滑动界面结合了FragmentActivity和开源项目
Android-ViewPagerIndicator
进行实现。项目本身需要添加开源项目的library作为库文件使用。
主Activity——
DailyInsistActivity相关代码如下:
@NoTitle
@EActivity(R.layout.main)
public class DailyInsistActivity extends FragmentActivity {
DIFragmentAdapter mAdapter;
@ViewById(R.id.pager)
ViewPager mPager;
PageIndicator mIndicator;
@AfterViews
void initView() {
initViewPage();
}
private final int RECORD_FRAGMENT_PAGE = 0;
private final int MAIN_FRAGMENT_PAGE = 1;
private final int SETTING_FRAGMENT_PAGE = 2;
private void initViewPage() {
mAdapter = new DIFragmentAdapter(getSupportFragmentManager(),
getFragments());
mPager.setAdapter(mAdapter);
mIndicator = (CirclePageIndicator) findViewById(R.id.indicator);
mIndicator.setViewPager(mPager, MAIN_FRAGMENT_PAGE);
}
/**
*
* @Method: getFragments
* @Description: return a fragment list for initialization or refresh
* @param @return
* @return List<BaseFragment>
* @throws
*/
private List<BaseFragment> getFragments() {
List<BaseFragment> fragments = new ArrayList<BaseFragment>();
fragments.add(RecordFragment_.builder().build());
fragments.add(MainFragment_.builder().build());
fragments.add(SettingFragment_.builder().build());
return fragments;
}
}
DailyInsistActivity对应的布局文件main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/app_bg"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip" />
</LinearLayout>
三个Fragment需要继承同一个抽象类BaseFragment,然后再在适配器
DIFragmentAdapter中使用。
BaseFragment类相关代码:
public abstract class BaseFragment extends Fragment {
/**
* show fragment data
*/
public abstract void show();
}
DIFragmentAdapter适配器相关代码:
public class DIFragmentAdapter extends FragmentPagerAdapter {
private List<BaseFragment> fragmentsList;
private FragmentManager fm;
public DIFragmentAdapter(FragmentManager fm) {
super(fm);
this.fm = fm;
}
public DIFragmentAdapter(FragmentManager fm, List<BaseFragment> fragments) {
super(fm);
this.fragmentsList = fragments;
this.fm = fm;
}
@Override
public int getCount() {
return fragmentsList.size();
}
@Override
public Fragment getItem(int pos) {
return fragmentsList.get(pos);
}
@Override
public void setPrimaryItem(ViewGroup container, int position, Object object) {
super.setPrimaryItem(container, position, object);
fragmentsList.get(position).show();
}
@Override
public int getItemPosition(Object object) {
return PagerAdapter.POSITION_NONE;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
}
/**
*
* @Method: setFragments
* @Description: used to refresh fragments in main activity
* @param @param fragments
* @return void
* @throws
*/
public void setFragments(List<BaseFragment> fragments) {
if (this.fragmentsList != null) {
FragmentTransaction ft = fm.beginTransaction();
for (Fragment f : this.fragmentsList) {
ft.remove(f);
}
ft.commit();
ft = null;
fm.executePendingTransactions();
}
this.fragmentsList = fragments;
notifyDataSetChanged();
}
}
统计界面、主界面、设置界面三个界面全部继承BaseFragment,分别实现各自的功能:
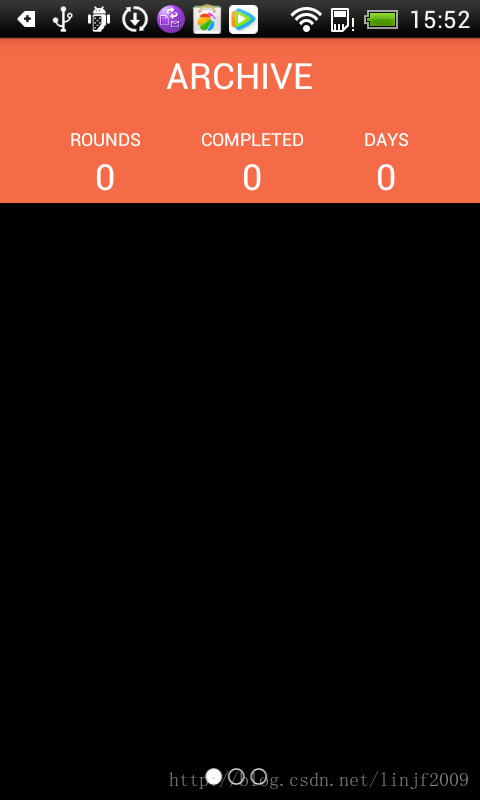
统计界面
RecordFragment:
@EFragment(R.layout.frag_record)
public class RecordFragment extends BaseFragment {
@ViewById
TextView tv_rounds, tv_completed, tv_days;
@ViewById
ListView lv_task_list;
void initView() {
}
@Override
public void show() {
initView();
}
@UiThread
void showShortToastMsg(String msg) {
Toast.makeText(getActivity(), msg, Toast.LENGTH_SHORT).show();
}
@UiThread
void showLongToastMsg(String msg) {
Toast.makeText(getActivity(), msg, Toast.LENGTH_LONG).show();
}
}
相应布局文件
frag_record.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="110dp"
android:background="@color/record_title_bg"
android:orientation="vertical" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="8dp"
android:text="@string/str_archive"
android:textColor="@color/record_title_text"
android:textSize="@dimen/text_title" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="40dp"
android:layout_marginRight="20dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_rounds"
android:textColor="@color/record_title_text"
android:textSize="@dimen/text_subtitle" />
<TextView
android:id="@+id/tv_rounds"
style="@style/title_text_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_completed"
android:textColor="@color/record_title_text"
android:textSize="@dimen/text_subtitle" />
<TextView
android:id="@+id/tv_completed"
style="@style/title_text_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="40dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/str_days"
android:textColor="@color/record_title_text"
android:textSize="@dimen/text_subtitle" />
<TextView
android:id="@+id/tv_days"
style="@style/title_text_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<ListView
android:id="@+id/lv_task_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
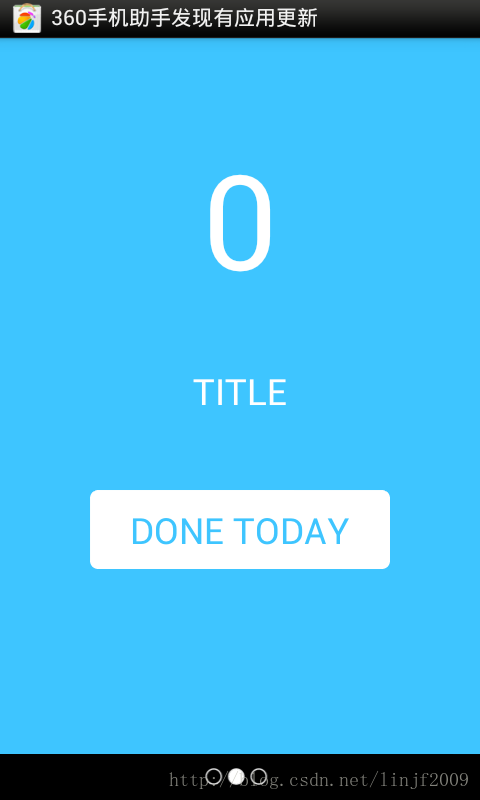
主界面
MainFragment:
@EFragment(R.layout.frag_main)
public class MainFragment extends BaseFragment {
@ViewById
LinearLayout ll_new_round, ll_running_round, ll_frag_main_root;
@ViewById
TextView tv_done, tv_title, tv_remain;
@ViewById
Button btn_done_today, btn_new_round;
@StringRes
String str_remain_format, str_last_day, str_failed, str_finished;
@ColorRes
int main_bg, record_title_bg;
@AfterViews
void initView() {
}
@Override
public void show() {
}
@UiThread
void showShortToastMsg(String msg) {
Toast.makeText(getActivity(), msg, Toast.LENGTH_SHORT).show();
}
@UiThread
void showLongToastMsg(String msg) {
Toast.makeText(getActivity(), msg, Toast.LENGTH_LONG).show();
}
}
相应布局文件
frag_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_frag_main_root"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/main_bg"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/ll_running_round"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<TextView
android:id="@+id/tv_done"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/str_done"
android:textColor="@color/main_text"
android:textSize="@dimen/text_done" />
<TextView
android:id="@+id/tv_title"
style="@style/title_text_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="50dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="40dp"
android:ellipsize="end"
android:lines="1"
android:text="@string/str_title" />
<TextView
android:id="@+id/tv_remain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:ellipsize="end"
android:singleLine="true"
android:text="@string/str_remain_format"
android:textColor="@color/main_text"
android:textSize="@dimen/text_remain"
android:visibility="gone" />
<Button
android:id="@+id/btn_done_today"
style="@style/btn_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="60dp"
android:layout_marginRight="60dp"
android:background="@drawable/white_button"
android:text="@string/str_done_today" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_new_round"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical"
android:visibility="gone" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/btn_new_round"
style="@style/btn_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="60dp"
android:layout_marginRight="60dp"
android:background="@drawable/white_button"
android:text="@string/str_new_round" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
设置界面
SettingFragment:
@EFragment(R.layout.frag_setting)
public class SettingFragment extends BaseFragment {
@ColorRes(R.color.setting_text_dark)
int alarmColor;
@ColorRes(R.color.main_bg)
int remindColor;
@ViewById
ToggleButton tb_alarm;
@ViewById
TimePicker tp_alarm;
@AfterViews
void initView() {
tp_alarm.setIs24HourView(true);
tp_alarm.setEnabled(false);
tp_alarm.setCurrentHour(0);
tp_alarm.setCurrentMinute(0);
Util.setNumberPickerTextSizeAndColor(tp_alarm, 25, alarmColor);
Util.resizeTimerPicker(tp_alarm, 100, LayoutParams.WRAP_CONTENT);
}
@Click
void tb_alarm() {
if (tb_alarm.isChecked()) {
tp_alarm.setEnabled(false);
tp_alarm.setCurrentHour(0);
tp_alarm.setCurrentMinute(0);
tb_alarm.setTextColor(remindColor);
} else {
tp_alarm.setEnabled(true);
tb_alarm.setTextColor(alarmColor);
}
}
@Override
public void show() {
// TODO Auto-generated method stub
}
}
相应布局文件
frag_setting.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/app_bg"
android:orientation="vertical"
android:padding="5dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/setting_reg_bg"
android:gravity="center"
android:text="@string/str_settings"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/setting_text_dark" />
<LinearLayout
android:id="@+id/ll_alarm"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:background="@color/setting_reg_bg" >
<ToggleButton
android:id="@+id/tb_alarm"
android:layout_width="140dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:layout_marginRight="2dp"
android:background="@android:color/transparent"
android:checked="true"
android:clickable="true"
android:focusable="false"
android:text="@string/str_remind"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/main_bg"
android:textOff="@string/str_off"
android:textOn="@string/str_remind" />
<TimePicker
android:id="@+id/tp_alarm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="2dp"
android:layout_marginRight="5dp"
android:paddingBottom="6dp"
android:paddingTop="6dp" />
<TextView
android:id="@+id/tv_off"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
android:layout_marginRight="8dp"
android:paddingBottom="8dp"
android:paddingTop="8dp"
android:text="@string/str_off"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/setting_text_dark"
android:visibility="gone" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="2dp"
android:background="@color/setting_reg_bg"
android:gravity="center"
android:text="@string/str_version"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="@color/setting_text_dark" />
</LinearLayout>
运行效果图:



























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








