1.在项目终端输入命令 npm run build/yarn build对项目文件进行打包,打包完成后项目文件新增一个dist文件夹

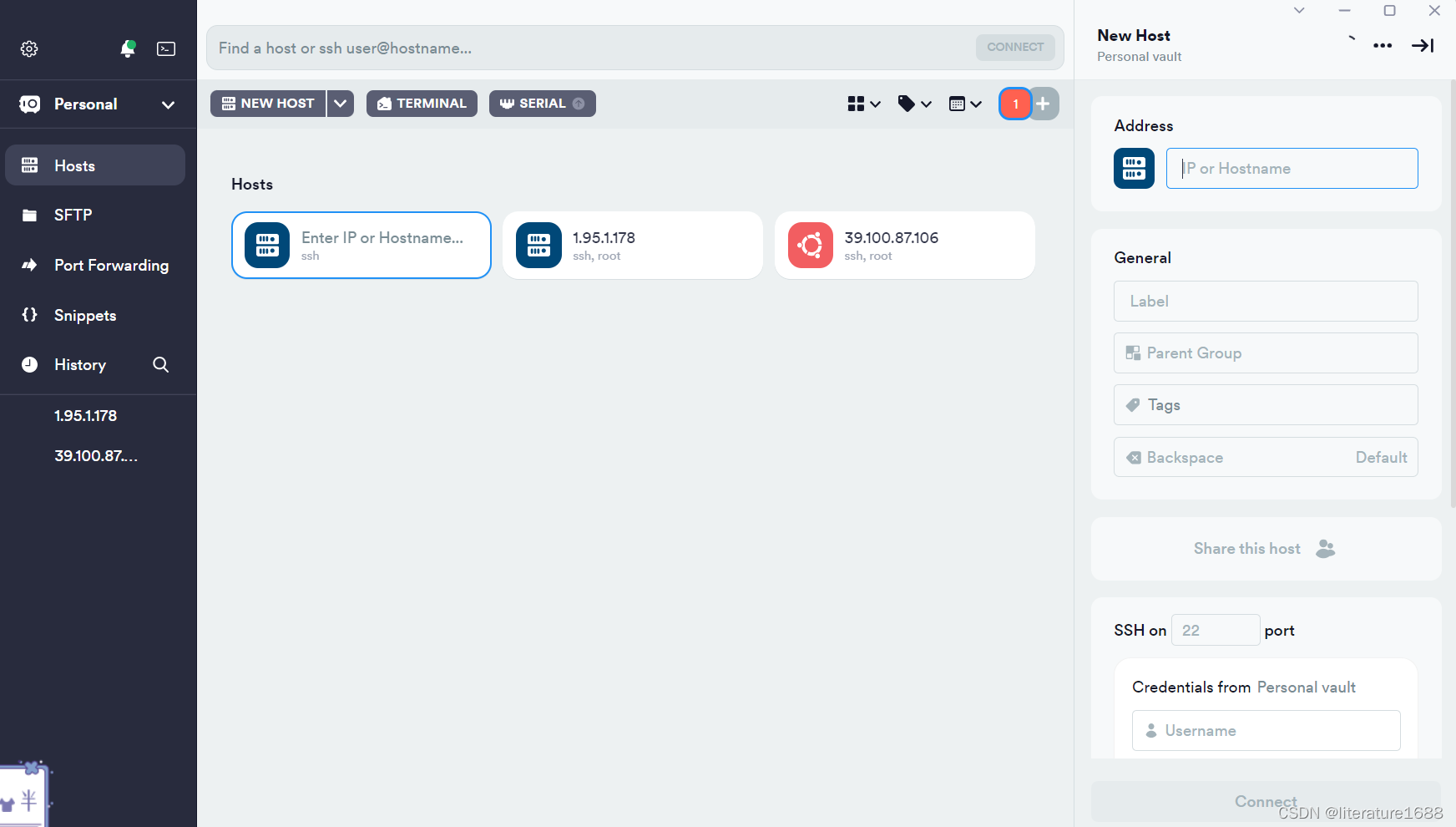
2.新建服务器点击NEW HOST ,填写相关信息后,点击Connect连接服务器
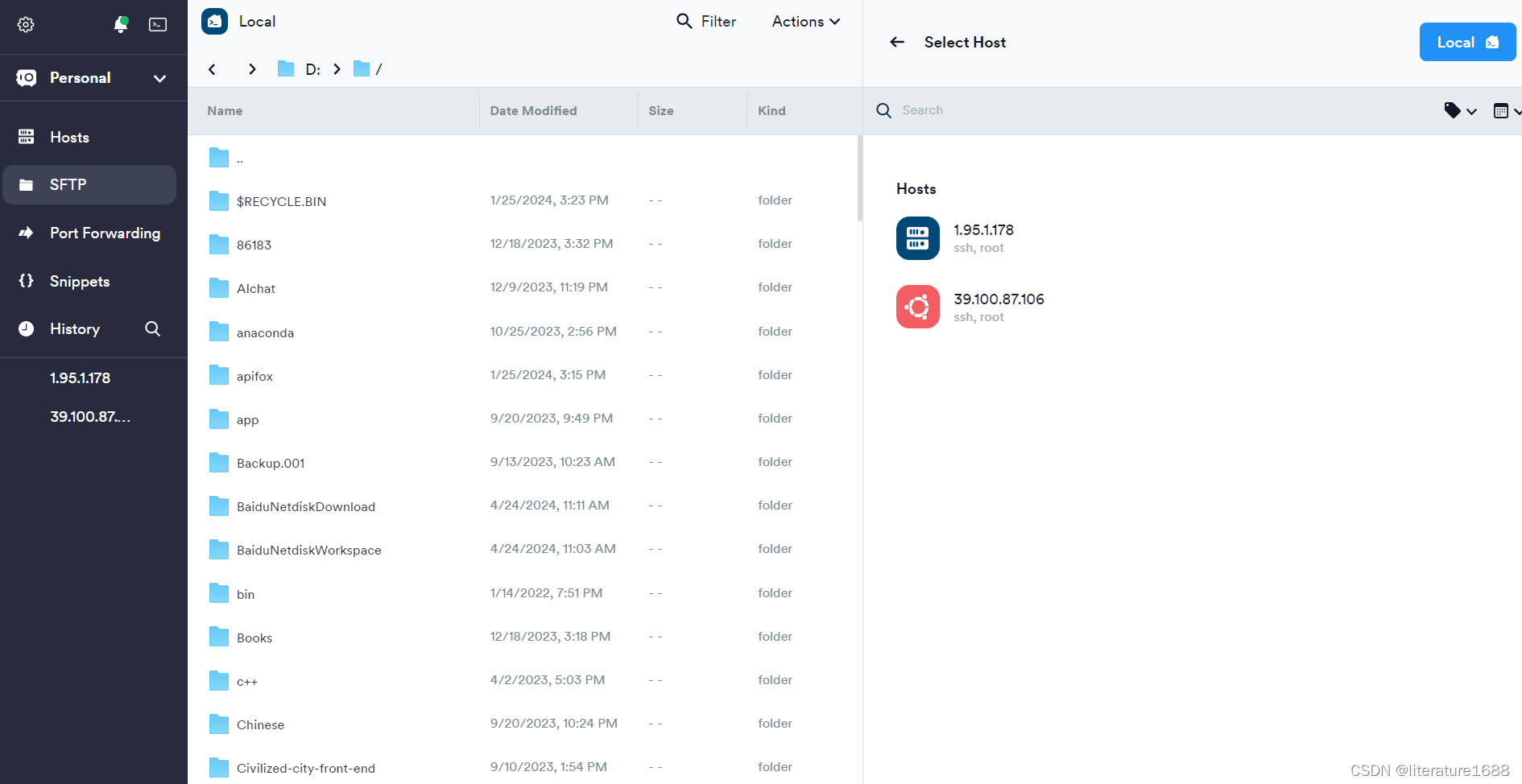
3.点击SFTP,选择服务器,左边是本地文件,右边是服务器文件
4.在/etc/nginx/conf.d/中加入我们项目的nginx配置文件(文件类型必须是.conf)
server{
listen 20010 default_server; #部署端口
listen [::]:20010 default_server;
gzip on;
gzip_min_length 1k;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
root /var/www/html/Hospital_escort_system_management;#项目打包后生成的dist文件夹所在服务器的位置
try_files $uri $uri/ /index.html;
location /api/ {
proxy_pass http://47.92.112.6:9055/; #后端所在服务器和端口
}
}
5.在本地找到项目打包的dist文件夹,将dist下所有文件夹复制到服务器的/var/www/html/项目文件夹里面,前端部署完成






















 1629
1629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








