前言
我们在使用SharePoint Online默认列表的时候,经常会吐槽这个功能难用,而且样式单一。
今天,就带给大家一个好办法,来进行样式定制。
正文
1.打开列表视图,选择右侧All Items,点击Format current view,如下图:

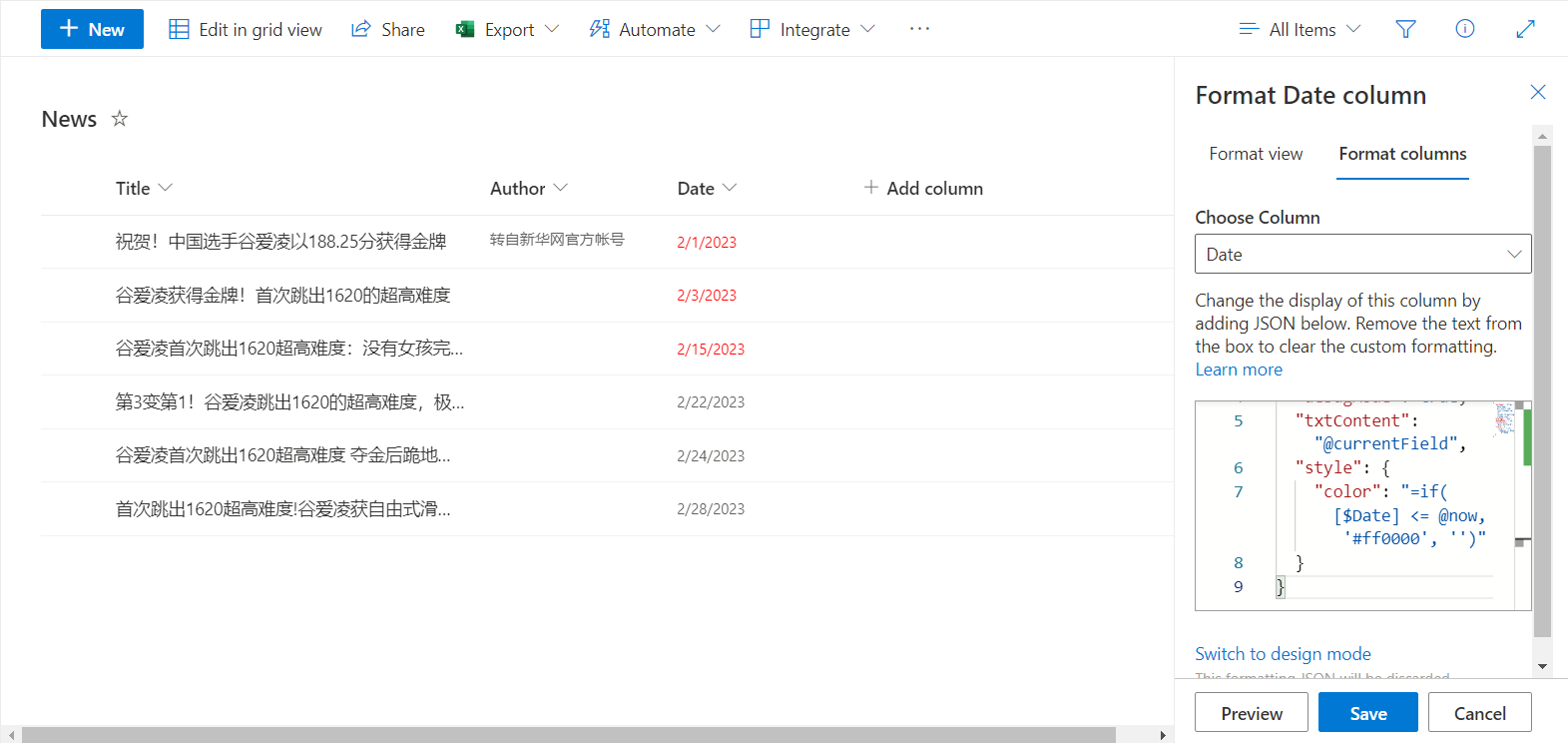
2.会弹出格式化视图的菜单,切换成格式化列,如下图:

3.选择想要格式化的列,然后编写JSON文件,如下图:
编写完毕可以进行预览,觉得满意了点击保存就可以了。

4.可能是因为我审美不太好,还是会有一些丑,如下图:

5.我们简单的看一下,定制的JSON格式,如下图:
里面可以进行一些简单的判断,然后根据不一样的条件来定制这个列的样式。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$Date] <= @now, '#ff0000', '')",
"background-color":"#DBDBDB",
"padding-left":"20px"
}
}
结束语
这里简单的做了一个例子,我们日常使用中,经常会对一些特殊字段进行定制,比如百分比、状态等等,看起来效果会更佳。







 文章介绍了如何通过SharePointOnline的列格式化功能,使用JSON代码来自定义列表的样式,以解决默认样式单一的问题。步骤包括选择列表视图,格式化列,编写和预览JSON文件,以及根据条件定制列的样式。示例中展示了如何根据日期判断改变字体颜色和背景色。
文章介绍了如何通过SharePointOnline的列格式化功能,使用JSON代码来自定义列表的样式,以解决默认样式单一的问题。步骤包括选择列表视图,格式化列,编写和预览JSON文件,以及根据条件定制列的样式。示例中展示了如何根据日期判断改变字体颜色和背景色。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










