在ionic项目中需要调用第三方应用时,需要自己编写自定义cordova插件来满足,本篇文章就介绍cordova插件的编写方法,以及在ionic应用的调用的方式。
一、编写JS插件
仅提供Javascript接口可供调用,不与native code相交互。
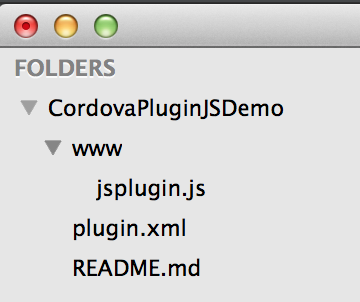
1、创建如下结构的项目,将其push到github方便后续安装
2、编写配置文件
创建项目之后,修改plugin.xml对该插件进行配置,因为该插件为单纯的js插件,与平台无关,所以plugin.xml配置很简单。
<?xml version="1.0" encoding="utf-8"?>
<plugin xmlns="http://www.phonegap.com/ns/plugins/1.0"
id="cordova.plugin.demo"
version="0.1.0">
<name>CordovaPluginJsDemo</name>
<js-module src="www/jsplugin.js" name="jsplugin">
<clobbers target="JsPlugin" />
</js-module>
</plugin>
3、编写javascript接口
修改jsplugin.js,加入接口内容
var JsPlugin = function() {};
JsPlugin.prototype.alert = function() {
alert("I am a js plugin");
};
var jsPlugin = new JsPlugin();
module.exports = jsPlugin;
完成之后将整个插件内容push到github准备后续安装。
二、创建ionic项目
创建空白ionic项目进行插件测试。
1、创建空白项目,使用ios模拟机测试
ionic start testPlugin blank
cd testPlugin
ionic platform add ios
ionic build ios
ionic emulate ios
2、安装插件
cordova plugin add https://github.com/lissdy/CordovaPluginJSDemo.git
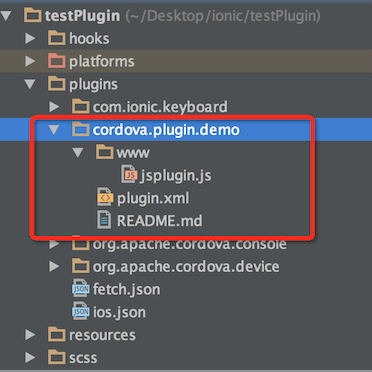
安装结果:
3、插件调用
<ion-content ng-controller="PluginCtrl">
<button class="button" ng-click="invokeJsPlugin()">Test Plugin</button>
</ion-content>
方法的定义:
.controller('PluginCtrl', function ($scope) {
$scope.invokeJsPlugin = function () {
JsPlugin.alert();
};
})
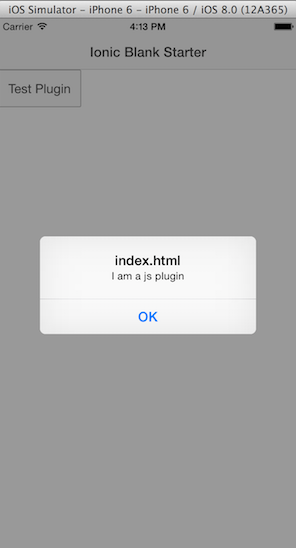
调用结果如下:
注意:浏览器中调用无效

























 945
945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








