
一、数据
看到这样的前端控件,我最先关心的是数据是如何存储的。这里以json为例,贴一个来自官网的样例json文件:
第一类:
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"type":"folder",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"type":"folder",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"type":"folder",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010",
"type":"pack"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010",
"type":"pack"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"type":"folder",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009",
"type":"pack"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009",
"type":"pack"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009",
"type":"pack"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"type":"folder",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009",
"type":"pack"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010",
"type":"pack"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005",
"type":"pack"
}]
}]
}]
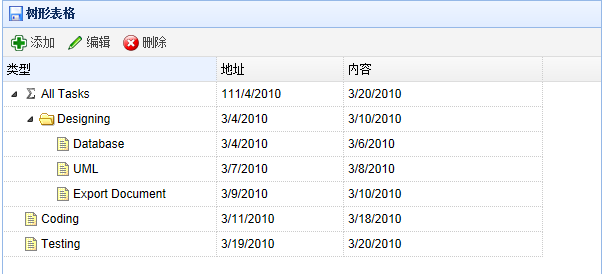
2..{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}可以根据_parentId来确定它的父节点。二、使用
调用treegrid有两种方式,第一种直接使用HTML配置,第二种用JS配置。
官网上贴的
<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"
data-options="url:'get_data.php',idField:'id',treeField:'name'">
<thead>
<tr>
<th data-options="field:'name',width:180">Task Name</th>
<th data-options="field:'persons',width:60,align:'right'">Persons</th>
<th data-options="field:'begin',width:80">Begin Date</th>
<th data-options="field:'end',width:80">End Date</th>
</tr>
</thead>
</table>第二种:
HTML中:
<table id="tt" style="width:600px;height:400px"></table>
$('#tt').treegrid({
url:'get_data.php',
idField:'id',
treeField:'name',
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80}
]]
});
注意: 我在使用的时候发现了一些问题,情况可能比较特殊。最好使用最新的easyui文件,我用旧版本的文件,结果不认table标签中的data-option属性。对于使用第一种配置方法的童鞋,如果没有加载进入数据的话,可尝试手动加载:
$.post('treegrid.json',function(data){
$('#test2').treegrid('loadData',data);
},'json');
三、拓展
treegrid支持很多功能可以自己定义,官网上有官网DEMO
下边记录一下我在使用拖拽功能时候遇到的问题:
让treegrid支持拖拽还需要treegrid-dnd.js 。这个文件中定义了拖拽相关的接口函数,文件不大,读起来应该问题不大。
1. 禁止drop
在我的需求中,叶子节点是不可以拖到叶子节点上的,demo中,如果把叶子节点放在叶子节点上的话,目标节点就会自动变为被拖动节点的父节点,与我的需求不符合。修改treegrid-dnd.js中的onDrop函数,在onDrop的时候判断是否叶子节点,是的话就返回:
var dest = this;
var action, point;
var tr = opts.finder.getTr(target, $(this).attr('node-id'));
var dRow = getRow(this);
var sRow = getRow(source);
//alert("destination:"+dRow.type+",source:"+sRow.type)
if(dRow.type=="pack")
{
tr.removeClass('treegrid-row-append treegrid-row-top treegrid-row-bottom');
return;
}上边代码中,dRow.type是自定义的,type是我的json数据中的一个属性,来标识是否是叶子节点。
2. 节点处于编辑状态下禁止拖拽
需求中有要求可以修改节点的名字,编辑列中editor="text",进入编辑状态后变为textbox,如果想使用鼠标选中内容的话就会触发拖动事件,因此在编辑的时候要禁止拖拽。
但是treegrid-dnd.js 中没有禁止拖拽的接口,只有enableDnd。查了好多没有查到禁止的用法,而且官网上提供的方法也只有enableDnd。那么就参考enableDnd的写法,自已写一个disableDnd好了:
$.extend($.fn.treegrid.methods, {
disableDnd:function(jq,id){
return jq.each(function() {
var target = this;
var state = $.data(this, 'treegrid');
state.disabledNodes = [];
var t = $(this);
var opts = state.options;
if (id) {
var nodes = opts.finder.getTr(target, id);
var rows = t.treegrid('getChildren', id);
for (var i = 0; i < rows.length; i++) {
nodes = nodes.add(opts.finder.getTr(target, rows[i][opts.idField]));
}
} else {
var nodes = t.treegrid('getPanel').find('tr[node-id]');
}
nodes.draggable({
disabled: true,
revert: true,
cursor: 'pointer'});
});
}
});
<table id="dndtree" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:250px"
data-options="
url:'treegrid.json',
rownumbers: false,
idField: 'id',
treeField: 'name',
onContextMenu:onContextMenu,
onLoadSuccess: function(row){
$(this).treegrid('enableDnd', row?row.id:null);
},
onBeforeEdit: function(row){
$(this).treegrid('disableDnd');
},
onAfterEdit: function(row){
$(this).treegrid('enableDnd');
},
onCancelEdit: function(row){
$(this).treegrid('enableDnd');
}
">
<thead>
<tr>
<th data-options="field:'name',formatter:formatName" width="220" editor="text">Name</th>
<th data-options="field:'size'" width="150" align="right">Size</th>
<th data-options="field:'date'" width="200">Modified Date</th>
</tr>
</thead>
</table>






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








