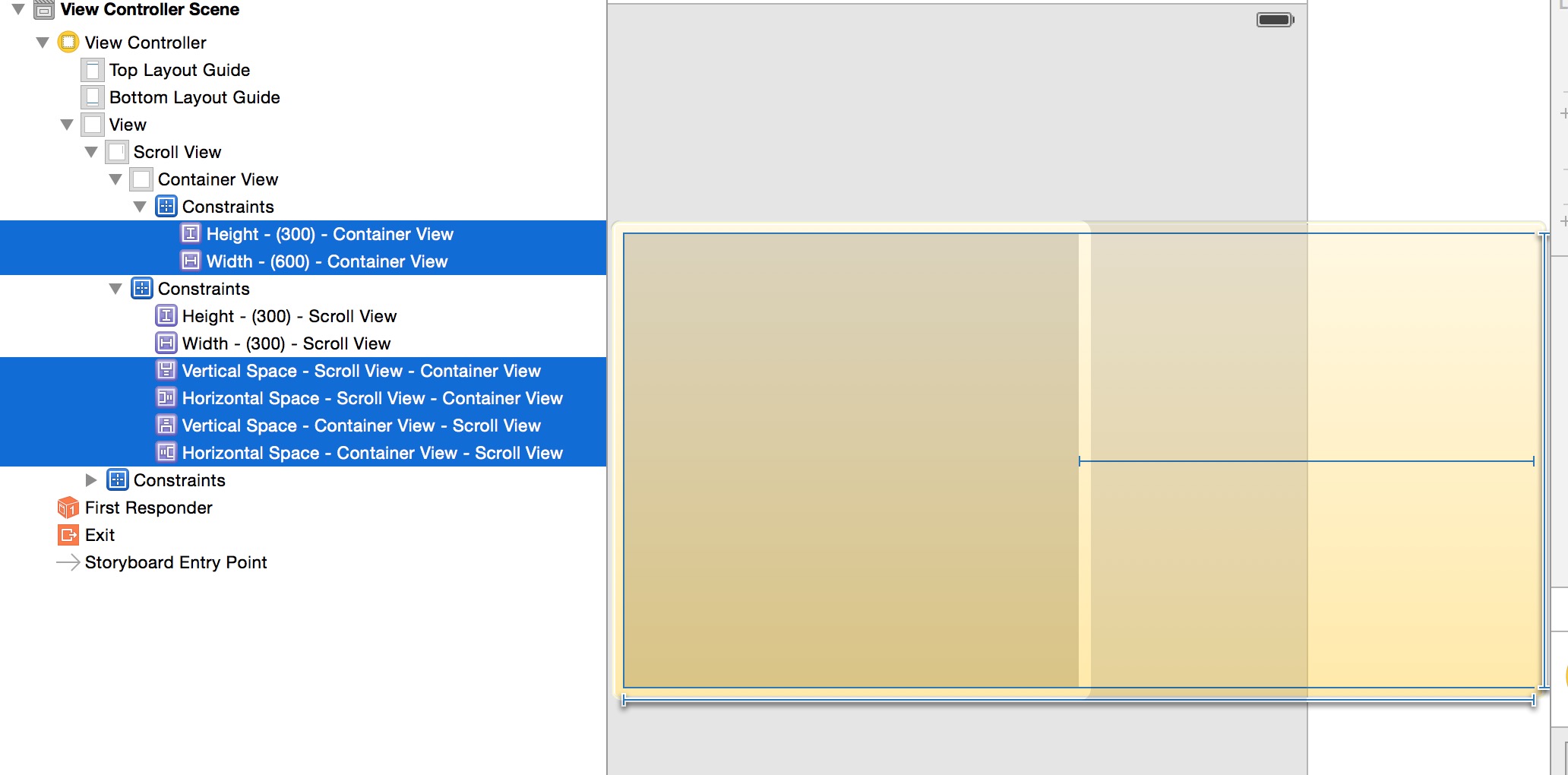
本例中UIScrollView横向滑动,切分两页,所以container添加如下约束:
- 宽度为600
- 高度为300
- 距离
UIScrollView顶部为0 - 距离
UIScrollView底部为0 - 距离
UIScrollView前面为0 - 距离
UIScrollView后面为0
到此就可以运行查看效果了。之后添加子视图就是很简单的布局操作了,在此不赘述。demo的地址在这里。
总结
1.UIScrollView相对来说较为特殊,其contentSize由子视图的约束来确定;
2.在添加约束时可以通过添加辅助视图来方便操作,比如苹果官方的文档中也提到过使用额外的隐藏视图来达到平均分布于视图中的效果。在实际使用中可以灵活运用。

























 219
219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








