angualrjs比较我所用过的Jquery,确实方便了很多数据的获取,赋值等逻辑简略了很多,也就是说,用很少的代码,就能实现比较复杂的逻辑,话不多少,上例子,今天是用表单来做的,代码如下
index.html
<!doctype html>
<html ng-app="UserInfoModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/an/js/bootstrap-3.0.0/css/bootstrap.min.css">
<script src="/an/js/1.3.20/angular.js"></script>
<script src="js/form.js"></script>
<script src="js/app.js"></script>
<script src="js/controller.js"></script>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">双向数据绑定</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<form class="form-horizontal" role="form" ng-controller="UserInfoCtrl"><!--绑定控制器-->
<div class="form-group">
<label class="col-md-2 control-label">
邮箱:
</label>
<div class="col-md-10">
<input type="email" class="form-control" placeholder="推荐使用126邮箱" ng-model="userInfo.email"><!--绑定数据模型,赋值-->
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">
密码:
</label>
<div class="col-md-10">
<input type="password" class="form-control" placeholder="只能是数字、字母、下划线" ng-model="userInfo.password">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="checkbox">
<label>
<input type="checkbox" ng-model="userInfo.autoLogin">自动登录
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="button">
<div class="col-md-offset-2 col-md-10">
<button class="btn btn-default" ng-click="getdata()" >显示数据</button>
<button class="btn btn-default" ng-click="setdata()" >获取数据</button>
<!--绑定click事件-->
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
app.js
var user= angular.module('UserInfoModule', []);
user.controller('UserInfoCtrl', ['$scope',function($scope){
$scope.userInfo={
email: "253445528@qq.com",
password: "253445528",
autoLogin: true
//数据赋值
};
$scope.setdata = function() {
console.log($scope.userInfo);
};
$scope.getdata=function(){
//click事件触发函数,数据赋值
$scope.userInfo={
email: "253445528@163.com",
password: "776812241",
autoLogin: true
};
}
}]);
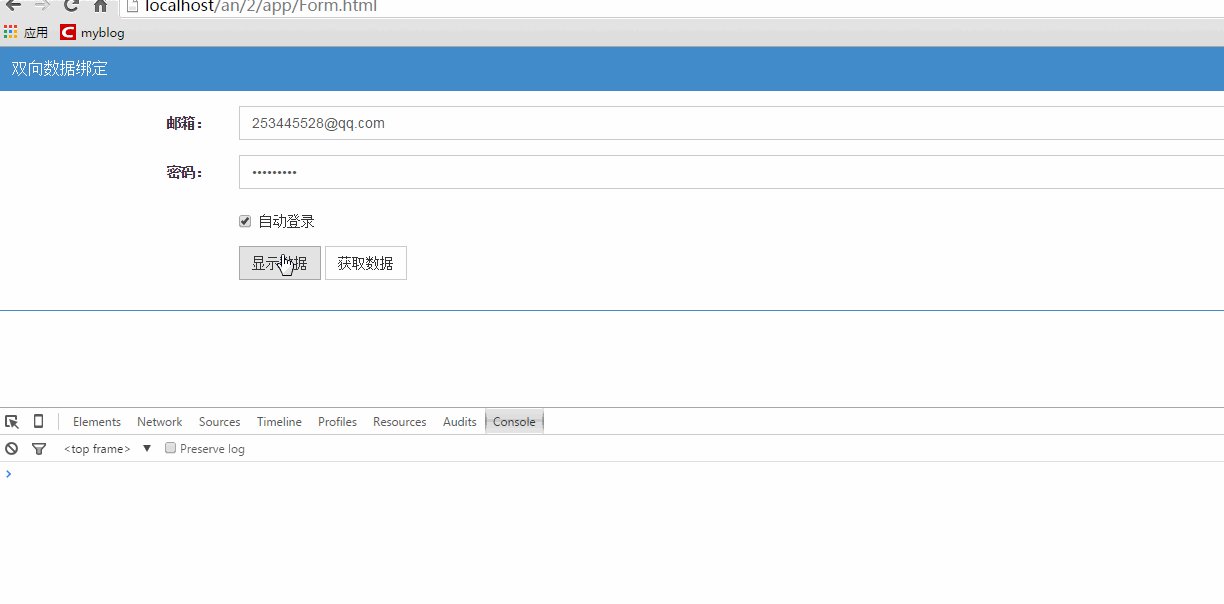
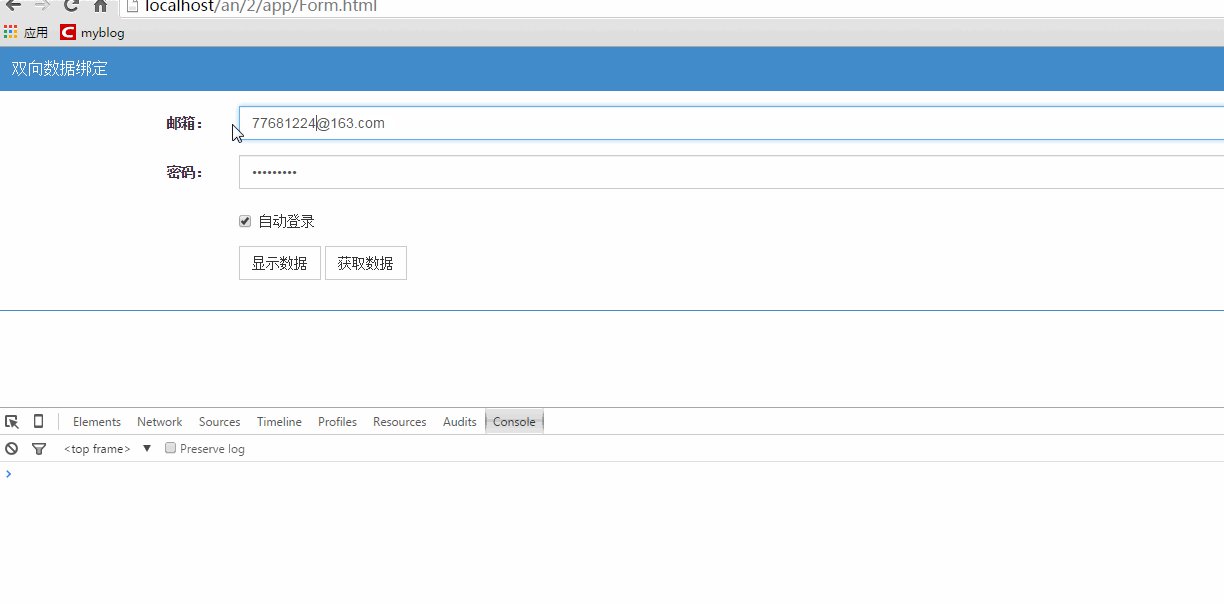
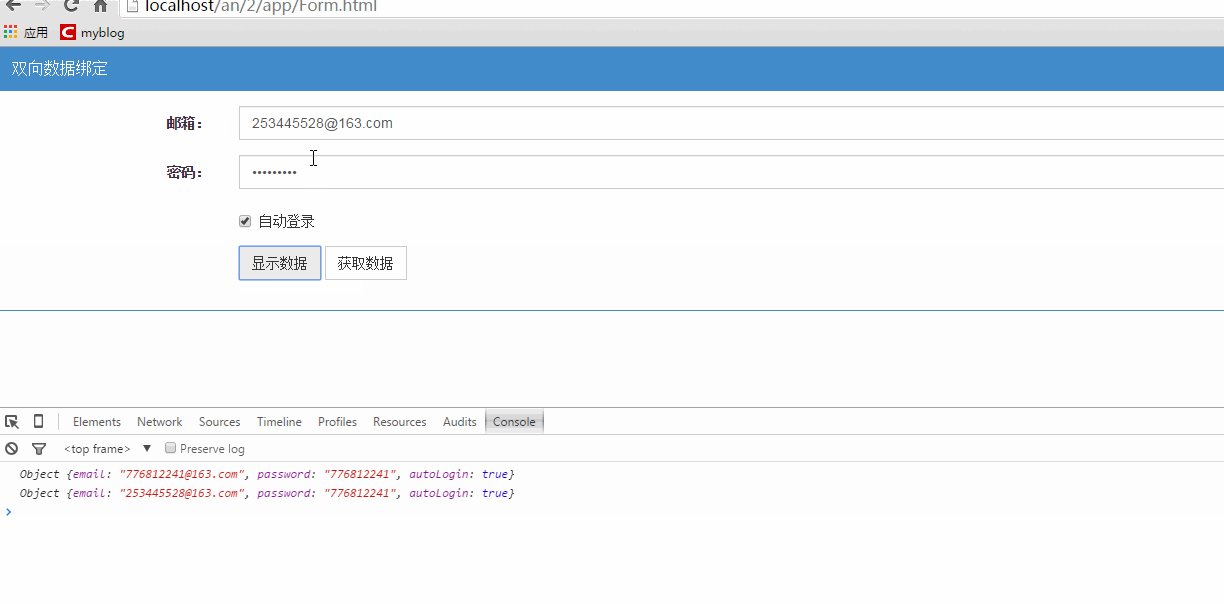
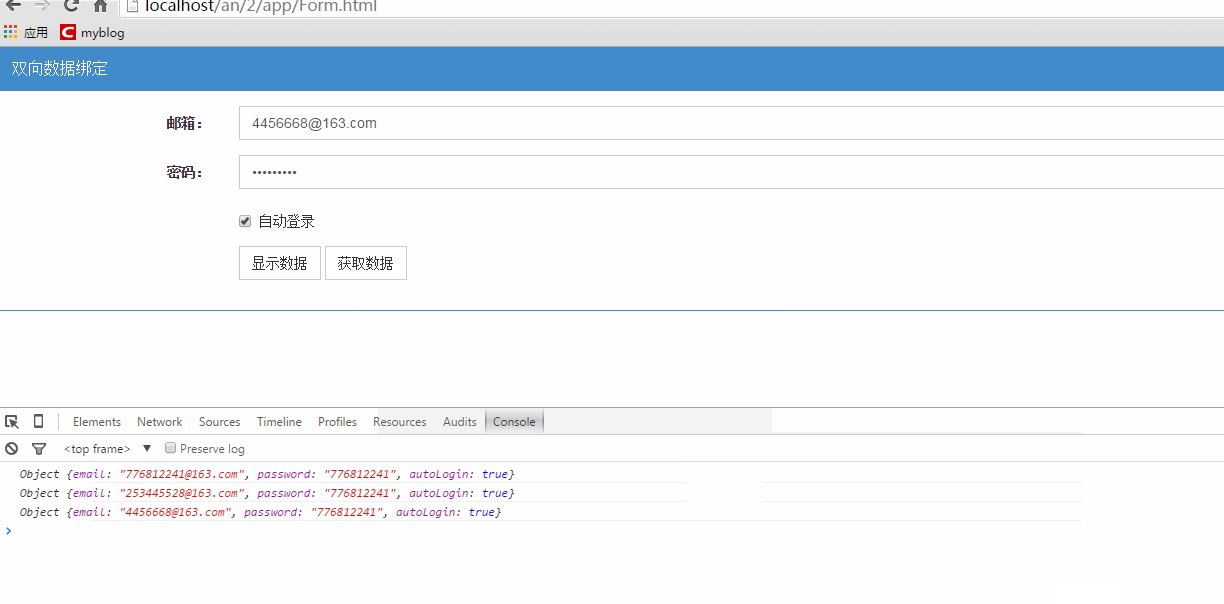
效果如下
这是简单的页面数据获取,数据赋值,感觉很强大……























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








