Span使用之利用系统Span样式实现模糊搜索,匹配变色的特殊UI效果
在上一篇博客中,演示了基本的Span的使用,实现了对于字体的放大,缩小,变色等等。而这篇博客便是对于上一篇博客所讲解的东西加以利用。如果对于上一篇博客不是很清楚的,请点击如下链接:
关于Span的讲解分为三篇,该篇是第二篇,实现模糊搜索+匹配变色。
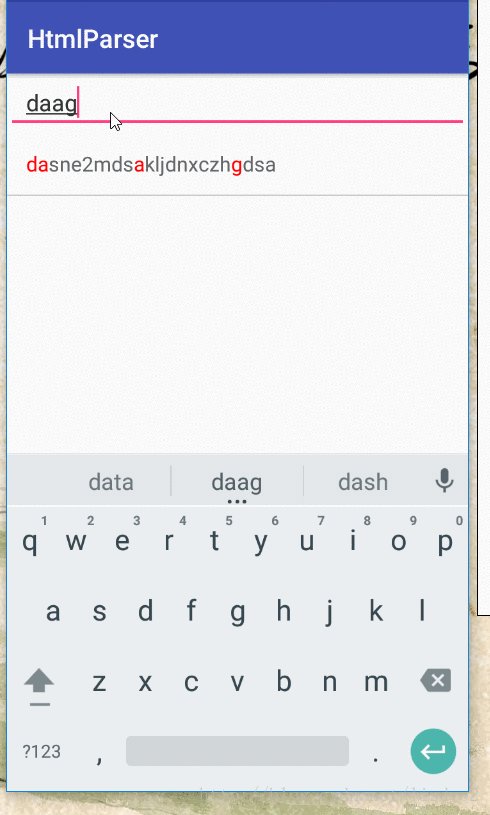
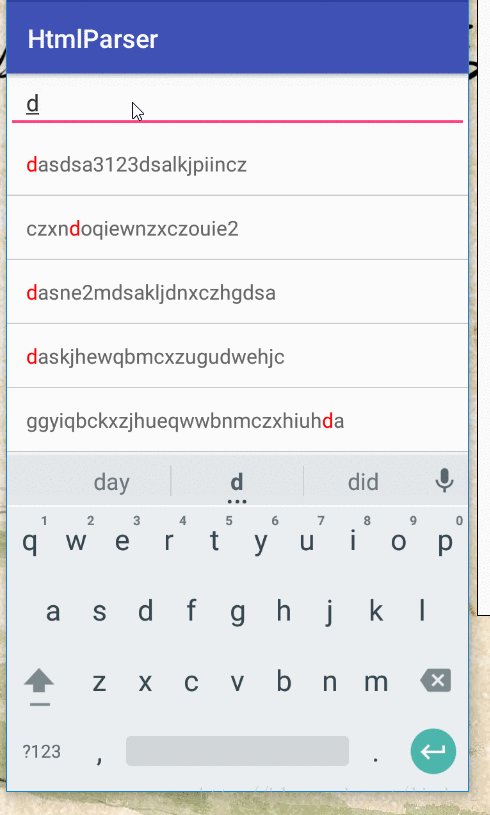
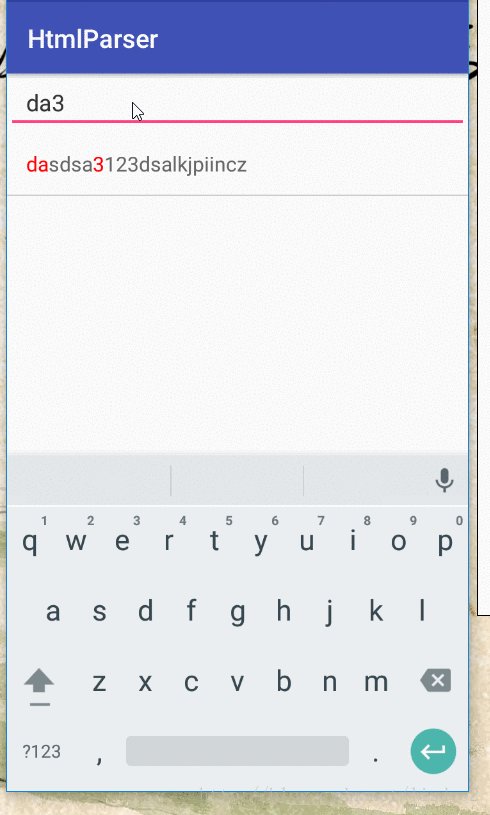
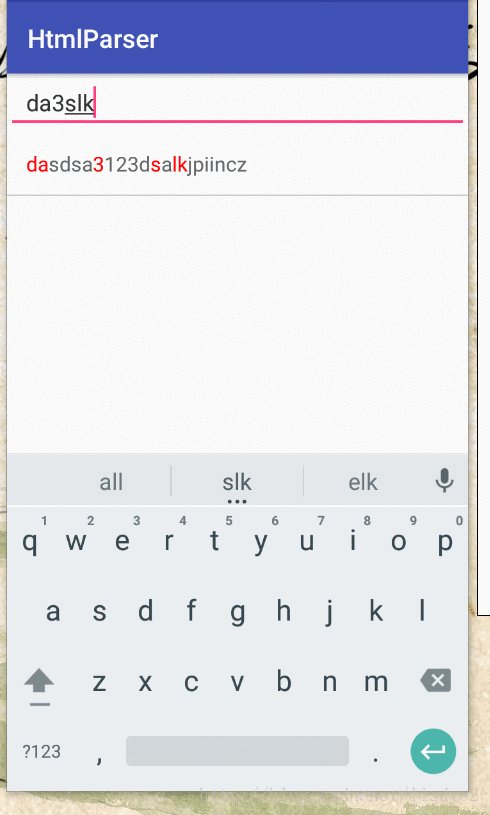
实现效果
首先看一下实现的最终效果。
主要流程如下
- 编写xml文件,最上面为
EditText,下面为RecyclerView。 - 初始化
RecyclerView和初始化数据。 - 监听
EditText数据的变化。 - 当
EditText数据变化时,进行匹配搜素,并保存匹配的数据,同时保存匹配的字符位置。 - 在
Adapter中绑定数据时,动态修改字符串匹配索引的颜色。
从上面的流程中,实现的难点在于
- 如何匹配数据和保存匹配索引值。
- 如何实现匹配字符的变色(利用
Span)
基本骨架
看一下基本的布局文件activity_search.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:paddingLeft="15dp"
android:id="@+id/search_et"
android:hint="请输入要搜索的内容"
android:textSize="18sp"
android:textColor="#333"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
以及RecyclerView的item的布局文件item_search_list.xml








 这篇博客介绍如何利用系统Span样式实现模糊搜索功能,并在搜索结果中让匹配的字符变色。通过分析匹配数据、保存索引、动态修改字符串颜色,详细展示了其实现过程和关键代码。
这篇博客介绍如何利用系统Span样式实现模糊搜索功能,并在搜索结果中让匹配的字符变色。通过分析匹配数据、保存索引、动态修改字符串颜色,详细展示了其实现过程和关键代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 167
167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








