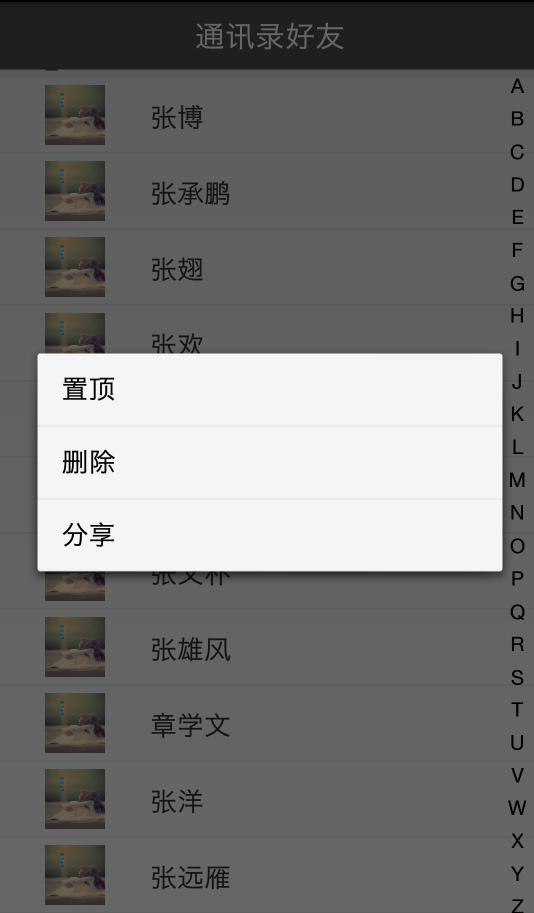
上次的博客中实现了微信通讯录的效果后 微信通讯录效果,现在给通讯录联系人增加长按弹出上下文菜单功能,效果如下:
功能和实现也比较简单,步骤如下:
第一步:调用方法registerForContextMenu() 注册你要弹出浮动菜单的view,一般是ListView或者GridView。
第二步:在Activity中实现 onCreateContextMenu() 方法。
第三步:实现onContextItemSelected()方法,完成浮动菜单选项的点击选择事件。
代码接着实现微信通讯录效果来,首先第一步注册ListView
//mMainList是ListView对象
registerForContextMenu(mMainList);接着重写onCreateContextMenu方法,加载浮动菜单选项
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.context_menu, menu);
}这里涉及到的context_menu菜单资源文件如下:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/context_top"
android:orderInCategory="100"
android:showAsAction="never"
android:title="置顶"/>
<item
android:id="@+id/context_delete"
android:orderInCategory="100"
android:showAsAction="never"
android:title="删除"/>
<item
android:id="@+id/context_share"
android:orderInCategory="100"
android:showAsAction="never"
android:title="分享"/>
</menu>最后处理菜单的选择事件:
@Override
public boolean onContextItemSelected(MenuItem item) {
AdapterContextMenuInfo info = (AdapterContextMenuInfo) item
.getMenuInfo();
switch (item.getItemId()) {
case R.id.context_top:
ToastUtils.showToast(this, "置顶");
return true;
case R.id.context_delete:
ToastUtils.showToast(this, "删除");
return true;
case R.id.context_share:
ToastUtils.showToast(this, "分享");
return true;
default:
return super.onContextItemSelected(item);
}
}也就是说,当注册的ListView接收到长按事件,系统会调用onCreateContextMenu()方法,然后当用户选择了菜单选项后,系统会调用onContextItemSelected()方法来进行处理。
以上就是三步实现Android浮动的上下文菜单功能,其实在Android官网中,还有另外的一种方法,但是感觉比这种稍微复杂一点,就没有使用那种了。
参考资源:Android API

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








