1.组件的创建
学习angular的组件创建很简单,可以通过以下三个步骤:
- 从@angular/core中引入Component装饰器。
- 建立一个普通的类,并用@Component装饰它。
- 在@Component中,设置select自定义标签和templete模板。
示例代码如下:
//app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'hello-world',
template: `<h2>
Hello {{title}}
</h2>`
})
export class AppComponent {
title = 'Angular2';
}以上便是创建了一个简单的组件,需要在html中添加自定义标签
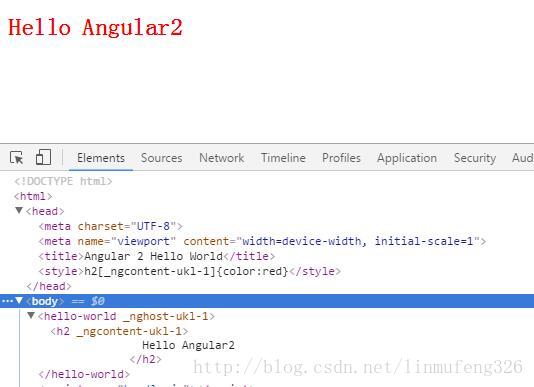
<hello-world></hello-world>最终页面会渲染成如下效果

2.组件的组成
1>. 组件装饰器,每个组件必须用@Component进行装饰,才能成为angular的组件。
2>.组件元数据:select,templete等。
3>.模板,每个组件都会关联一个模板,渲染到页面上。
4>.组件类,其实就是组件内部逻辑的实现类。
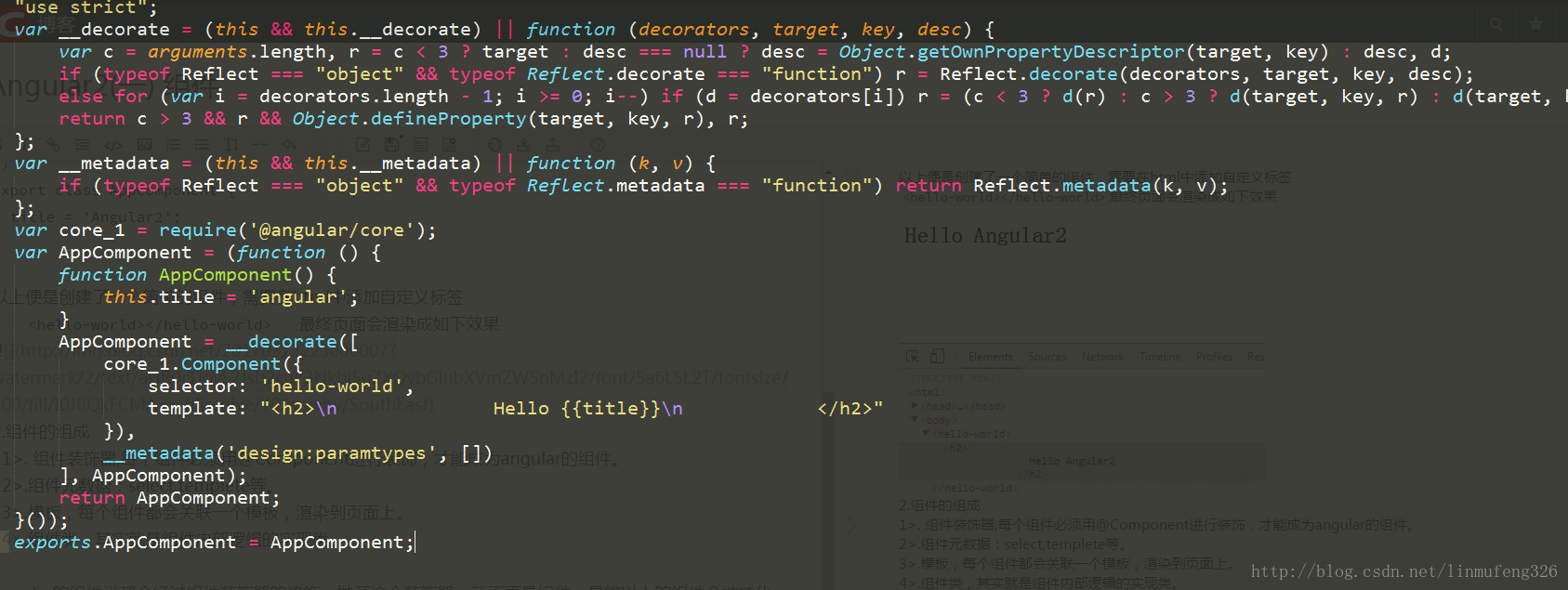
解释:1.组件装饰器:angular的组件类都会经过组件装饰器的修饰,抛开这个装饰器,就不再是组件,最终以上的组件会被转化成如下的js代码:

2.组件元数据
大多数的组件元数据包含在了装饰器中,定义组件签名的selector,定义模板的template(或者外联模板temlateUrl),定义样式的styles(或者外联样式styleUrls)。
selector是在html中匹配的标签,官方建议的命名规范为 小写字母-小写字母的格式,如‘ng-app’
template为组件指定内联模板,以“为界限,可创建多行html标签,而temlateUrl是为组件指定外部模板的url地址,例如templateUrl: 'src/app.component.html',注:每个组件只能指定一个唯一的模板,建议用外联的模板,可维护性较强。至于style样式,基本和模板的定义的规范差不多,但是如果先定义内联和外联样式同时指定的话,会先解析内联样式,同样的样式,内联样式会被外联样式所覆盖,当然优先级最高的哈市页面中的行间样式,就是在模板上定义样式。细看发现,ng的内联样式也比较有意思,举个简单的例子,在上面的基础上加入下面的代码: styles:["h2{color:red}"],运行之后的效果如下,

注意看页面内的样式名,每次刷新都会变,但是会和标签相匹配,也就是说,在组件内定义的样式,只会被组件所用,即形成样式在组件内独有的作用域,避免了样式命名的污染问题。
模板,每个组件都需要一个模板,才能将组件内容渲染到页面上,其实模板也起到和DOM元素(宿主元素)交互的作用,有显示数据,双向数据绑定,监听宿主元素事件以及调用组件方法。angular的显示数据依旧是用他的差值语法{{data}}来显示,双向数据绑定一直是angular的亮点,ng2中支持形如[(ngModel)]=”property”的语法,把上面的例子稍微改一下,做一个最简单的demo,代码如下
import {Component} from '@angular/core';
@Component({
selector: 'hello-world',
template: `
<div>
<h2>Hello,{{title}}</h2>
<input type='text' value="{{title}}" [(ngModel)]="title" />
</div>`,
styles:["h2{color:red}"]
})
export class AppComponent {
title:string='Angular';
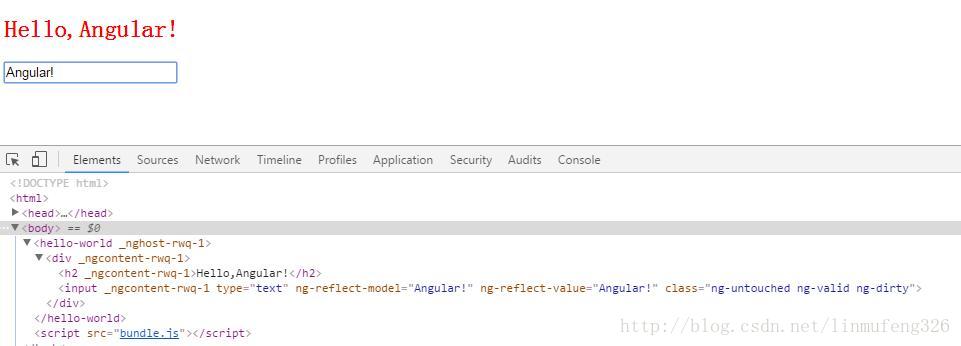
}这个数据绑定需要加载forms模块,需要安装@angular/forms模块,并在根模块引入,才能运行,效果如下

监听宿主元素事件一般就是类似click那样的方法,但是ng封装了以(eventName)为表示的事件绑定语法糖,调用起来也比较方便。
























 1489
1489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








