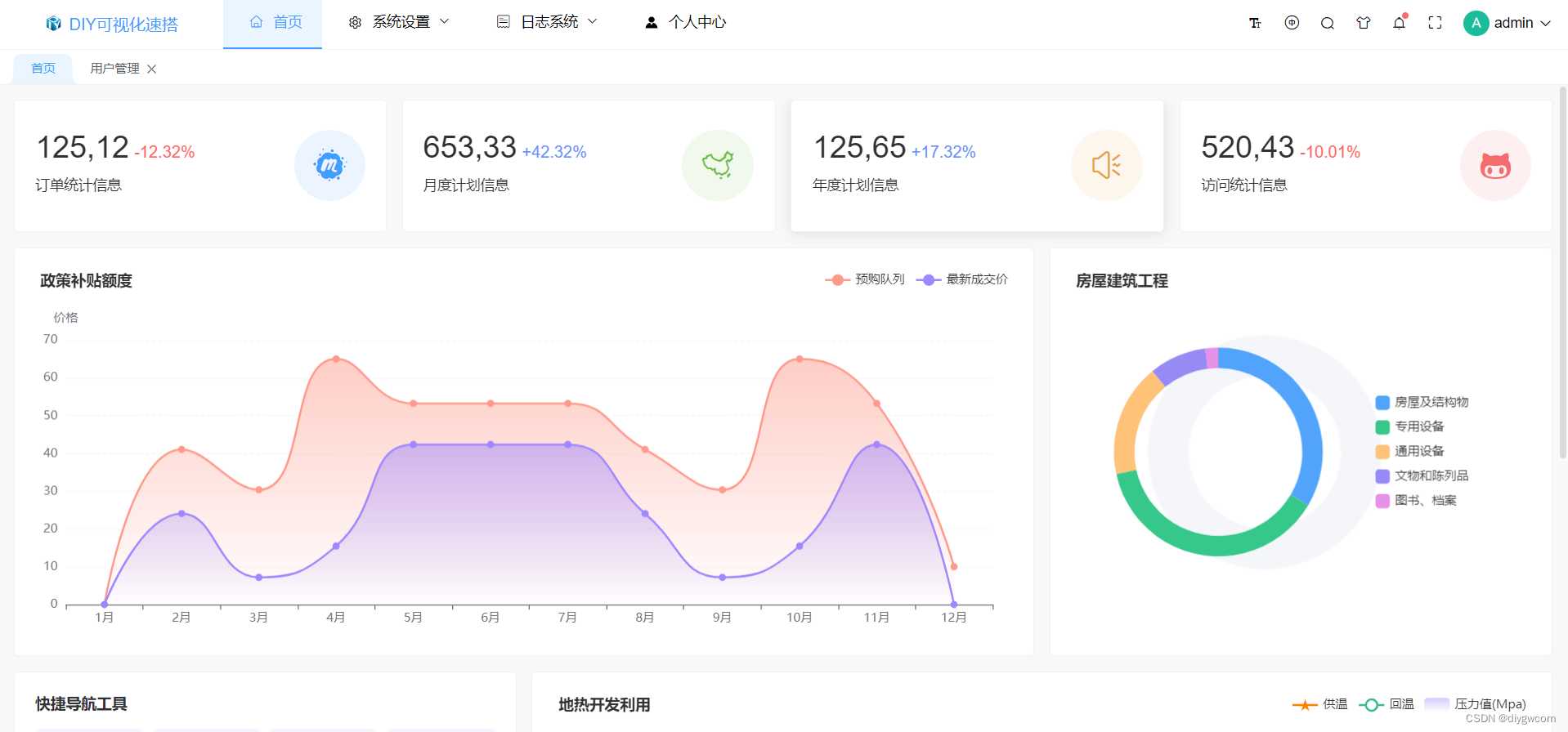
DIYGW-UI-PHP是一款基于thinkphp8 framework和 element plus admin开发而成的前后端分离系统。目的是结合现有diygw-ui打造一个后台API开发。
实现PHP源码前请先下载小皮面板或者宝塔。
系统已经集成了部分功能


- 用户管理 后台用户管理
- 部门管理 配置公司的部门结构,支持树形结构
- 岗位管理 配置后台用户的职务
- 菜单管理 配置系统菜单,按钮等等
- 角色管理 配置用户担当的角色,分配权限
- 数据字典 管理后台表结构
- 操作日志 后台用户操作记录
- 登录日志 后台系统用户的登录记录
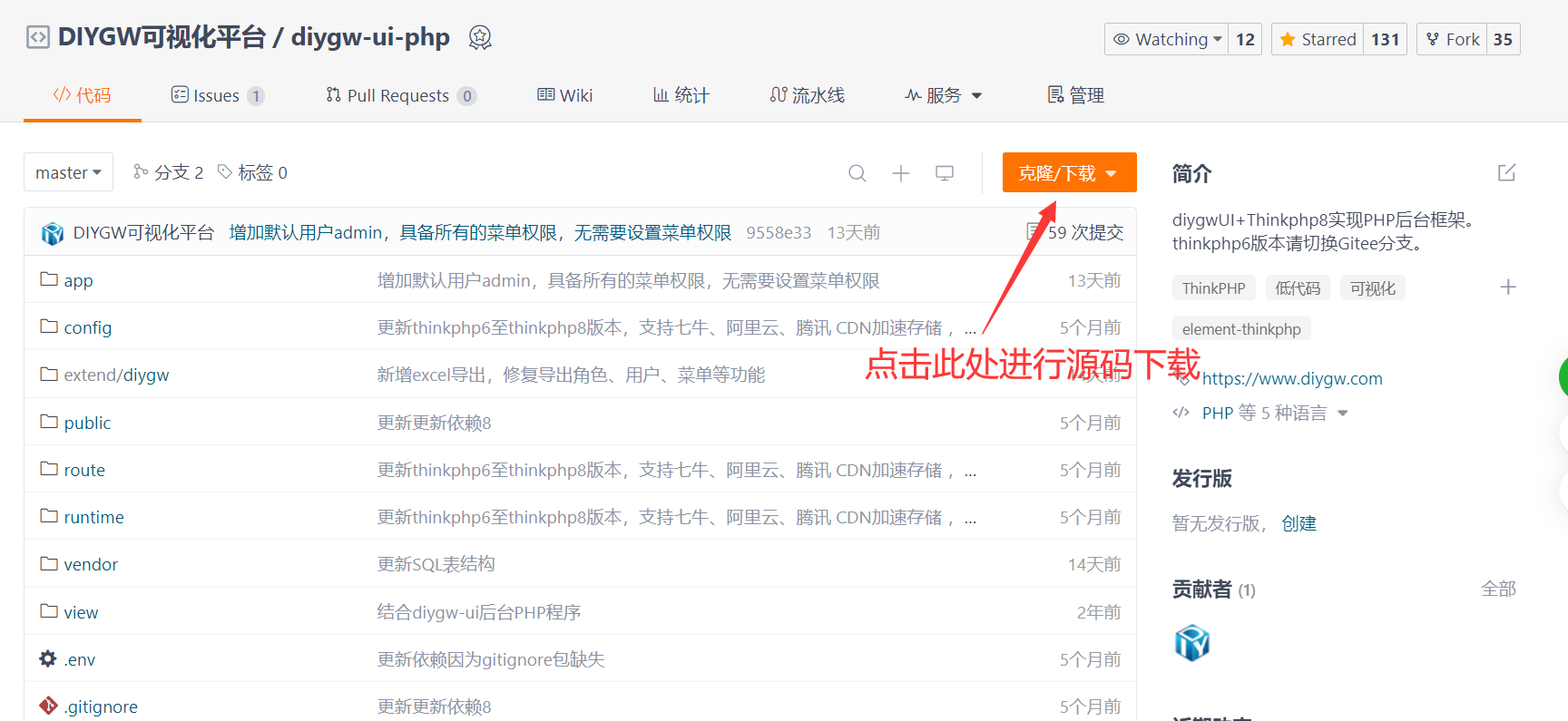
下载源码
https://gitee.com/diygw/diygw-ui-php

小皮面板安装
打开小皮
打开小皮面板,点击网站--新建网站
输入你想要的域名+目录指向diygw-ui-php项目public目录下面+伪静态配置。

复制项目下面nginx参考配置.htaccess里面的伪静态配置进小皮伪静态里。


安装网站
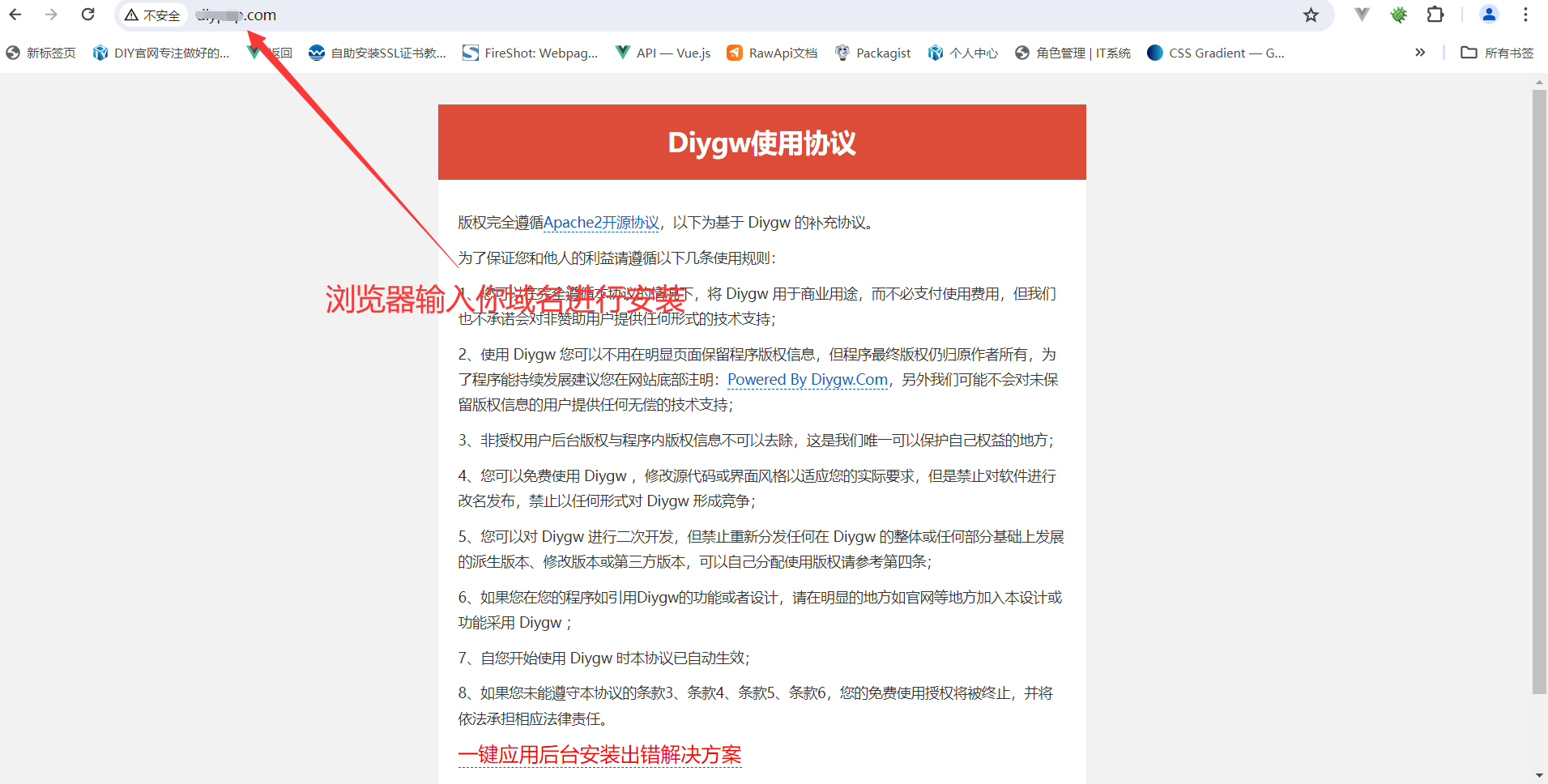
在浏览器输入你的域名

环境检测,如果显示环境有错,建议大家都把相关的扩展装上。

扩展安装
点击网站-域名上的管理-选择扩展-找到对应的扩展选择

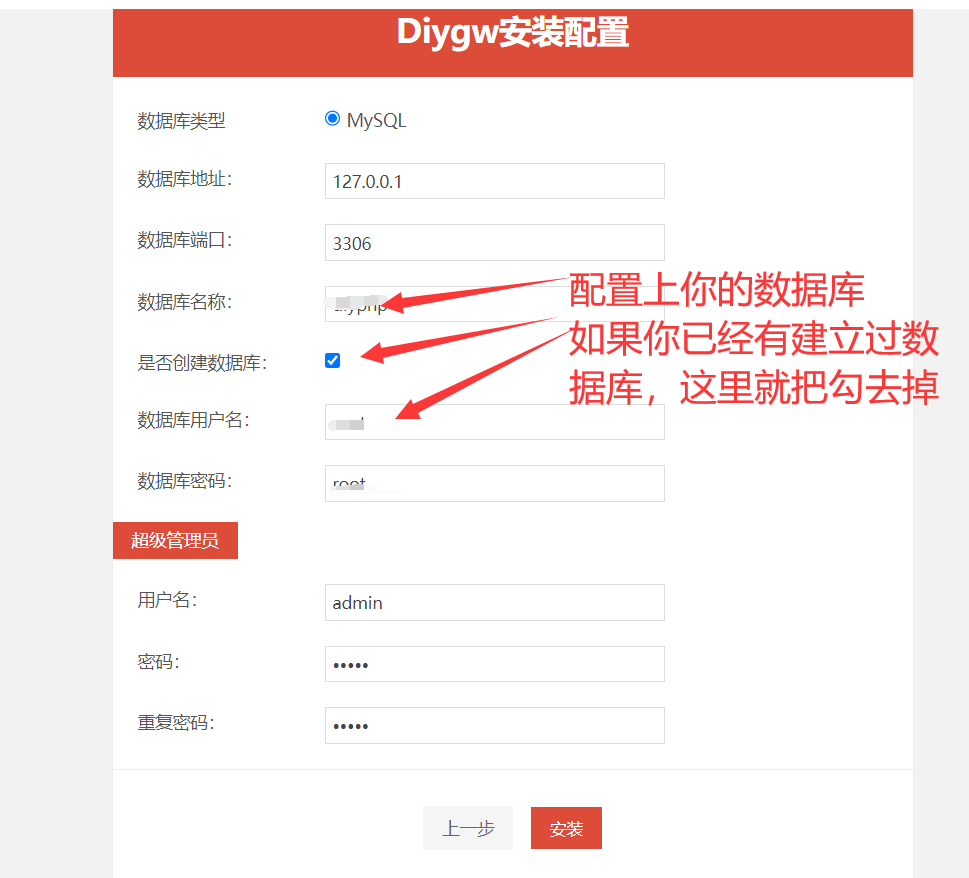
参数配置
输入数据库相关配置以及管理员用户名密码进行安装。


宝塔安装
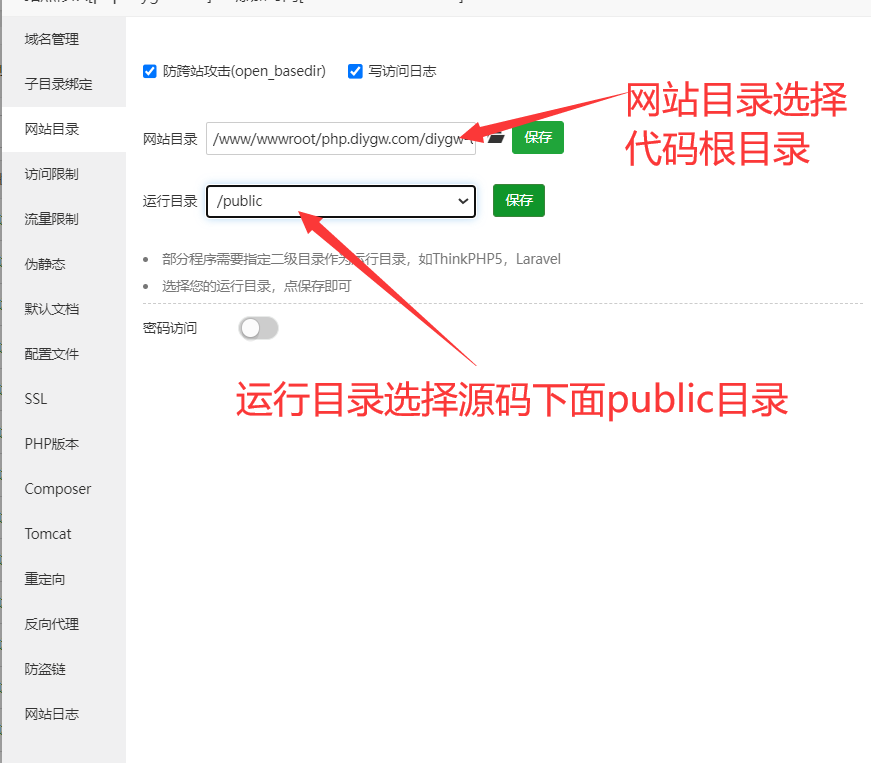
添加站点
点击网站,添加站点,输入你的域名,网站目录指向下载源码后指向根目录,运行目录选择里面的public。这里跟小皮面板直接选择public小差别。

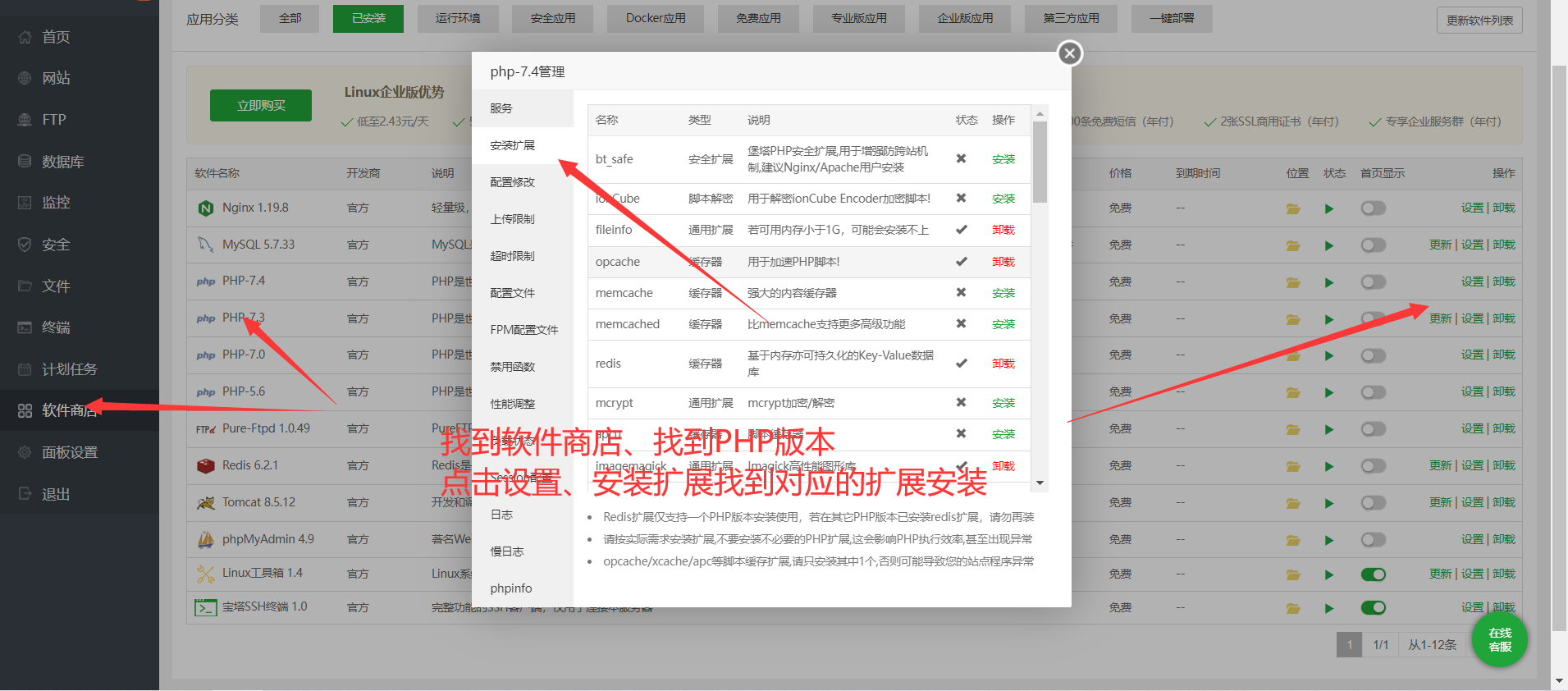
宝塔PHP扩展安装
软件商店-找到对应的PHP版本--安装扩展-找到扩展-点击安装

其他参照小皮面板实现。
部分用户可能要去掉这个防跨站攻击(open_basedir)把勾去掉





















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








