一、天地图的引用
其实天地图的使用与其他地图(某度等),个人觉得大同小异,个人的方法是在项目里面的public目录下的index.html文件下导入
然后在你想要使用的页面上把地图显示出来就好了

注意的是id,是用来标识的

还有一种方法就是下载天地图的api文件下拉
![]()
在你想使用的页面导入就行,这样可以加快进入项目登录页时的时间
其实网上的方法都大同小异,不用拘谨于我这种方法
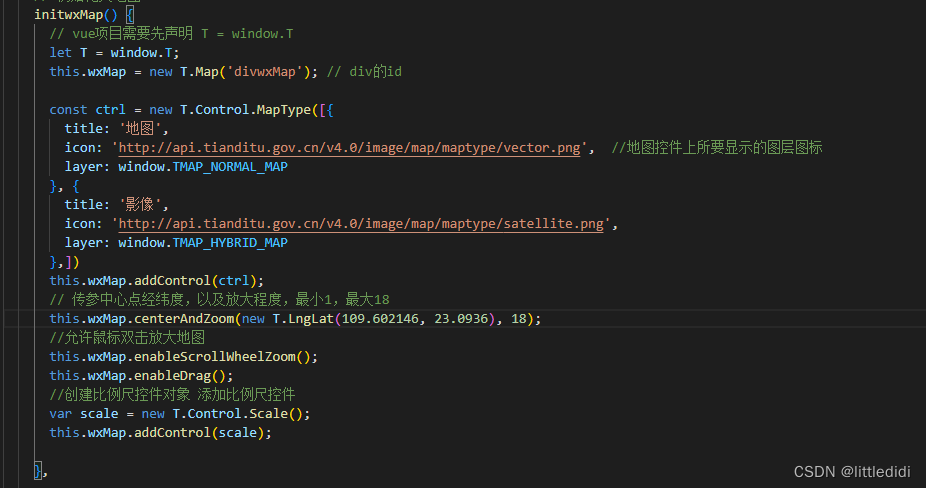
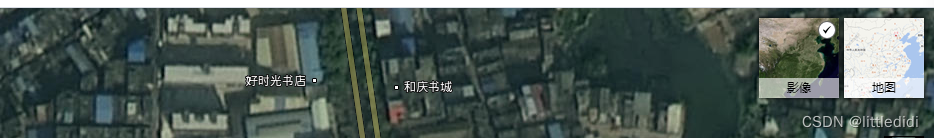
我在创建地图的时候就把MapType图层就导进去了,因为项目需要我只是导了两个


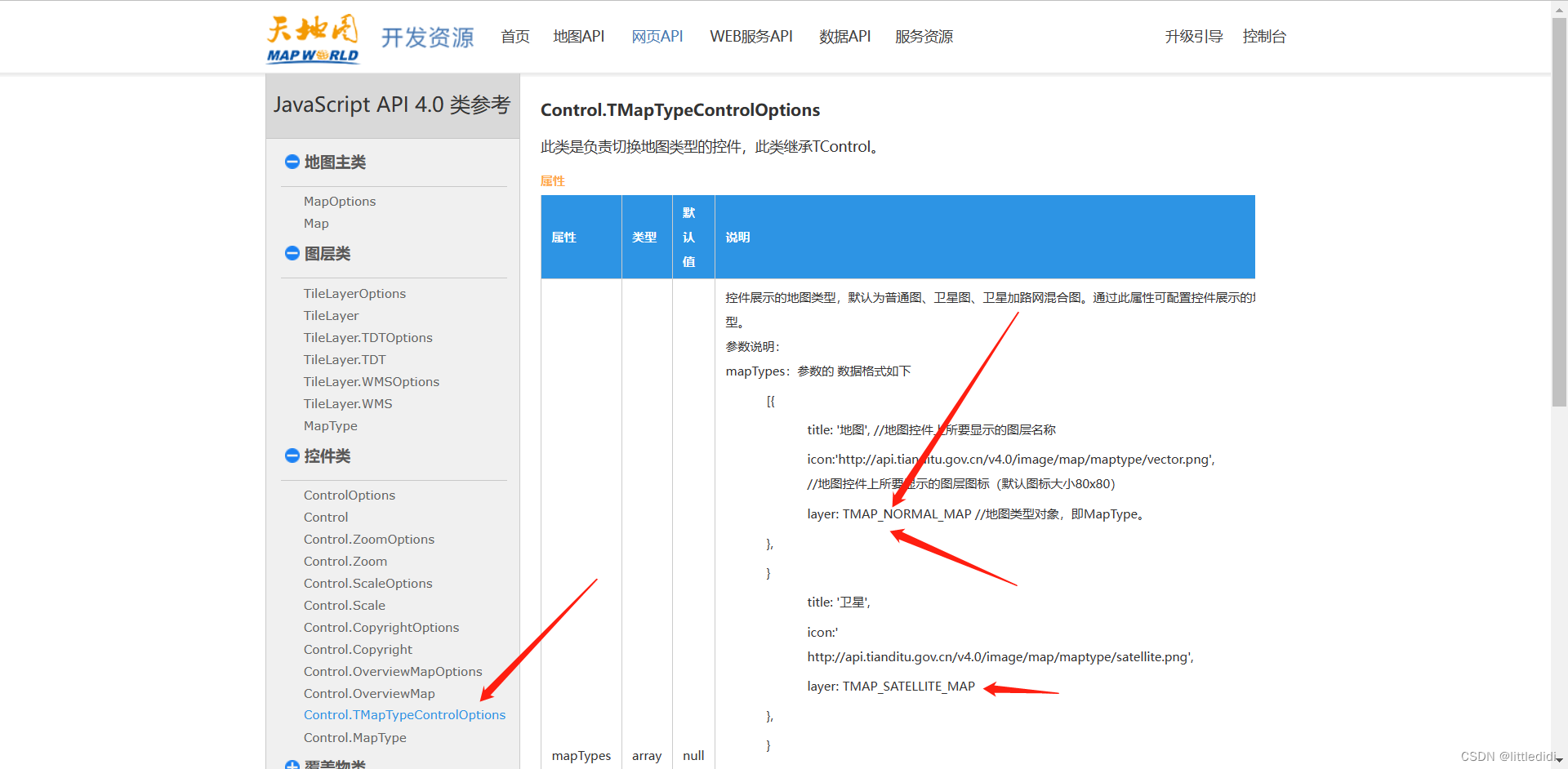
文档上一共有5中图层

可以自己显示自己想要的图层信息
还可以使用自定义的图层方法
具体使用方法的话可以看天地图文档
二、关于各种组件的使用
这个组件也是看了老半天文档天地图API,网上的资源实在是太少了,真的是把脑袋看破了
先说的是 MarkTool标注工具

这里要注意的是在设置监听事件的时候注意看文档上面的事件名是什么,因为会涉及到一些点击操作,我就有这方面的需求,所以就需要用到监听事件
方式如下

this.dblclickMarkTool就是你自己设置的触发方法,这个就不展示了,要注意的是绑定的是currentMarker不是currentLnglat
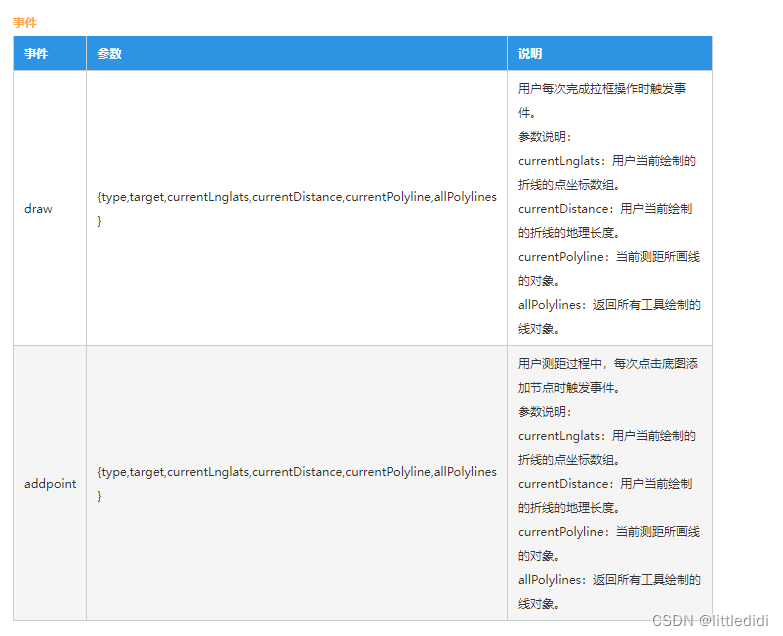
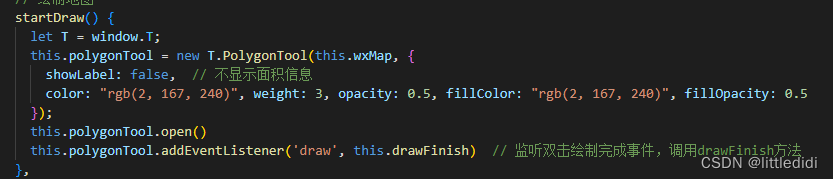
然后是PolygonTool多边形工具


参考了自定义MarkTool工具的方法,其实就很简单了,只需要注意事件方法名即可



这里只需要注意绑定的是 currentPolygon
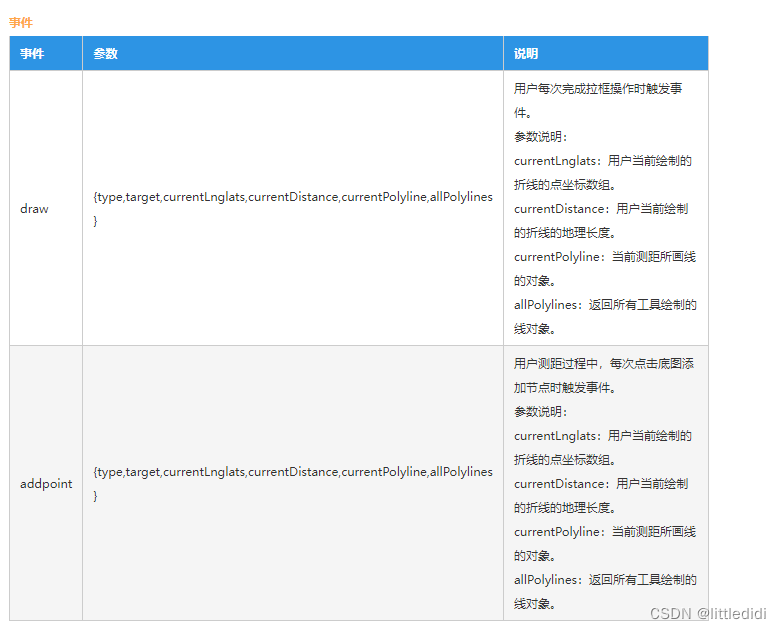
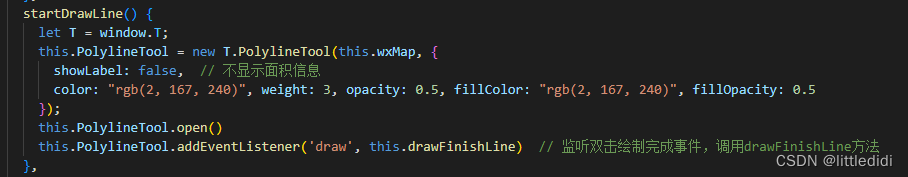
其实参考了上面两个方法之后PolylineTool也就大同小异




这里就不多做介绍了,基本上文章就这些内容,希望可以帮到需要的人
如有写的不好的地方,可以私聊更改





















 5292
5292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








