一、问题:
使用Vue2 + Vant2开发移动端网站时,使用了Vant-Tabbar组件。但是在切换时,点击其他页面正常,点击主页无法生效,且active样式必须点击两次才能出现,非常奇怪:

官网使用如下:
Van2 - Tabbar标签栏
二、原因及解决方法
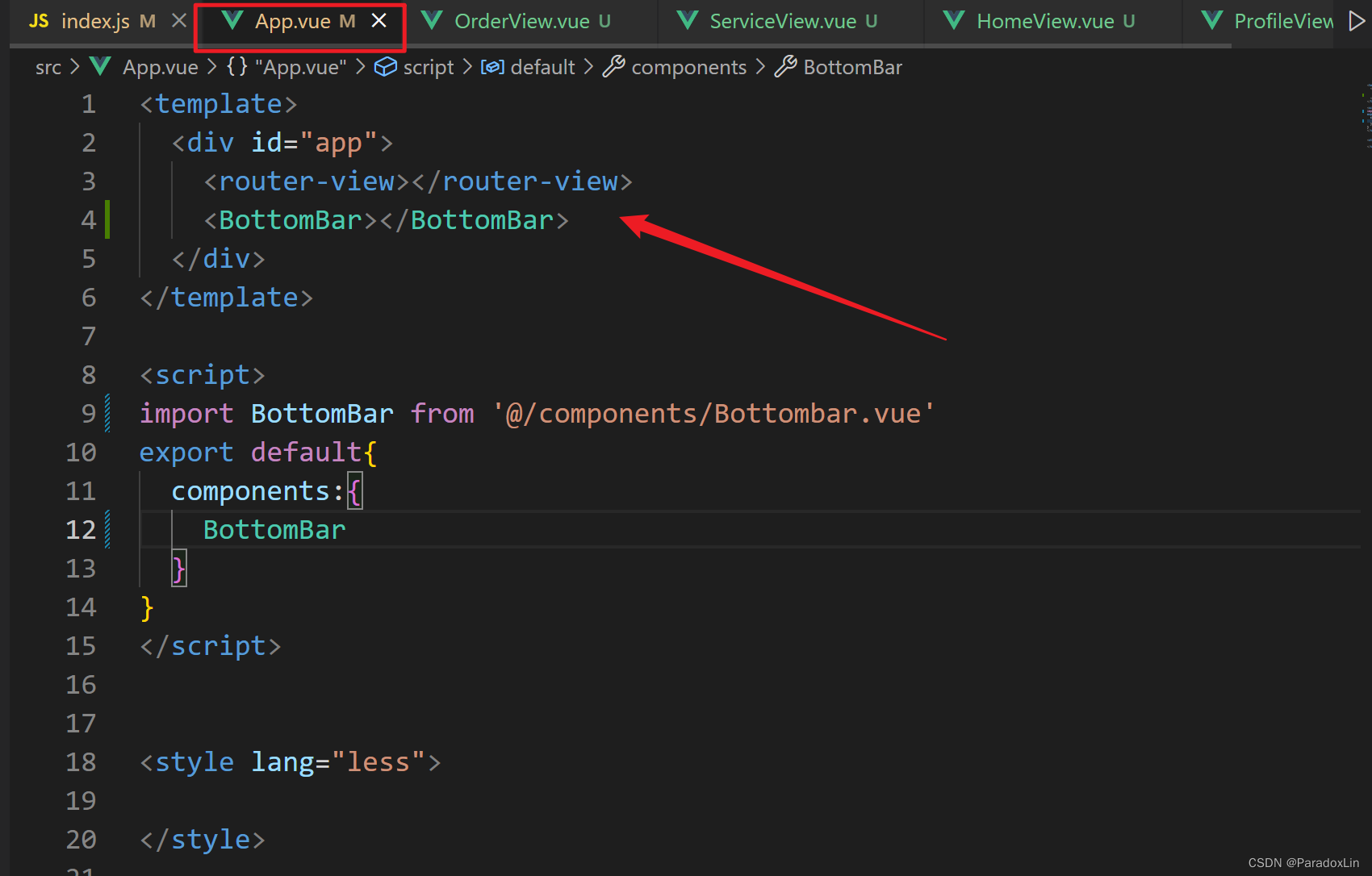
我的底部导航条命名为:BottomBar,应该将其放在<router-view></router-view>外面
原本我是在每个View页面中都重复使用了BottomBar,现在只需用在统一的父组件中即可,我是用在App.vue中























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








