我最喜欢Angular的一点是它是如何分解成具有明确目的的 概念 的。Smarty广泛使用了其中的两个概念——Directives 和 Services。Directive和DOM绑定在了一起,用来管理和元素之间的交互;而Service通过依赖注入的方式为Controller和Directive提供了独立的可以重用的逻辑。
Angular提供了很多内建的Directive和Service,我们在这个项目中使用到了其中的多个。
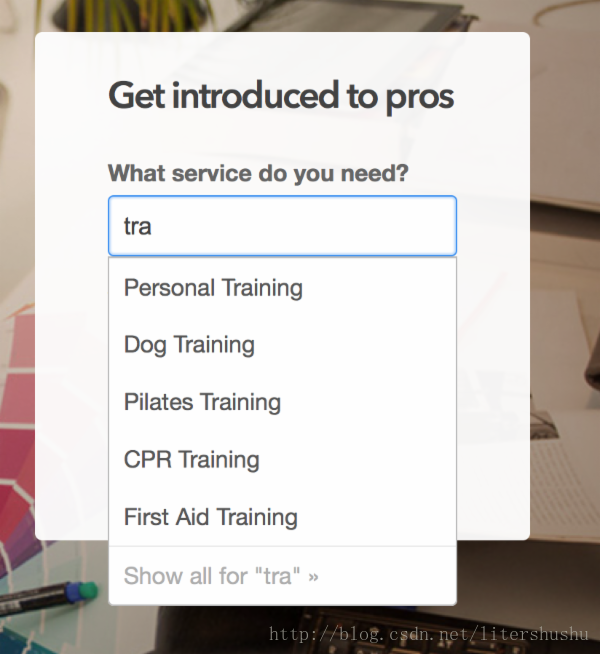
为了显示建议(见要求2),我们使用了ngIf 和 ngRepeat 指令来有条件的显示和填充建议下来列表。
为了实现当用户输入的时候更新建议内容(见要求3),我们使用了ngModel 指令将$scope上前缀变量上输入元素的请求和Scope上的$watch方法双向绑定起来,用来监听前缀的变化。
我们需要考虑的一件事是这个自动完成功能的更新速度可能跟不上用户的输入速度(见要求4)。因为每当前缀的值发生变化时,Smarty都要发送一个HTTP请求(通过内建的$http Service)。我们决定用 $http 的可选配置参数($http.get(requestUrl, {cache: true}))来缓存结果。这是提升性能的一个很简单的方法。
我们还写了自定义的Directive和Service来满足我们的特定需求:
smartySuggestor Service:smartySuggestor 提供了一个getSmartySuggestions()函数,用来接受用户生成的前缀作为它的参数,并通过http请求访问我们后端的suggestor服务来得到自动完成的建议。(见要求1)。
smartyInput Directive: 我们所面临的一个挑战是,定义出一个用户和下拉列表之间的所有可能的交互,并且写测试用例,以确保在开发期间和开发之后,这些功能都是完好的。我们使用一个Directive(smartyInput)来包含用户和下拉列表之间所有可能发生的交互(见要求6),同时,我们使用内建的ng-mouseover 和 ng-click 指令(Directive)来定义下拉列表和鼠标事件之间的交互。
正如我前边所提到的,我们所面临的一个挑战是我们要确保我们没有破坏掉所有用户和下拉列表之间可能发生的交互方式。为了追踪这些用户交互,并确保我们没有在开发的过程中破坏掉它,我们使用了 Jasmine 测试框架。Jasmine结合这angular-mocks一块儿使用,可以方便我们为smarty写包含描述的测试用例,像我们可以为下拉列表写“点击外部应该会消失”("should disappear on outside click"),可以为请求表单的输入写“按回车时应该填充上合适的值” (“should, on enter, fill with the appropriate value”)。
学习总结
尽管简洁实用的AngularJS框架现在对我来讲,是可以轻松读懂的,但是确实要花些时间来学习。隔离作用域绑定指令符和promise是我学习过程中特别棘手的两项专题。当我研究隔离作用域时,我发现自己十分希望能看到更多的关于人们如何在他们的项目中使用不同绑定的例子,所以下面我为每种绑定类型给出一个例子。
=:本地和父作用域之间的双向数据绑定
控制器:
$scope.selected = -1;
HTML:
<input type="text" smarty-input index="selected">
SmartyInput指令符:
scope: {index: "=", ...}
SmartyInput双向绑定指令符将位于控制器作用域的selected绑定到指令作用域的index索引上面,这样可以使得在index索引(建议列表中当前选定的索引)中的变化结果与指令(例如用户按向上/向下箭头)的相互作用会传播到控制器。
&: 本地与父作用域之间的单向数据绑定
控制器:
$scope.setSelected = function(newValue) {...};
HTML:
<input type="text" smarty-input select="setSelected(x)">
SmartyInput指令符:
scope: {select: "&", ... }...scope.select({"x": parseInt(scope.index) + 1});
SmartyInput指令符将控制器作用域中的setSelected()函数绑定到指令作用域中的select()函数上,这样可以使指令符在不改变setSelected()函数的情况下使用它。
@:将计算表达式绑定到本地作用域
控制器:
$scope.prefix = ""
HTML:
<div smarty-suggestions prefix="{{prefix}}">
SmartySuggestions指令符:
scope: {prefix: "@", ...}
通过SmartySuggestions指令符,可在建议菜单中显示prefix的值,所以此处使用计算表达式{{prefix}}。这种绑定方式在多项复杂表达式中更常用,比如:next-index=“{{selected + 1}}”。
Promises
promise是用于执行异步任务的技术。一个promise具有一个名为then()的方法,该方法在promise执行时会作为被执行的的回调 好看的电影函数的一个参数。当异步任务完成,promise会将一段消息传给那个回调函数。当用户输入的prefix前缀中检测到更改,则promise就会出现在Smarty的代码中,然后我们会用$http执行一个GET请求,用来更新显示给用户建议的列表。
这个过程看起来是这样的:
当$scope.$watch在$scope.prefix(请注意,此处绑定到用户UI输入界面)的值中注册了一个更改,此时会调用getSmartySuggesction()。
var promise = smartySuggestor.getSmartySuggestions($scope.prefix);promise.then(function(data) {
$scope.suggestions = data;});
在getSmartySuggesctions()中,$http.get会返回一个参与服务器响应的promise。
function getSmartySuggestions(prefix) {
requestParams["query"] = escape(prefix.toLowerCase());
var promise = $http.get(requestUrl(),
{
params: requestParams,
cache: true
}
).then(function(response) {
return response.data.slice(0, 5).map(function(item) {
return item.Name;
});
});
return promise;}
服务器响应看起来是这样的:
[{"ID":13,"Name":"Portrait Photography"},{"ID":24,"Name":"Commercial Photography"},{"ID":21,"Name":"Pet Photography"},{"ID":16,"Name":"Event Photography"},{"ID":26,"Name":"Headshot Photography"}]
接下来,我们会调用存在于promise中的then()方法,在解析服务器响应回调中进行传递。then()方法返回一个新的promise,它处理了解析过的响应,并存储到通过getSmartySuggestions()返回的promise中。
解析过的响应看起来是这样的:[“Portrait Photography”, “Commercial Photography”, “Pet Photography”, “Event Photography”, “Headshot Photography”]。
最终,回到$scope.$watch,我们调用promise中的then()方法,为变量suggestions分配这些解析过的响应。
var promise = smartySuggestor.getSmartySuggestions($scope.prefix);
promise.then(function(data) {
$scope.suggestions = data;
});
继续前进
再后来,我们决定在主页上再增加一个额外表单,当你将页面滚动过第一个请求表单时以一个粘性滑进视图的形式。将Smarty添加到这个请求表单很容易,我们只需要在这个表单的HTML中包括一个additional的Smarty控制器。

smart sticky header
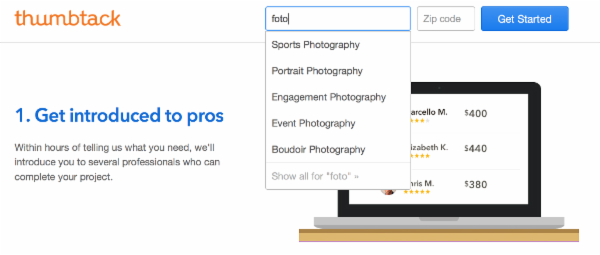
当键入“foto”时的结果正如你在上面的截图中所看到的,Smarty看起来很很聪明吧!这主页归功于幕后工作的Hercule,Smarty与之通信并生成建议列表。另外一位工程师,Alex,正在写一篇关于Hercule背后逻辑的文章,他实验过用Go来写它。























 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








