在实际情况中我们有时候在界面输入时候需要让用户输入的数据与模型同步,那么可能我们就需要监听UITextField值改变事件,然后在响应的方法中将新的值同步到模型中。这次我们主要提出三种方案,其中第一种方案是不一定有效的,后两种方案则是比较可靠的方案。
一、实现UITextFieldDelegate协议。
这种方式实际上是由系统空间回调协议中的方式,并且通过查阅文档我们可以发现有以下相关接口是相关的。
-(BOOL)textFieldShouldBeginEditing:(UITextField *)textField
-(void)textFieldDidBeginEditing:(UITextField *)textField
-(BOOL)textFieldShouldEndEditing:(UITextField *)textField
-(void)textFieldDidEndEditing:(UITextField *)textField
代码如下:
- (void)textFieldDidEndEditing:(UITextField *)textField
{
self.model.text = textField.text;
} 然后实践中我尝试了实现textFieldDidEndEditing:方法,发现在输入框获取焦点,然后输入结束,失去焦点后这个过程是正常的。但是问题就出在第三步,如果输入框一直没失去焦点(放弃第一响应者),那么这个方法将不会调用,也就是说没法更新模型了。所以说这种方案是不一定有效的。
二、注册NSNotificationCenter进行监听。
亲测这种方案是可行的。通知中心是一种一对多的模型,观察者通过向通知中心注册某个事件,然后当某个事件发生时,观察者就可以收到通知中心发来的该事件的通知,然后调用指定的方法进行事件处理。并且刚好通知中心就有针对于UITextField值改变的监听事件,所以我们只需要实现事件注册和事件处理的方法就好了。PS:注册的通知事件记得要移除!!!
(1)注册通知事件。
//这里的object传如的是对应的textField对象,方便在事件处理函数中获取该对象进行操作。
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(textFieldDidChangeValue:)
name:UITextFieldTextDidChangeNotification
object:_textFiled];(2)实现监听处理事件。
//这里可以通过发送object消息获取注册时指定的UITextField对象
- (void)textFieldDidChangeValue:(NSNotification *)notification
{
UITextField *sender = (UITextField *)[notification object];
self.model.text = sender.text;
}(3)别忘了移除注册的通知。
//一般是在dealloc中实现
[[NSNotificationCenter defaultCenter] removeObserver:self];三、目标-动作机制。
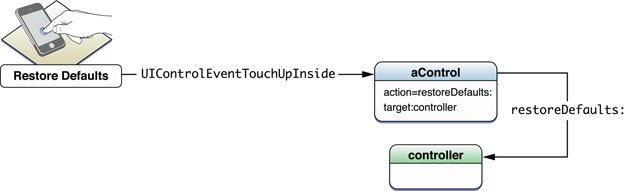
大家应该都清楚继承自UIControl类的组件都具有动作-目标机制的特性,常见的比如说UIButton,UISwitch,UISlide,UIPageControl这些类型的组件也都有这个特性。感觉这个比通知中心要更来得灵活一点,比如多个UITextField可以响应多个SEL,或者也可以设置为响应同一个SEL,然后只要在SEL判断一下消息发送者是谁就好了。
[_textView addTarget:self
action:@selector(textFieldDidChangeValue:)
forControlEvents:UIControlEventEditingChanged];
- (void)textFieldDidChangeValue:(id)sender
{
self.model.text = ((UITextField *)sender).text;
}总结
以上上种方式我个人大部分时间是偏向于使用第三种方案的,即目标-动作机制。通知中心的方法毕竟相当于是多了一个中间层,而且其还要手动注册和移除相对来说麻烦一点点而已。但是实际情况还得实际分析吧,如果有大批量的UITextField需要更新,并且其指向同一个响应SEL时使用通知中心也是不错的选择。























 6365
6365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








