一、html, body { height:100% }
CSS有一个常见设置:html,body{ height:100% },可能大家已经熟视无睹了,但细细思索,可能会有些奇怪,为什么html还需要设置height:100%呢?html不就代表整个页面了吗?
但当把html不设置height: 100%时,即使给body设置height:100%,整个页面也没有高度(子元素未设置固定高度或高度为百分比)
二、理论基础
我们首先需要知道的是
inline元素不可以设置宽高,默认宽度和高度被内容撑开block元素默认宽度占满父元素(独占一行),默认高度由自己撑开inline-block元素可以设置宽高,但默认宽度和高度由自身撑开
重点:
block、inline-block设置百分比宽度时,基准都为父 / 祖先元素 (如果父元素未设置宽度,则继续向上找,直到body宽度)block、inline-block设置百分比高度时,基准只为父元素,若父元素未设置高度,爷元素有,也只由内容撑开!!!(因为父元素不设置高度即被子元素撑开)- 此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
三、回到问题
假设页面中只有一个div,则div的父元素是body,body的父元素是html,都通过height:100%层层向上,找到顶级获取定高。
那么html和body都设置height:100%,那html的上级是谁呢?
其实,浏览器可以分配块级元素的宽度,那么浏览器也一定可以分配高度(只是没有),那么浏览器本身是有宽度和高度的,设置html的height:100%,就可以获取浏览器的定高了,后面的body和div也就有了依赖。
四、背景颜色的补充
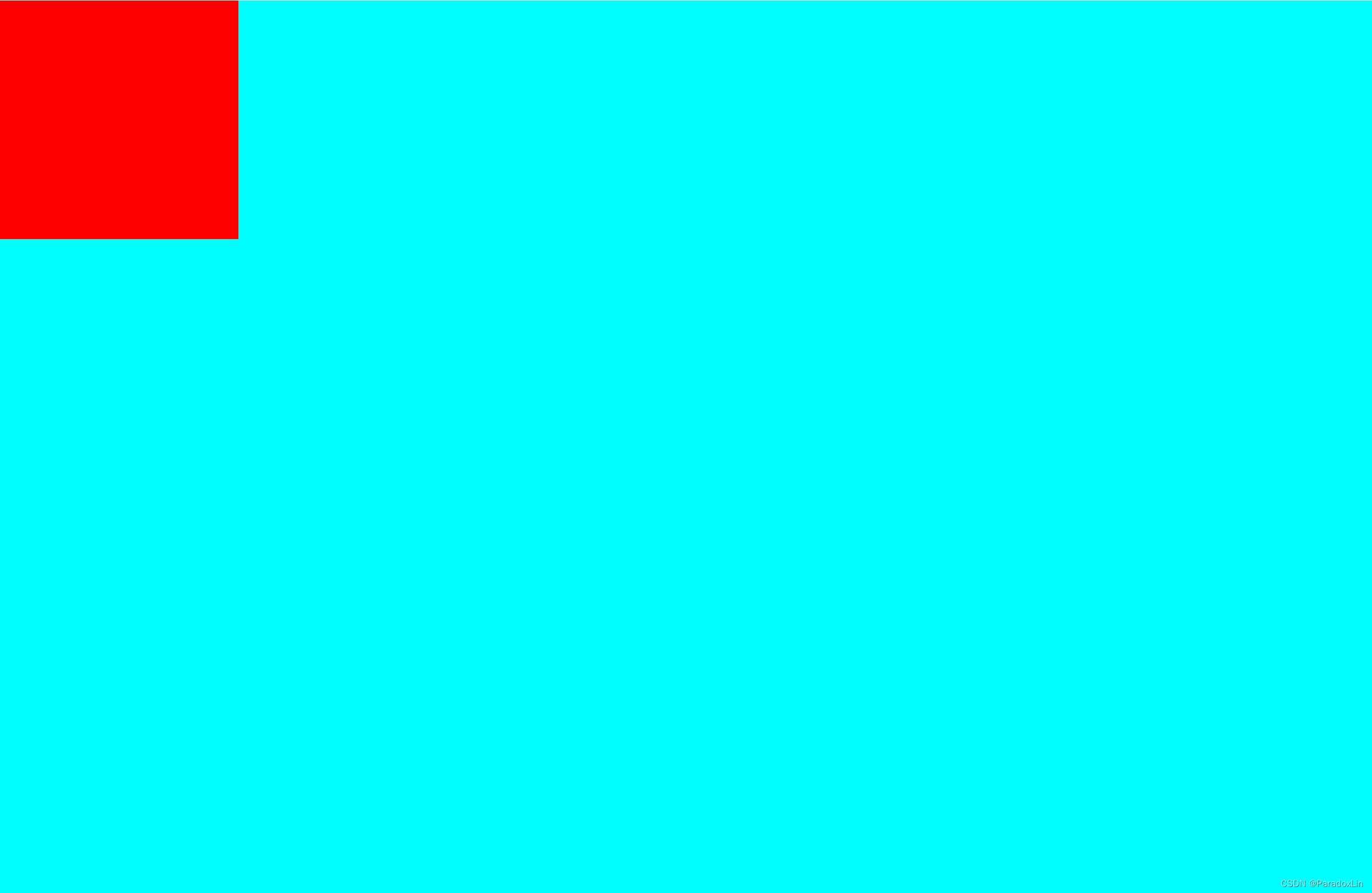
当我们给html和body同时设置background-color时,给body一个固定宽高,(通常不会这么干),但显而易见,红色会覆盖在cyan色上面。
html{
height: 100%;
background-color: cyan;
}
body{
width: 200px;
height: 200px;
background-color: red;
}

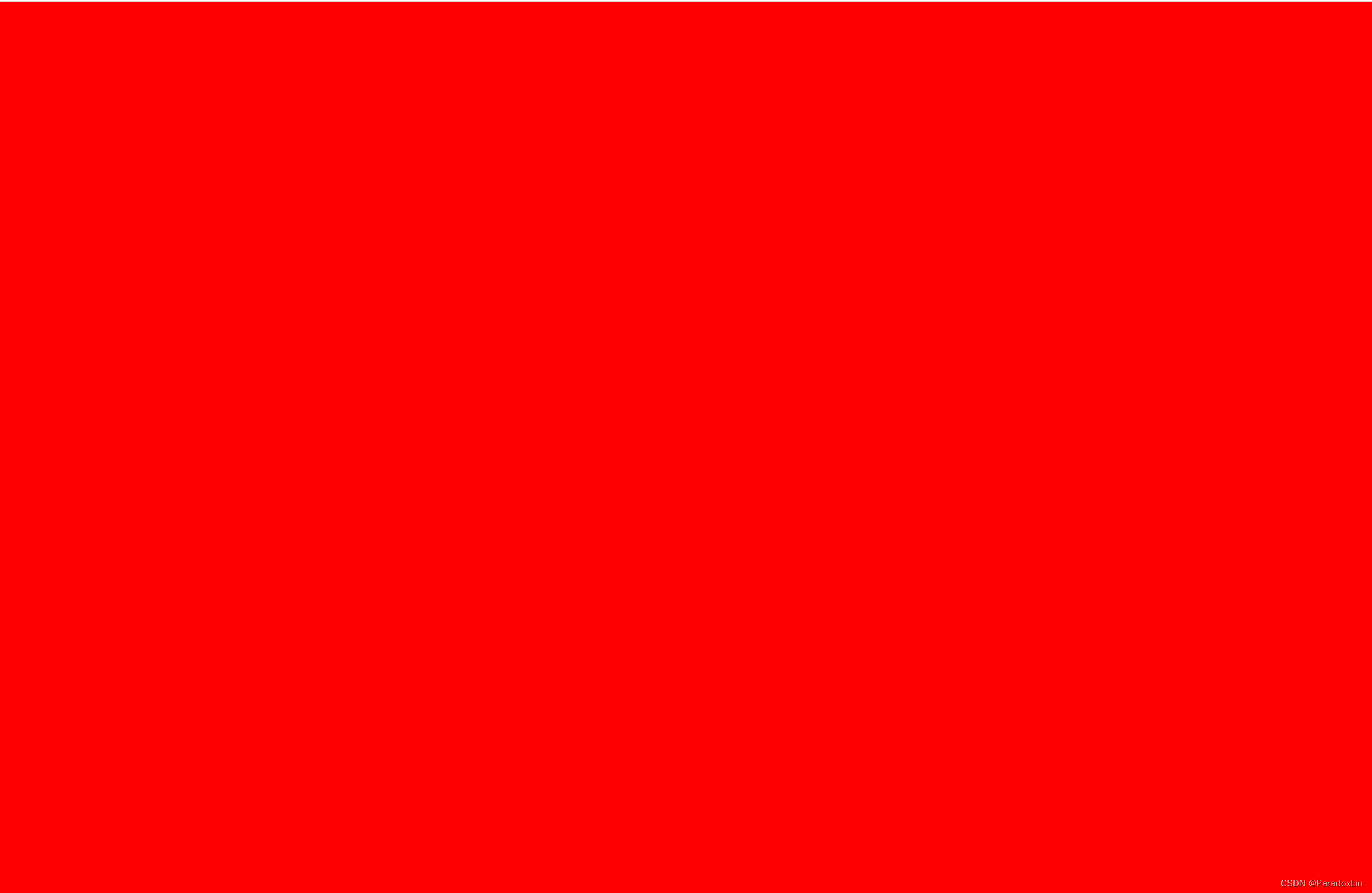
但当我们将html背景色移除时,奇怪的事情发生了,即使body固定宽高为200px,红色的背景色依然遍布全屏!(而不是在200px*200px的方框中)

由此可以得出:
- 当
html标签无background-color时,浏览器的背景色为body的background-color,因而会占满全屏。 - 当html标签含有
background-color时,body的background-color只会在body标签中渲染,而此时的浏览器的背景色为html标签设置的背景色。
参考博文:





















 4035
4035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








