前提说明:关于cad的解析是后端处理的,本文章只展示前端的部分使用方法,本文章使用的是唯杰的api,不使用天地图的api
唯杰文档地址:快速入手 | 唯杰地图-VJMAP为CAD图WebGIS可视化显示开发提供的一站式解决方案![]() https://vjmap.com/guide/quickstart.html
https://vjmap.com/guide/quickstart.html
介绍 | 唯杰地图-VJMAP为CAD图WebGIS可视化显示开发提供的一站式解决方案![]() https://vjmap.com/doc/
https://vjmap.com/doc/
唯杰示例地址:vjmap-webclient-javascript![]() https://vjmap.com/demo/#/gallery/map
https://vjmap.com/demo/#/gallery/map
一、安装唯杰
本示例文章使用的是唯杰的1.0.126版本的api
yarn add vjmap@1.0.126
npm install vjmap@1.0.126
二、导入地图和cad图形
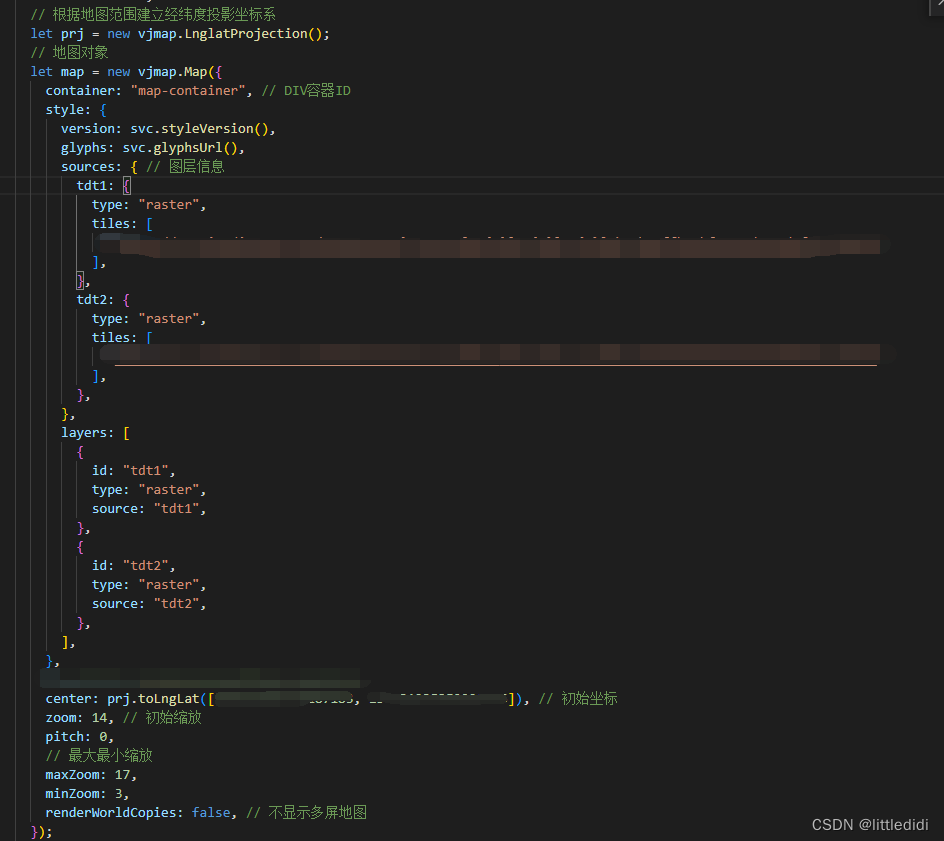
本示例文章使用的是以天地图为底图作为示例
唯杰文档示例:vjmap-webclient-javascript![]() https://vjmap.com/demo/#/demo/map/web/02webTianditu项目中我的使用方法:
https://vjmap.com/demo/#/demo/map/web/02webTianditu项目中我的使用方法:
地图参数:
Map | 唯杰地图-VJMAP为CAD图WebGIS可视化显示开发提供的一站式解决方案![]() https://vjmap.com/guide/map.html#%E5%8F%82%E6%95%B0
https://vjmap.com/guide/map.html#%E5%8F%82%E6%95%B0
其中:svc是我写的一个js文件
import svc from "@/utils/vjService";
这个是cad的导入方法,需要上传cad图纸至唯杰图纸平台
唯杰地图云端图纸管理平台![]() https://vjmap.com/app/cloud/#/详细请看文档:快速入手 | 唯杰地图-VJMAP为CAD图WebGIS可视化显示开发提供的一站式解决方案
https://vjmap.com/app/cloud/#/详细请看文档:快速入手 | 唯杰地图-VJMAP为CAD图WebGIS可视化显示开发提供的一站式解决方案![]() https://vjmap.com/guide/quickstart.html#%E4%B8%8A%E4%BC%A0%E5%9B%BE%E5%BD%A2
https://vjmap.com/guide/quickstart.html#%E4%B8%8A%E4%BC%A0%E5%9B%BE%E5%BD%A2
三、覆盖cad图纸
首先是取点
取dwg图纸上面的几个顶点,再在天地图上取相同位置的几个顶点


获取的坐标点和图纸顶点在四参数中使用
至此导入地图和cad图形




















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








