语法:box-shadow:h-shadow v-shadow blur spread color inset;
h-shadow(必需):水平方向上的阴影偏移距离;
v-shadow(必需):垂直方向上的阴影偏移距离;
blur(可选):阴影模糊的距离,默认为0;
spread(可选):阴影的尺寸;
color(可选):阴影的颜色;
inset(可选):将外部阴影改变为内部阴影。
只看文字释义肯定很难懂,我们来举些例子吧!
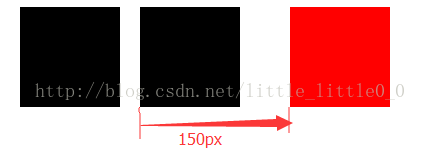
例1:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.example {
width: 100px;
height: 100px;
background-color: black;
float: left;
margin-left: 20px;
}
.example1 {
box-shadow: 0 0 red;
}
.example2 {
box-shadow: 150px 0 red;
}
</style>
</head>
<body>
<div class="example example1"></div>
<div class="example example2"></div>
</body>
</html>
由例子可以看出:当水平和垂直偏移距离都为0时,阴影完全被本体遮挡,而当设置水平偏移距离为150px时,阴影就会在本体左侧150px显示。所以当水平偏移距离为正值时,阴影往左侧偏移,垂直偏移距离为正值时阴影往下方偏移。
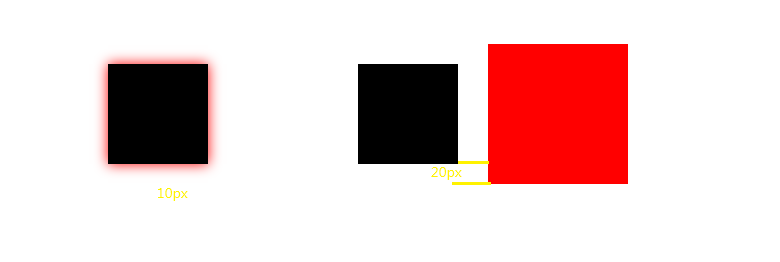
例2:
.example1 {
box-shadow: 0 0 20px 0 red;
}
.example2 {
box-shadow: 150px 0 0 20px red;
}当把模糊距离设置为20px时,原始阴影就会向外模糊10(20 / 2)px。当把阴影尺寸设置为20px时,原始阴影就会向外扩张20px。
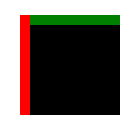
例3:
.example2 {
box-shadow: 10px 0 red inset, 0 10px green inset;
}我们可以添加inset属性将阴影挪到内部,此时阴影占据的空间相当于阴影的进行外部偏移时的偏移距离。但当偏移距离超过盒子大小时,将不再显示超出盒子的部分。我们还可以设置多组值来生成多个阴影,越先出现的阴影优先级越高,它会在重叠部分盖住后出现的阴影。
以上就是我对box-shadow这个属性的理解,欢迎大家批评指正!
























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








