专栏地址:http://blog.csdn.net/column/details/imagep.html
这一篇文章记录有关图像显示的问题。
因为对QT的研究不深,所以在QT上显示图像的设计过程真是坎坎坷坷。
在最开始,我用的显示方法最简单,就是用label来显示,就是下面这个:
ui->label->setPixmap(QPixmap::fromImage(img));
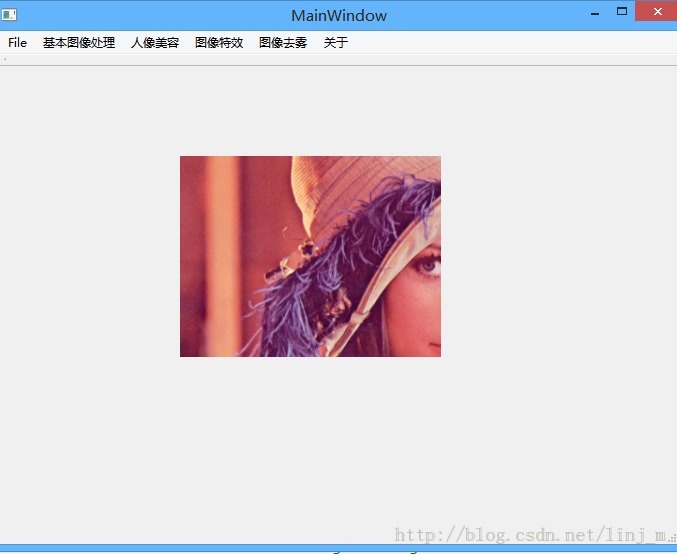
原因是图片的显示被束缚在我原始所画的label大小之下,当我想要显示比这个label更大的图片时,比如我输入一张完整的lena图像,无法显示完整。如下所示:
然后,我就得想办法解决这个问题。
很明显,把label的大小设置的大一点不是一个好的解决方案。
那么,我后来就想,把图片的大小压缩显示,这个思路清晰简单。
ui->label->setPixmap(QPixmap::fromImage(img));
ui->label->setScaledContents(true);
ui->label->resize(ui->label->width(),ui->label->height());
可是还是遇到一个问题:图片变形了,如下所示

在以上问题出现后,我曾经这么想:选择一个合适的压缩比显示图片,就是说,我比较图片的大小和label的大小,然后根据它们之间的比例关系按图片的原始长宽比例缩减图片大小:
float cols_temp = image.cols;
float wid_temp = ui->Imagedisplaylabel->width();
float rows_temp = image.rows;
float hei_temp = ui->Imagedisplaylabel->height();
float ratio1 = cols_temp/wid_temp;
float ratio2 = rows_temp/hei_temp;
float ratio = 0.0;
if (ratio1 > ratio2)
ratio = ratio1;
else
ratio = ratio2;
int width_re = ui->Imagedisplaylabel->width()/ratio;
int height_re = ui->Imagedisplaylabel->height()/ratio;
ui->Imagedisplaylabel->resize(width_re,height_re);
可是很不幸,无法达到好的效果。
最后,我在浏览博客 基础学习笔记之opencv(15):离散傅里叶变换的时候看到它的显示效果居然没有变形:
然后才发现,原来用Text Browser也可以显示图片。
Code如下:
void MainWindow::on_actionOpen_triggered()
{
QString filename = QFileDialog::getOpenFileName(this,tr("Open Image"),".",tr("Image Files(*.png *.jpg *.jepg *.bmg)"));
image = cv::imread(filename.toLatin1().data());
cv::Mat temp;
cv::cvtColor(image,temp,CV_BGR2RGB);
//QImage img = QImage((const unsigned char*)(temp.data),temp.cols,temp.rows,QImage::Format_RGB888);
QString path = QString("<img src=\"%1\"/>").arg(filename);
ui->textBrowser->setFixedHeight(image.rows);
ui->textBrowser->setFixedWidth(image.cols);
ui->textBrowser->clear();
ui->textBrowser->append(path);
}
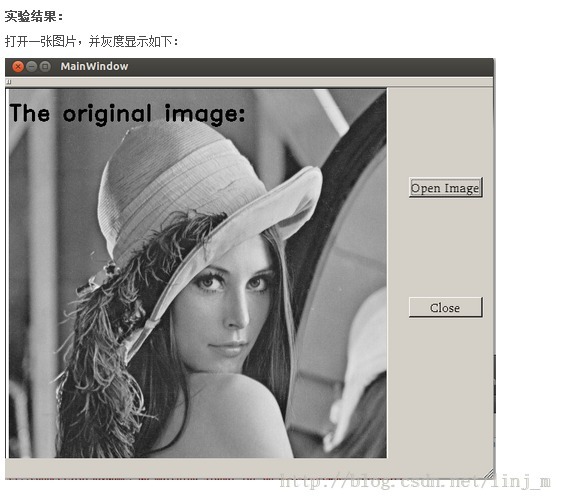
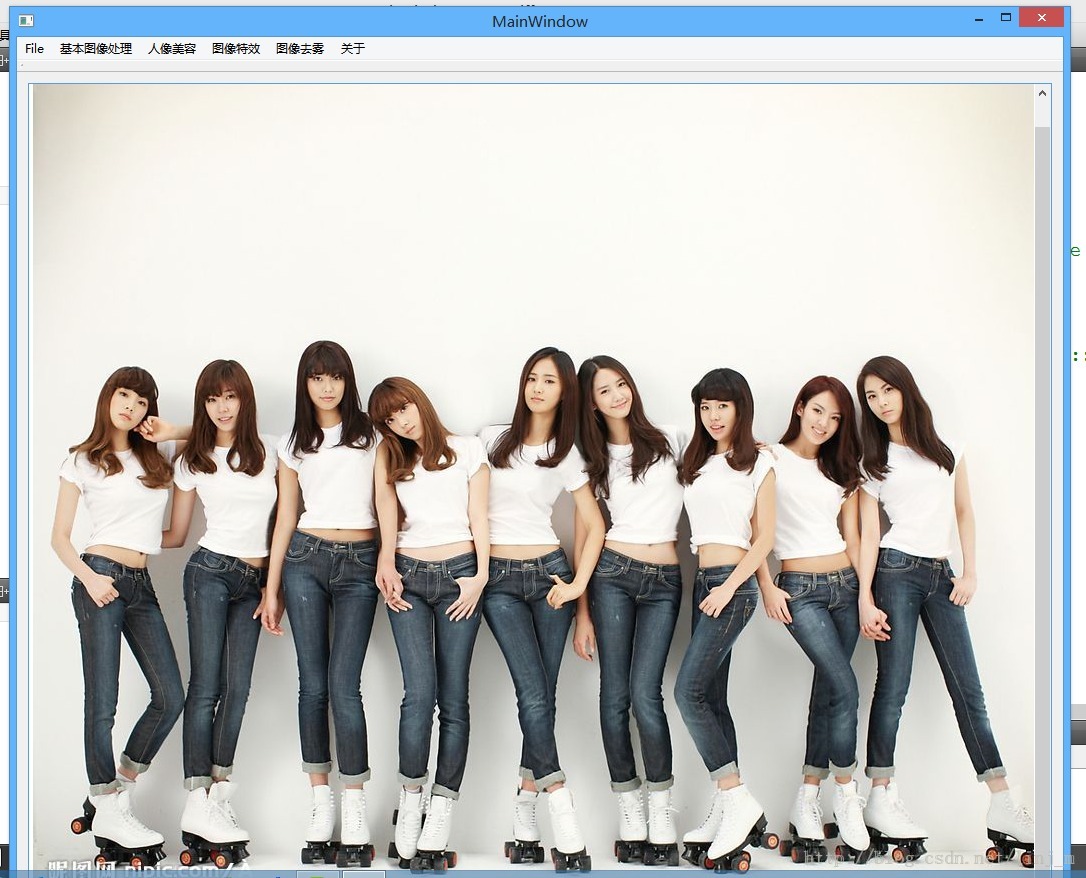
显示效果如下:
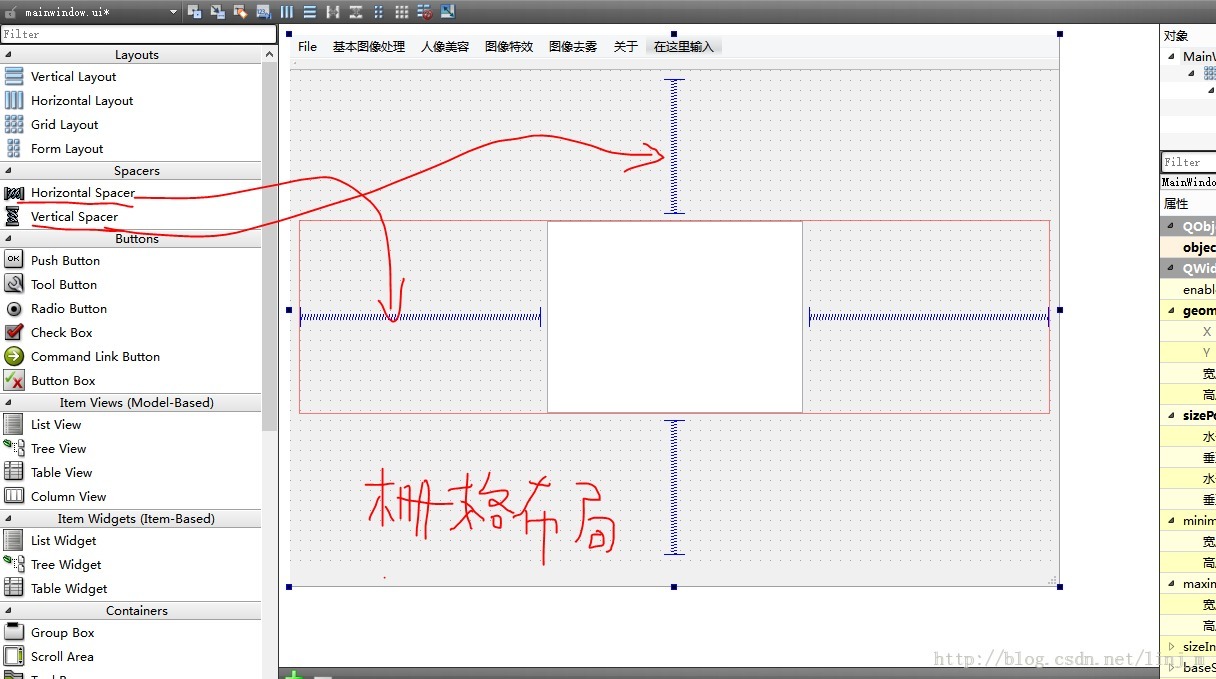
另外,其实在最开始的时候我还没意识到使用布局方法,最后才发现布局方法的使用能够使窗口的结构布局适应窗口的变化。
References:
QTextEdit/QTextBrowser添加彩色文字与图片
更多图像处理、机器学习资源,请关注博客:LinJM-机器视觉 微博:林建民-机器视觉






























 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








