在上一篇中,我们遇到了跨域请求的问题,但是我们在跨域加载jquery.min.js的时候确实可以的
<script type="text/javascript" src="http://linfeng.taotao.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>结论:script标签的src可以跨域请求资源,但是ajax请求不可以跨域请求。
疑问:能否借助script标签的src进行加载数据? -- 可以的。
<script type="text/javascript" src="http://linfeng.taotao.com/json.jsp"></script>借助script标签中的src中的加载数据,但是这样还不行,我们知道在script加载到的资源都是当做js去解析的,但是我们现在返回的json格式,就会解析出错,下面我们将数据改为js的格式
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String a=request.getParameter("callback");
if(a!=null || !"".equals(a)){
out.print(a+"({\"abc\":123})");
}else{
out.print("{\"abc\":123}");
}
%>在请求方准备回调函数来湖区传入的数据
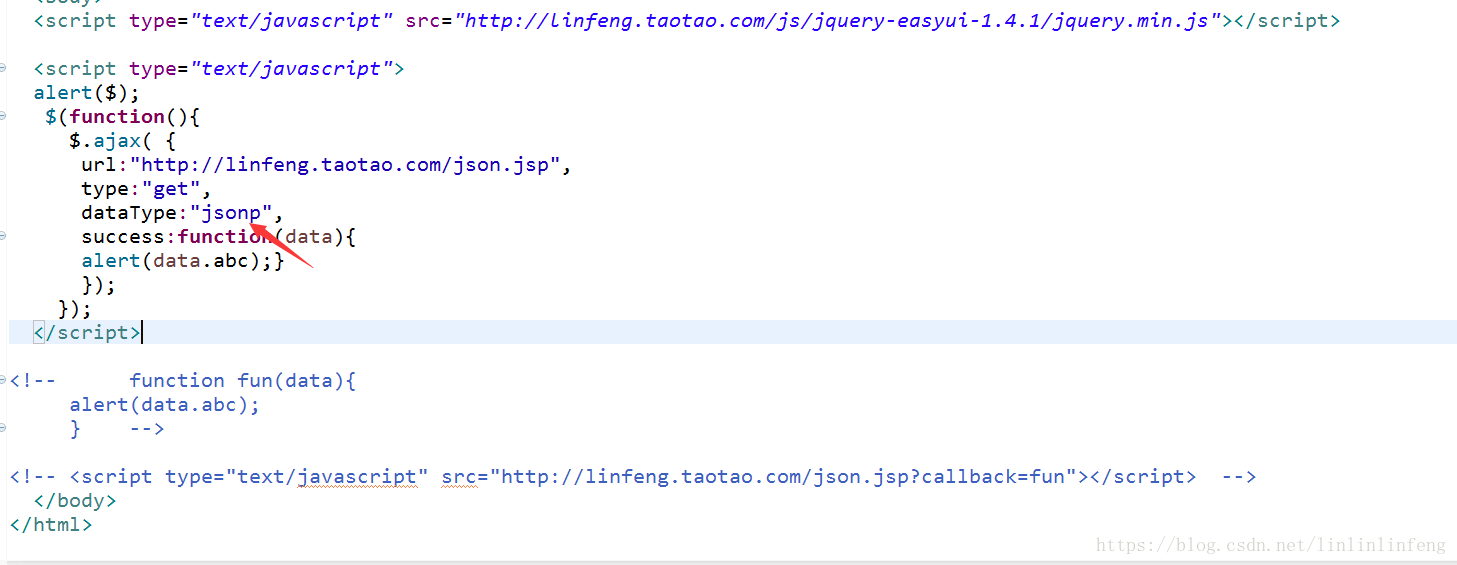
<body>
<script type="text/javascript" src="http://linfeng.taotao.com/js/jquery-easyui-1.4.1/jquery.min.js"></script>
<script type="text/javascript">
alert($);
$(function(){
$.ajax( {
url:"http://linfeng.taotao.com/json.jsp",
type:"get",
dataType:"json",
success:function(data){
alert(data.abc);}
});
});
function fun(data){
alert(data.abc);
}
</script>
<script type="text/javascript" src="http://linfeng.taotao.com/json.jsp?callback=fun"></script>
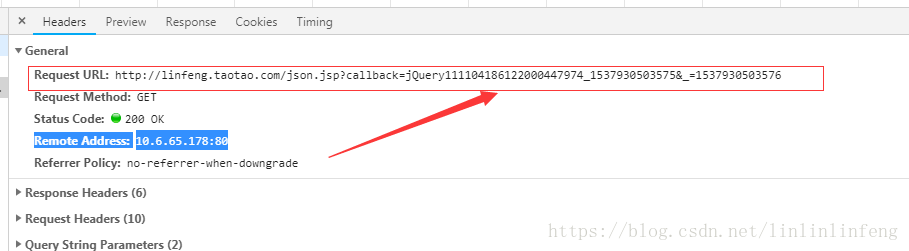
</body>这样就解决了跨域问题
Jsonp的原理:
- jsonp通过script标签的src可以跨域请求的特性,加载资源
- 将加载的资源(通过一个方法名将数据进行包裹)当做是js脚本解析
- 定义一个回调函数,获取传入的数据
这是jsonp的解决跨域原理,了解原理在ajax跨域中只要dataType改成jsonp即可
那么实际上实现的原理就是上面说的
























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








