- 软件开发过程中有个需求确认的环节至关重要, 这里差之毫厘, 后期开发维护可能真是谬之千里了.
- 所以在需求了解后, 设计出"界面原型", 与客户、业务人员等相关人等统一需求口径,可有效降低需求认知的差异。
- 而在界面原型开发过程中,无法传递参数将导致冗余页面增多,且使用起来相当的困难,往往需要在演示过程中,由主讲人详加介绍方能解释需求。
网上找了不少资料,都不能全方位的介绍,偶然在一js中发现类似功能,摘抄并扩充了如下内容:
直接在ie中访问 ***.html 后加url将被系统误认为文件名, 而使用frame将自动区分file name和url参数, 范例如下
main.htm
iframe.htm
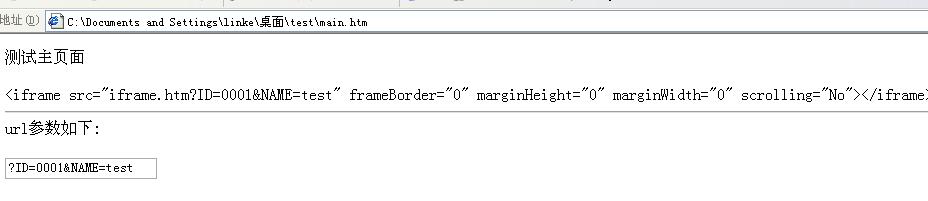
效果图:

一般企业级应用都有frameset, 那就更方便调用这个js就可以了





















 366
366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








