在通过Chrome浏览器进行web前端开发时,我们会经常用到Chrome自带的debugger工具,但是经常按完快捷键(F12)后,或在页面进行保存之后查看,页面会进入paused in debugger状态,需要点击右上角的deactivate breakpoints按钮继续,非常不方便。
存在这个问题的原因可能是因为你在调试的时候不小心点了以下几处地方。
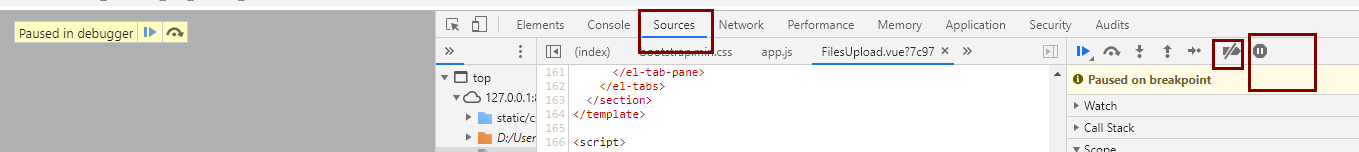
第一步,F12打开控制台的点击sources,查看红的方框内的两处是否为蓝色,如果是,点击他让它变为灰色。

第二步,查看红色方框内是否有勾选框,有的话就点击取消,我的是在breakoptions下又有一个,点击取消。


这样就可以了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








