目录
1 标签名[属性名]
只使用属性名,例如选择所有的有herf属性的a标签,
a[href]{
color: red;
}
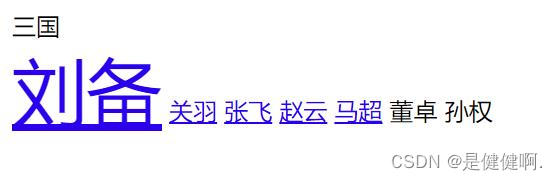
<div class="abc">三国</div>
<a href="#" title="liubei lgz">刘备</a>
<a href="#" title="guanyu lgz">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,只有有href属性的a标签中的文字颜色才得到了修改。

2 标签名[属性名=“value”]
指定了属性名和他的value值,只有符合条件时才能被选中,例:
a[title="liubei"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu lgz">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,只有拥有title属性并且值为liubei的元素才会被选中

3 标签名[属性名~=“value”]
指定了属性名和他的value值,或者该属性中有该value词条,都能被选中,例:
a[title~="lgz"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu lgz">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a href="#" title="lgz">刘关张</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,选中title值为lgz的和value中有lgz词条的元素

4 标签名[属性名^=“value”]
选中该属性名并且属性值以value开头的元素,例
a[title^="l"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu lgz">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a href="#" title="lgz">刘关张</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,选中属性值以“ l ”开头的元素

5 标签名[属性名$=“value”]
选中有该属性名并且以value结尾的属性值得元素,例
a[title$="u"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a href="#" title="lgz">刘关张</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,选中拥有title属性并且属性值以“ u ”结尾的元素

6 标签名[属性名*=“value”]
选中拥有该属性并且属性值有拥有value值得元素,例
a[title*="a"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a href="#" title="lgz">刘关张</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,只选中拥有title属性并且属性值有有“ a ”的元素

7 标签名[属性名|=“value”]
选中拥有该属性并且属性值或者属性值有包含value的元素,例
a[title|="sanguo"]{
font-size: 50px;
}
<div class="abc">三国</div>
<a href="#" title="liubei">刘备</a>
<a href="#" title="guanyu">关羽</a>
<a href="#" title="zhangfei lgz">张飞</a>
<a href="#" title="sanguo-zhoyun">赵云</a>
<a href="#" title="machao">马超</a>
<a href="#" title="lgz">刘关张</a>
<a title="dongzhuo">董卓</a>
<a title="sanguo">孙权</a>效果如下,只有拥有title属性并且值为sanguo或者值有包含sanguo的元素才会被选中



























 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










