中秋节过后,又是返校的时候。针对目前疫情反复的情况,学校和单位还是要求做好疫情防控的措施,用于保障学生老师的健康安全。为此学校公众号会发布返校通知,要求学生家长们填写“健康监测表”和健康承诺书,记录返校前每一在的体温、健康状况,返校时打印出来带回来上交学校。
为了方便家长老师们打印这些表格和承诺书,公众号提供了附件下载。我们都知道公众号内没有上传附件的功能,但我们可以通过插入微件夹小程序的方式来解决附件问题。
操作的过程也是很简单,即使是编辑新手,几分钟就能够学会操作。
第一步
在电脑的浏览器上打开微件夹网站首页,上传附件

编辑搜图
请点击输入图片描述(最多18字)
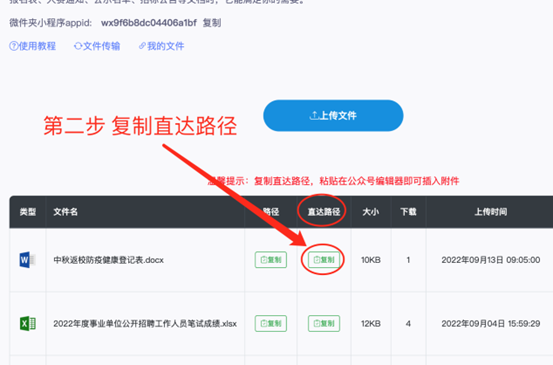
第二步
上传完成后,首页文件列表会显示增加一条记录,点击“直达路径”下的“复制”按钮,获得该附件的直达路径

编辑搜图
请点击输入图片描述(最多18字)
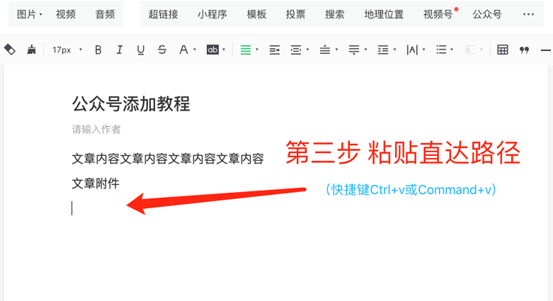
第三步
打开公众号文章编辑器,鼠标光标移到文章中需要放置附件的位置,由于复制的是直达路径,直接粘贴就可以了(推荐使用快捷键Ctrl+V或Command+V)

编辑搜图
请点击输入图片描述(最多18字)
粘贴完成后,文章中出现一个带蓝色图标和蓝色文字的附件标题,代表附件已经成功插入文章中

编辑搜图
请点击输入图片描述(最多18字)
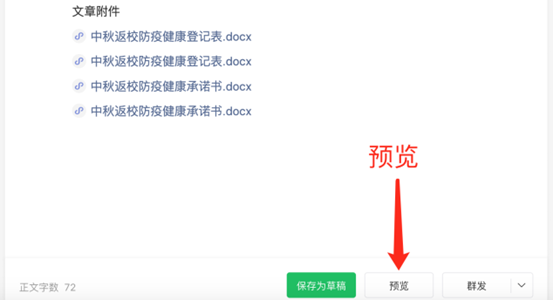
操作过程是不是很简单呢?但安全起见,我们在群发前还是预览一下吧,如果附件打开失败,我们可以重复上述步骤重试。

编辑搜图
请点击输入图片描述(最多18字)
这种方式的操作过程是很简单的,当然我们也可以通过插入小程序路径的方式,这需要我们复制“小程序路径”的方式操作。






















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








