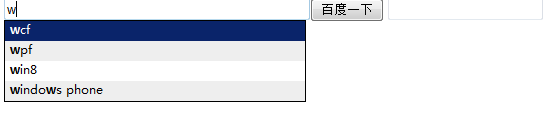
效果图:
前台:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="js/jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script src="js/jquery.autocomplete.js" type="text/javascript"></script>
<script src="js/jquery.autocomplete.pack.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetGoods",
data: "{}",
success: function (result) {
var array = new Array();
for (var i = 0; i < result.d.length; i++) {
array.push(result.d[i]);
}
$('#txtQuery').autocomplete(array);
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="text" id="txtQuery" />
</div>
</form>
</body>
</html>
WebService中的代码:
[WebMethod]
public List<string> GetGoods()
{
List<string> list = null;
if (Context.Cache["goods"] == null)
{
string strcon = ConfigurationManager.ConnectionStrings["Sqlserver"].ConnectionString;
SqlConnection conn = new SqlConnection(strcon);
SqlCommand cmd = conn.CreateCommand();
cmd.CommandText = "select NewsTitle from T_News1";
conn.Open();
SqlDataReader reader = cmd.ExecuteReader();
list = new List<string>();
if (reader.HasRows)
{
while (reader.Read())
{
list.Add(reader["NewsTitle"].ToString());
}
}
reader.Dispose();
cmd.Dispose();
conn.Dispose();
Context.Cache["goods"] = list;
}
else
{
list = Context.Cache["goods"] as List<string>;
}
return list;
}























 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








