网页界面设计
2008-8-22 奥运会期间
今天看了www.yahoo.com和www.aol.com,忽然发现两者是如此的相像,不是为了揭发谁剽窃了谁的创意,而是在这共同点里面找到自己需要学习的东西,因为两大巨头都这么设计,会不会有点道理呢?哈哈!
先看图:
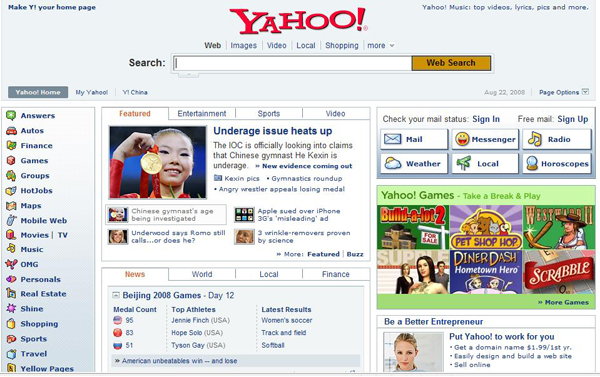
Yahoo:

现在看AOL

现在开始比较:
1.首先从颜色上:都是采用微粉红和微粉蓝之类的浅色做底色,给人很柔和的感觉,适合长久阅读。
2.头上部分,除了一个大logo外,就是长条的大的搜索栏,亦有异乎寻常的相似。在此环节上,aol做的更好一些,yahoo的搜索颜色不太好看,logo也没有多变性,比如奥运会了aol就把中间的o变成了一个金牌的形状,这一点百度也做得比较好。
3.首页新闻部分的图片出现的位置在视觉上是完全相同,甚至用PS量一下,果真相同,可能这个地方是相对的黄金分割吧,谁知道呢
4.除了头和中央部分的最显眼的部分,那么现在我们来看两侧。左侧是分类阅读,无论从排列、行距,甚至从图标的风格看,都是惊人的相似,略带卡通的象形图标,从此角度看,aol做的较好,它的ico都没有毛边,yahoo的ico虽然都加了黑色轮廓线,希望效果更好,但是效果却相反。
5.右侧的大约占据35%宽度的篇幅仍然是相似的,上方是sign in,几个ico和几个文字,下方是面积相似的一个广告部分,甚至那个sign in部分的技术细节都相似:当鼠标移动到上面时,自动下拉一个框体位置,显示本tab的内容,当鼠标移走时,自动收缩。呵呵,不信,你试试!他们应该是采用的流布局,当框体延伸出来后,正下方的内容自动下延,收缩时,自动上调,呵呵。
6.整体上看,架构相似,只是aol无论从ico的细节上,还是从颜色上,并且每个框体都有阴影,感觉效果更好些,所以,本人觉得略占上风。希望能够吸取这两大巨人的远见卓识,汲取这些经验,以后在页面设计上,做到更加美观实用。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








