!学习自菜鸟教程-移动端-Android
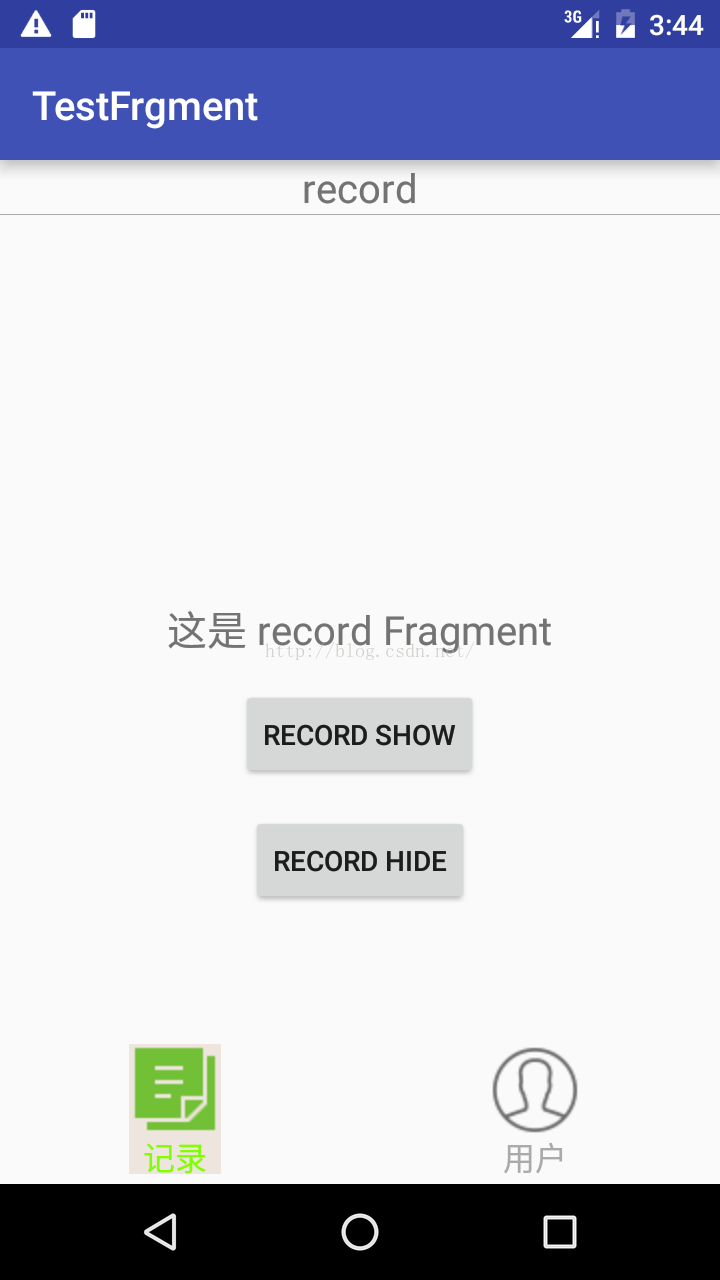
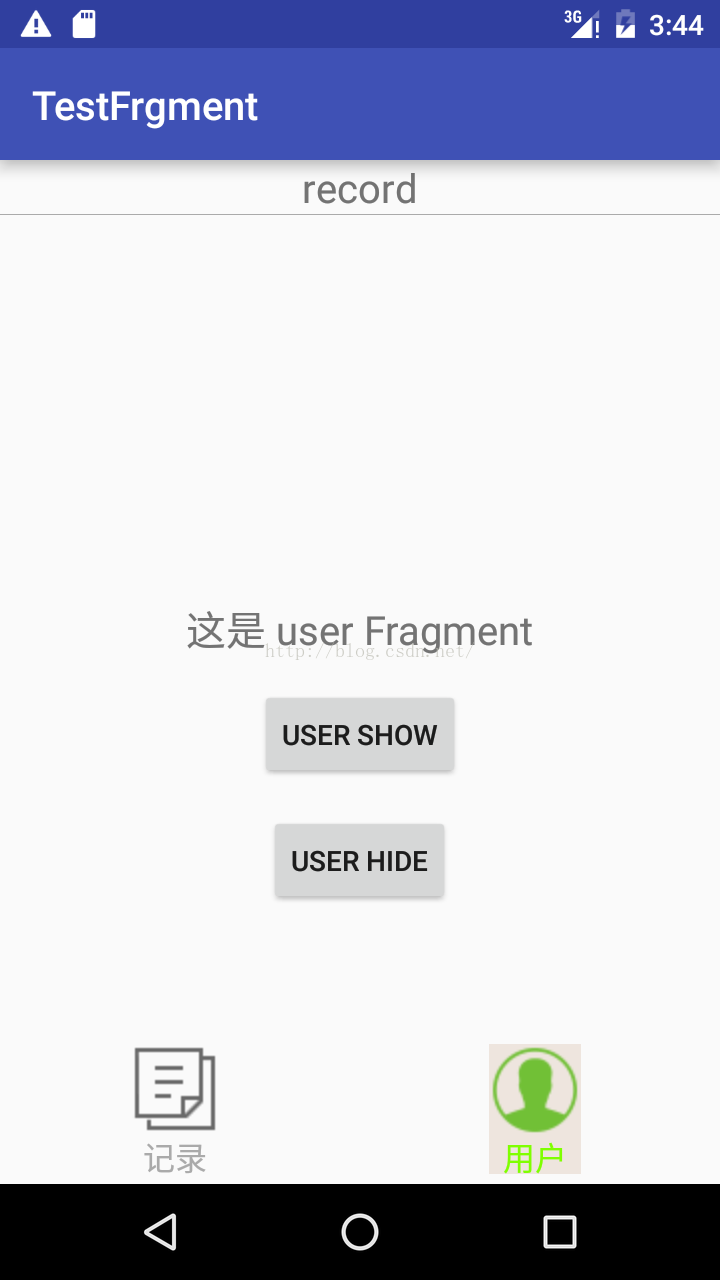
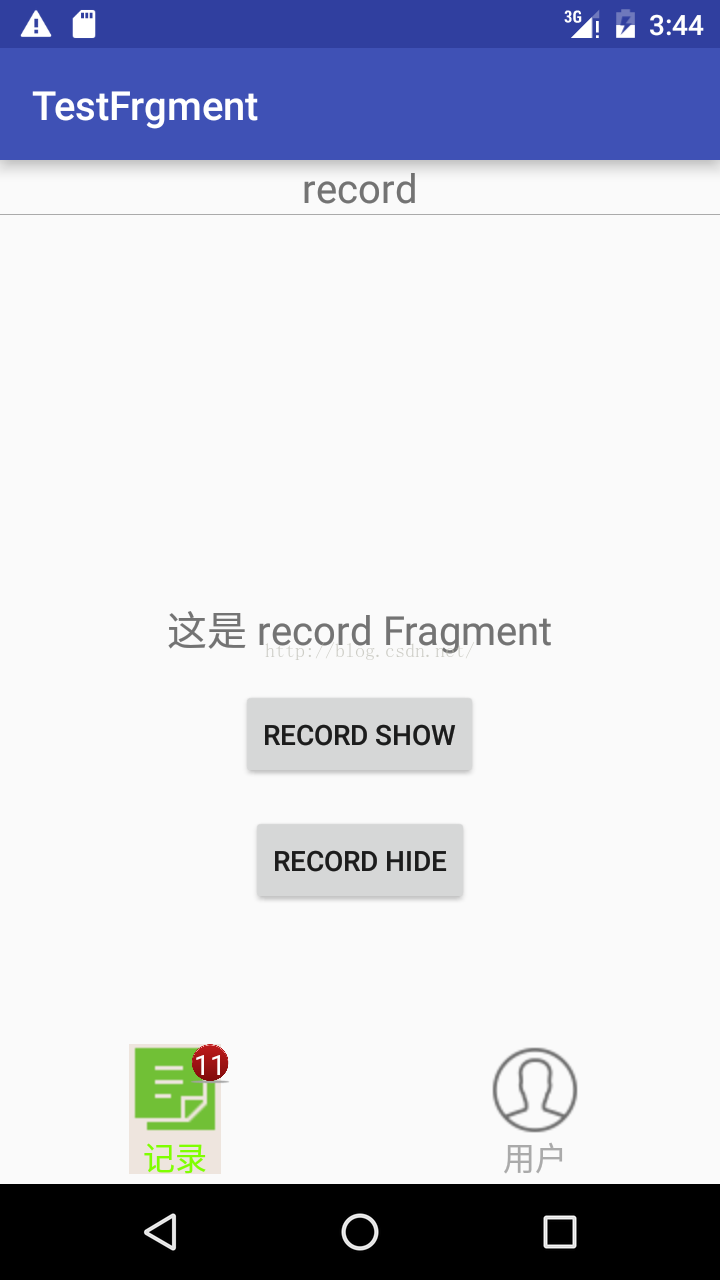
图片如下


一、底部导航栏实现
1、TextView 图片和文字的变换,在drawable 中新建文件
图片:tav_record_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/record_normal" android:state_selected="false"/>
<item android:drawable="@drawable/record_pressed" android:state_selected="true"/>
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/color_green" android:state_selected="true"/>
<item android:color="@android:color/darker_gray" android:state_selected="false" />
</selector>2、消息提醒的红色圆圈
添加一个textView,将属性Layout_marginLeft 设置为负值,则小圆圈会叠在其上面
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center">
<TextView
android:id="@+id/tab_tv_record"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginBottom="5dp"
android:text="记录"
android:textColor="@drawable/tab_text_color_selector"
android:textSize="16sp"
android:gravity="center"
android:drawableTop="@drawable/tab_record_selector"
android:background="@drawable/tab_background_selector"/>
<TextView
android:id="@+id/tab_tv_num_record"
android:layout_width="20dp"
android:layout_height="20dp"
android:gravity="center"
android:background="@drawable/red_ring"
android:layout_toRightOf="@id/tab_tv_record"
android:layout_marginLeft="-16dp"
android:textColor="@android:color/white"
android:visibility="invisible"
/>
</RelativeLayout>二、Fragment的布局和实现:
布局:
<?








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








