问题:Electron+Vue构建项目时出错:Error: Exit code: ENOENT. spawn /usr/bin/python ENOENT
URL:https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/1701

一,构建时node版本要低

同时构建命令如下:
"electron:build": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service electron:build",二,构建时如果出现上面的错误,按如下步骤处理
1,修改vue-cli-plugin-electron-builder
package.json
{
.
.
.
"devDependencies": {
"vue-cli-plugin-electron-builder": "^2.1.1"
},
"overrides": {
"vue-cli-plugin-electron-builder": {
"electron-builder": "^23.0.3"
}
}
}2,执行命令,重新下载node_models
rm -rf node_modules
rm package-lock.json
npm install3,修改python路径
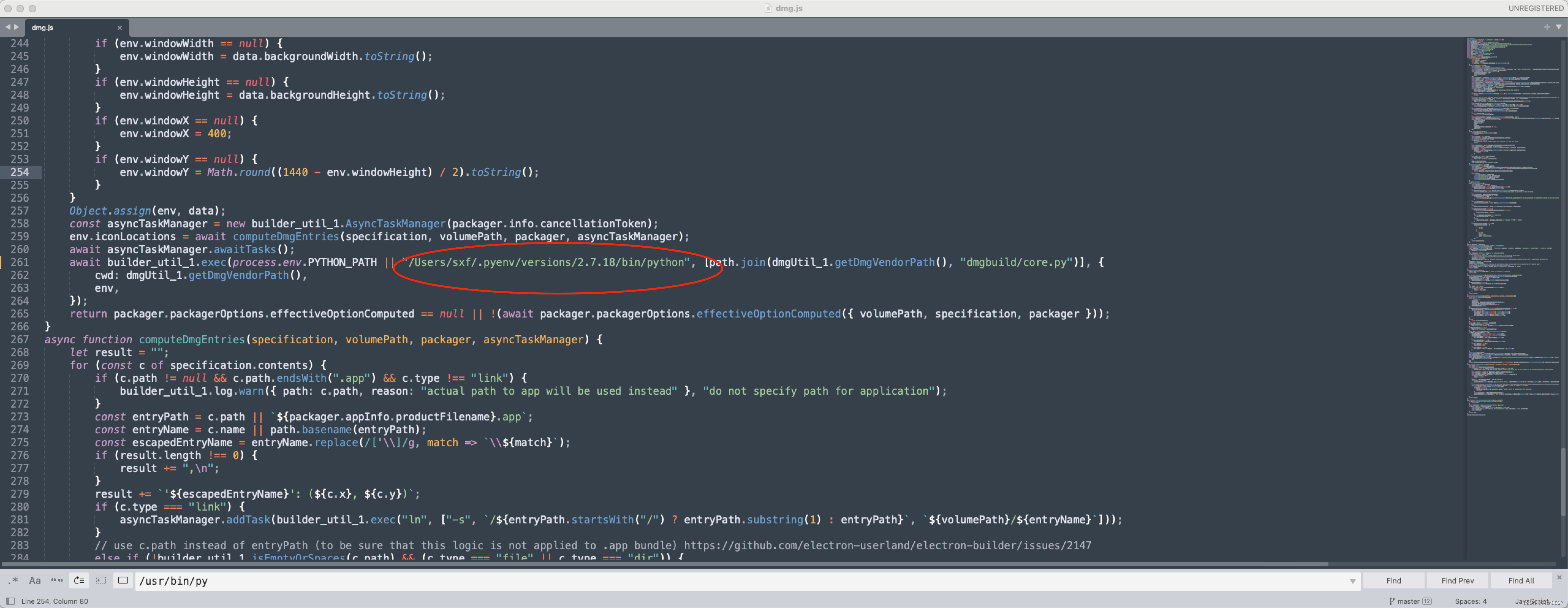
重新安装了node_modules后依然出错,此时需要修改文件"YourProjectPath/node_modules/dmg-builder/out/dmg.js", 找到文件中的"/usr/bin/python",替换成你本机的python2.7的路径,如下所示:

4,再次构建项目
执行命令:npm run electron:build ,构建成功!























 2609
2609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








