
原因
我是使用了 path.resolve 方法出现的报错
import path from 'path'
const routePath = path.resolve(basePath, item.path)用工具翻译了下,大概意思是:
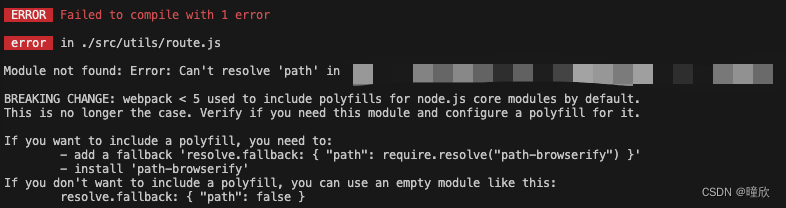
默认情况下,webpack<5用于包含node.js核心模块的polyfill。
现在已经不是这样了。验证是否需要此模块,并为其配置polyfill。
解决
报错中,提供了两种方法,我用了第一种是可行的,分享下第一种解决办法
安装 path-browserify
npm i path-browserify --save在vue.config.js中添加配置
module.exports = {
........
configureWebpack: {
resolve: {
fallback: { path: require.resolve("path-browserify") },
},
},
};
修改之后需要重新运行,才能生效,就编译通过了
记录自己的成长,也希望能帮助到大家少走弯路,期待你的点赞支持💫!






















 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








