不知道点了哪里就进入到了调试状态,每次进入页面都会暂停。
从一篇文章里看到了解决办法,感谢分享。先发一下原文地址,再记录一下具体操作
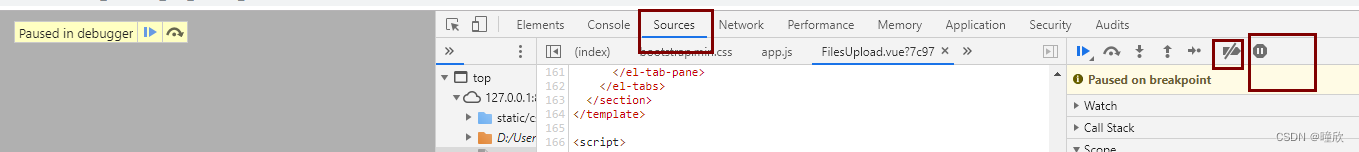
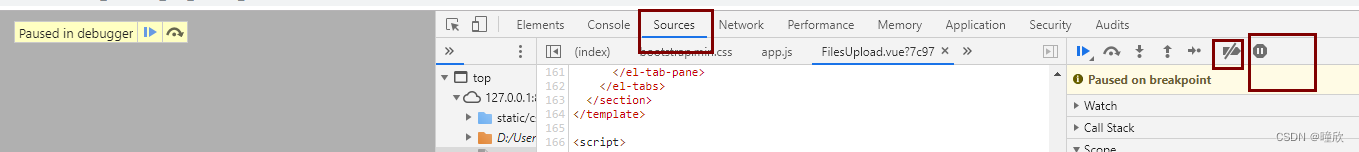
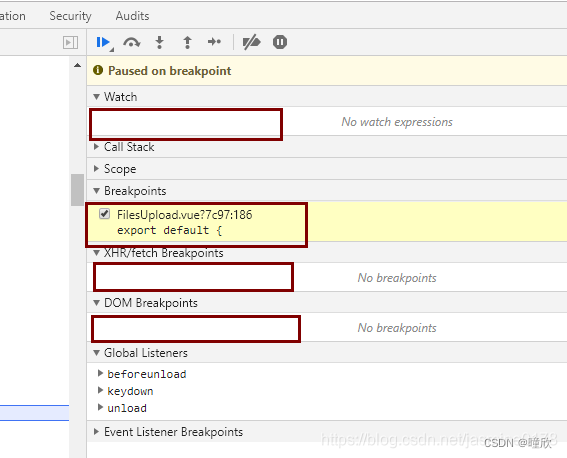
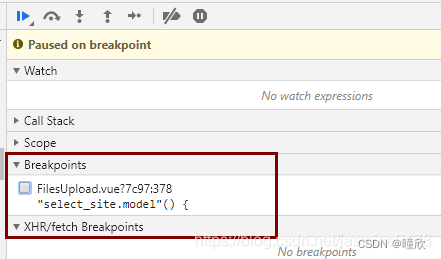
第一步,F12打开控制台的点击sources,查看红的方框内的两处是否为蓝色,如果是,点击他让它变为灰色。

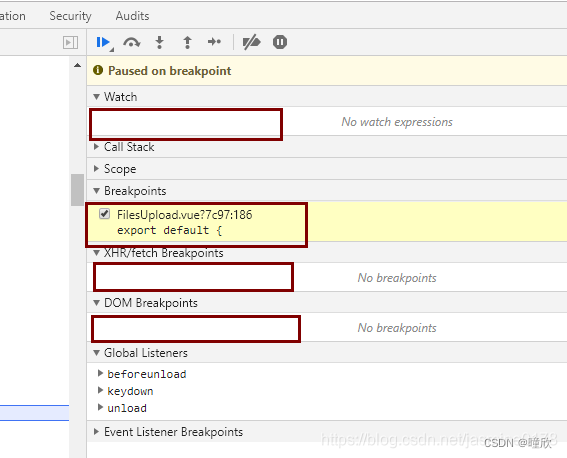
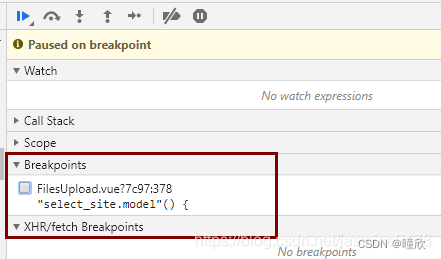
第二步,查看红色方框内是否有勾选框,有的话就点击取消


我是按照上面的依次检查了一遍,取消了勾选的选项,再刷新页面就不会进入到 paused in debugger 状态了
记录自己的成长,也希望能帮助到大家少走弯路,期待你的点赞支持💫!
 本文讲述了如何在Chrome浏览器中避免调试时频繁进入pausedindebugger状态,方法是检查控制台sources中的红框,确保其未被蓝色标记并取消勾选。作者分享了解决步骤,旨在帮助其他开发者提高效率。
本文讲述了如何在Chrome浏览器中避免调试时频繁进入pausedindebugger状态,方法是检查控制台sources中的红框,确保其未被蓝色标记并取消勾选。作者分享了解决步骤,旨在帮助其他开发者提高效率。
不知道点了哪里就进入到了调试状态,每次进入页面都会暂停。
从一篇文章里看到了解决办法,感谢分享。先发一下原文地址,再记录一下具体操作
第一步,F12打开控制台的点击sources,查看红的方框内的两处是否为蓝色,如果是,点击他让它变为灰色。

第二步,查看红色方框内是否有勾选框,有的话就点击取消


我是按照上面的依次检查了一遍,取消了勾选的选项,再刷新页面就不会进入到 paused in debugger 状态了
记录自己的成长,也希望能帮助到大家少走弯路,期待你的点赞支持💫!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


