在本实训中,将继续完善首页的相关内容,为首页添加“长征•红军队伍”、“长征•红军将领”、“长征•铭记历史”和“长征•重要阶段” 四个模块。每个模块的功能与已经实现的“长征•苦难辉煌”及“长征•人员损失”模块类似,分别从不同角度用于概要描述有关红军长征的相关信息,并提供有跳转到对应的详细分类页面或其它模块的链接。因此各模块的实现方式与“长征•人员损失”模块类似,首先在global_data.py中定义好数据(因为目前还没有学习关于文件或数据库操作的相关知识,所以当前的页面渲染所需要的数据直接在python的脚本文件中定义),然后通过cz_main.py中的视图函数中通过render_template()方法将数据传递给模板文件,最后在模板文件中接收数据,并将数据渲染到模板的合适位置。具体步骤如下:
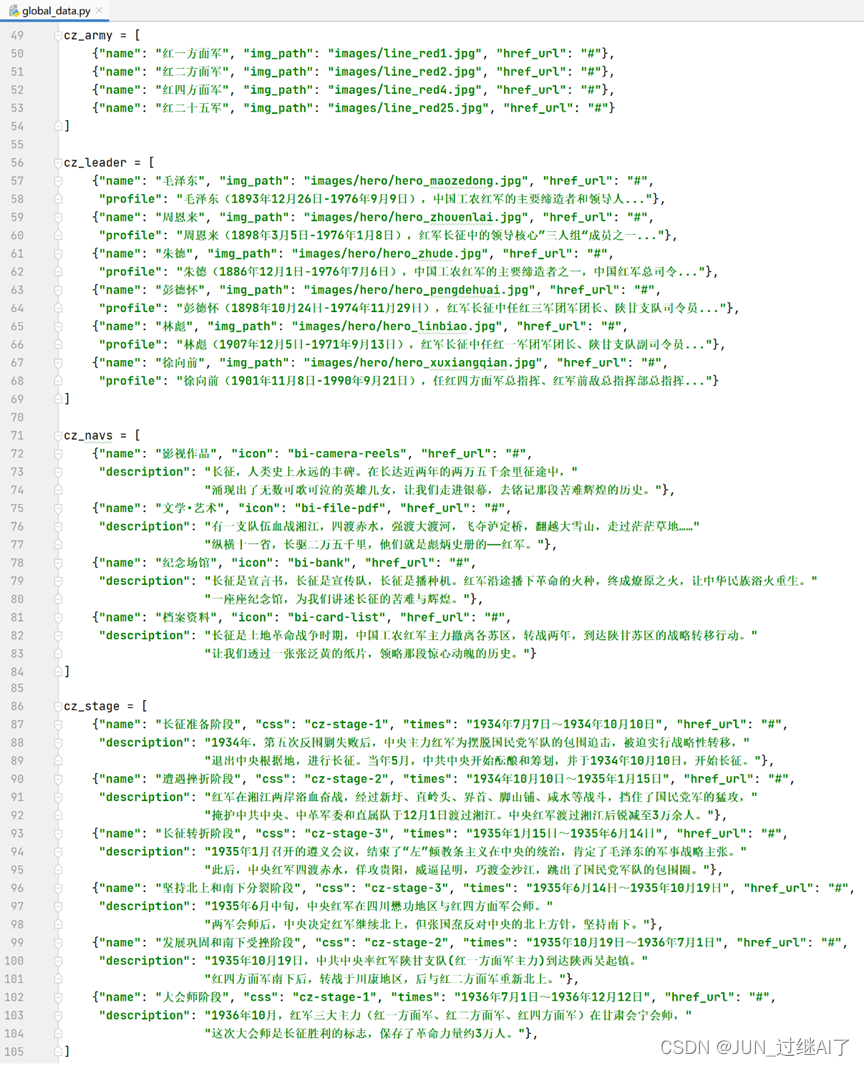
- 修改global_data.py (位于项目根目录下的models/子目录内),在文件中原来代码的基础上,声明四个变量:cz_army、 cz_leader、cz_navs、cz_stage,并分别赋值,如图1所示。
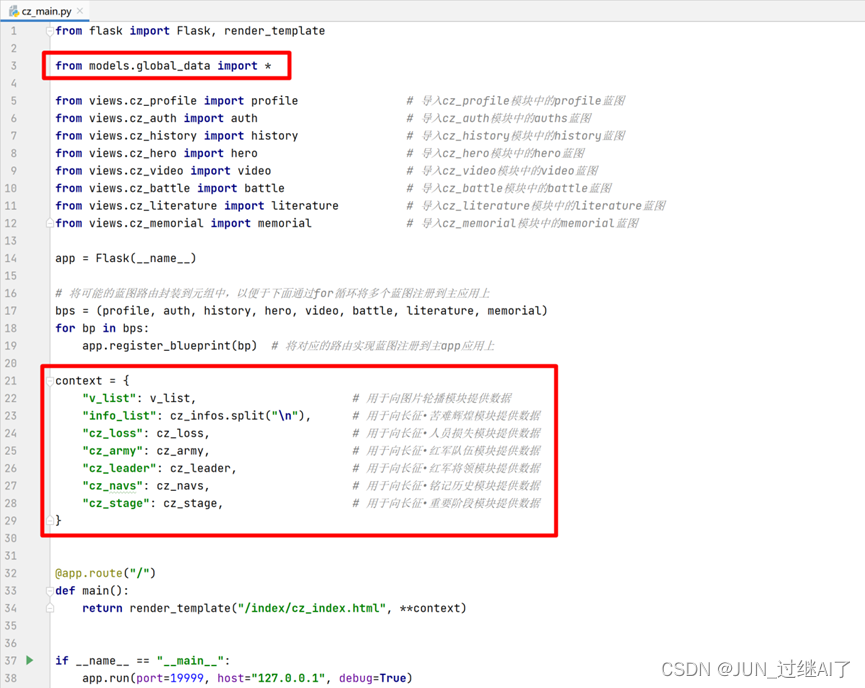
- 修改cz_main.py (位于项目根目录下),首先在文件的第3行代码中,修改对global_data模块的引用方法,采用from global_data import * 的方式,将模块的所有对象全部导入到cz_main模块中;然后向context变量中添加对应的键值对,将(1)新添加的四个变量对应的数据传递给首页的模板文件cz_index.html,如图2所示。
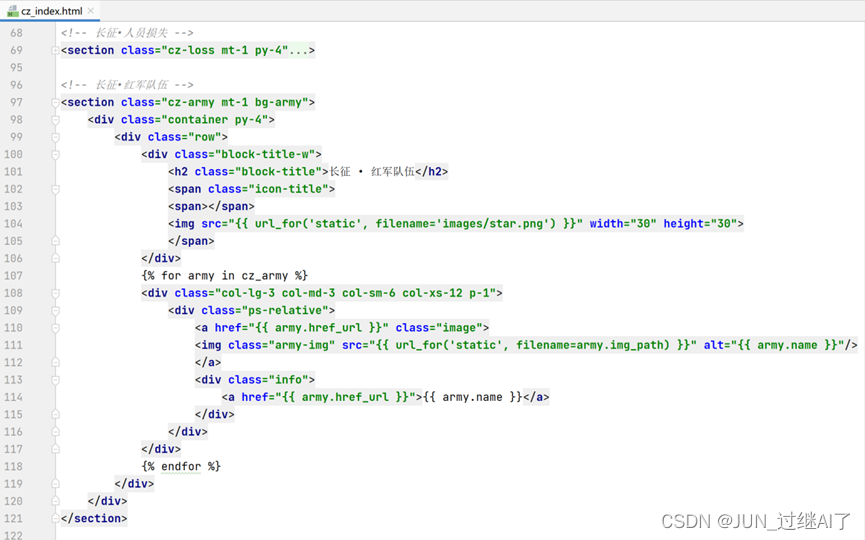
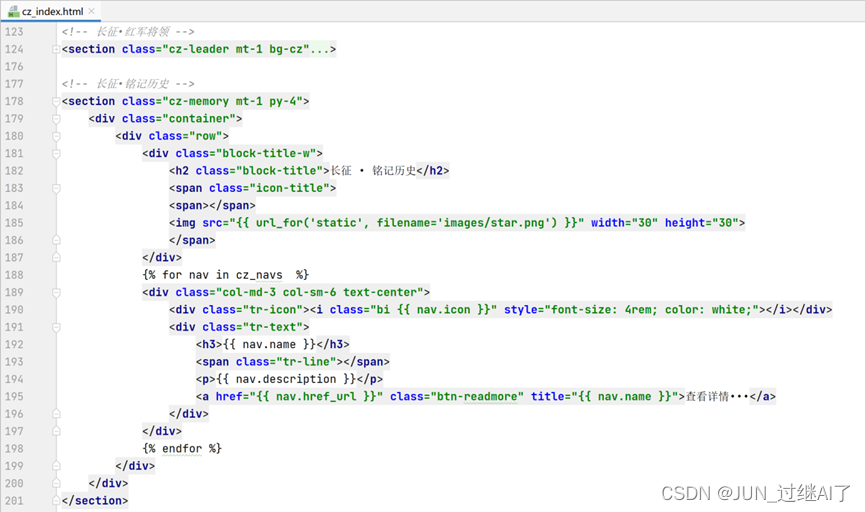
- 修改cz_index.html(位于项目根目录下的templates/index/子目录内)文件,在“长征•人员损失”模块后依次添加“长征•红军队伍”、“长征•红军将领”、“长征•铭记历史”和“长征•重要阶段” 四个模块(注意:每个模块的相关代码均位于一个独立的<section>标签内,所有模块的代码都必须位于控制标签:{% block main %}和{% endblock %}之间)。各模块的相关代码如图3---图6所示。
- 修改完成后,重新刷新首页页面,应该能看到新添加的各模块的页面呈现效果,如图7---图8所示。



说明:图3中第69行代码处,代码左侧的加号图标(+)及右边的三个圆点(…)表示此处的第69-94行代码被折叠隐藏了,并不表示代码中有三个圆点(…)的文本。


cz_index.html文件完整代码
内容被和谐了,代码文件如下
链接:https://pan.baidu.com/s/1roEynZXqnO5aUS_peFF8Kg?pwd=yod8
提取码:yod8





















 1536
1536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








