一、 npm run build 报错
Vue 报错error:0308010C:digital envelope routines::unsupported
Linux & Mac OS (windows git bash)
export NODE_OPTIONS=--openssl-legacy-provider
windows命令提示符:
set NODE_OPTIONS=--openssl-legacy-provider
先执行上面命令之后 npm run build
原文链接:https://blog.csdn.net/zjjxxh/article/details/127173968
二、 npm run serve 报错
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
code: 'ERR_OSSL_EVP_UNSUPPORTED'
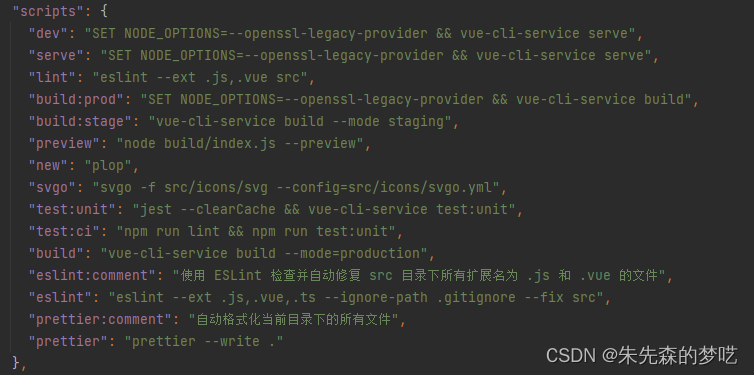
package.json内容替换
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"lint": "eslint --ext .js,.vue src",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"new": "plop",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit",
"build": "vue-cli-service build --mode=production",
"eslint:comment": "使用 ESLint 检查并自动修复 src 目录下所有扩展名为 .js 和 .vue 的文件",
"eslint": "eslint --ext .js,.vue,.ts --ignore-path .gitignore --fix src",
"prettier:comment": "自动格式化当前目录下的所有文件",
"prettier": "prettier --write ."
},先替换代码之后 npm run serve
对了如果 node npm Visual Studio并具备"C++桌面开发"组件 等等准备好
原文 忘了 ,评论区找到的代码




















 5719
5719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








