前言
Power Apps的一大优势就是可以不用多长时间,就能够配置出响应式布局。
正文
1.我们先新建一个屏幕,用来演示,如下图:

2.添加一个横向容器,修改一下宽和高,根据屏幕尺寸自适应,如下图:
逻辑应该蛮好理解的,就是用app的宽,减去当前控件距离顶部的距离的两倍,也就是上下都留一个边距

3.添加一个普通容器,用来添加字段的标题和控件,方便以后调整布局,如下图:

4.我们可以看到添加好的控件,这样后续如果有修改,两个控件是绑定一起的,如下图:

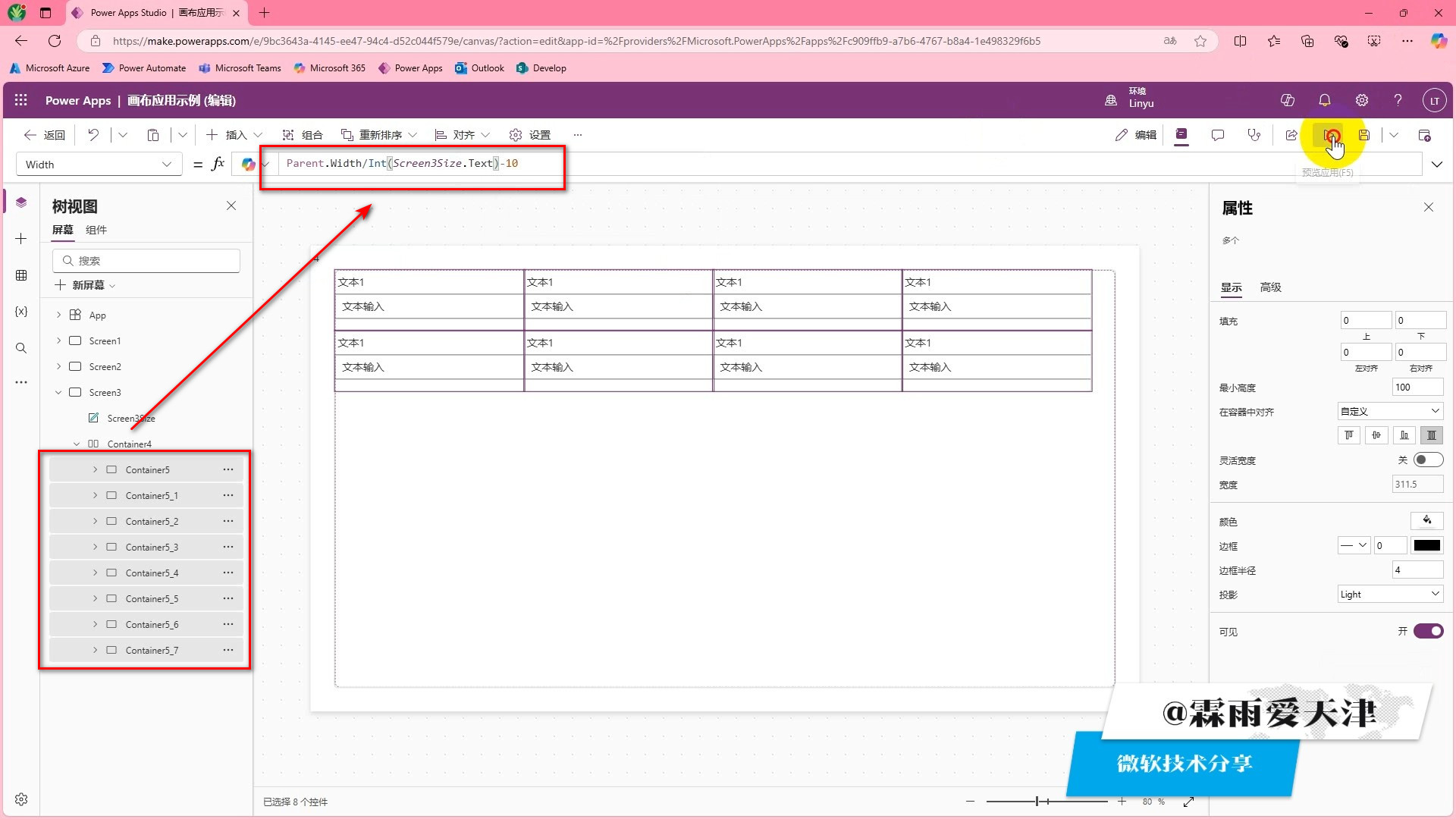
5.选中所有的容器,批量修改宽度为父级元素的宽度除以4,然后减去10个边距,如下图:

6.修改一下调整为适合页面的功能,这里需要关掉,如下图:

7.添加一个标签控件,用来保存屏幕的尺寸,如下图:

8.演示一下,我们可以在页面上看到屏幕的尺寸,如下图:

9.修改所有的容器的宽度,根据屏幕的尺寸调整,如下图:

10.预览一下效果,屏幕的尺寸为1的时候,每行显示一个控件,如下图:

11.屏幕的尺寸为2的时候,每行显示两个控件,如下图:

12.屏幕的尺寸为3的时候,每行显示三个控件,如下图:

结束语
我们可以看到,画布应用用来布局是极好的,我们可以非常快速的就创建一个响应式的布局,这就是低代码平台的优势所在。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










