目录
一、目标伪类选择器
:target 用于选取当前活动的目标元素,目标元素是带有锚点的元素
例:图片中有锚点,通过a标签选中,选中的元素当前活动的目标元素,让选中的图片有红色3像素边框并且宽度变为300像素。
img:target{
border: 3px solid red;
width: 300px;
}
<a href="#img1">img1</a>
<a href="#img2">img2</a>
<a href="#img3">img3</a>
<a href="#img4">img4</a>
<a href="#img5">img5</a><br/>
<img src="images/photo01.jpg" alt="" id="img1">
<img src="images/photo02.jpg" alt="" id="img2">
<img src="images/photo03.jpg" alt="" id="img3">
<img src="images/photo04.jpg" alt="" id="img4">
<img src="images/photo05.jpg" alt="" id="img5">实现效果如下:在点击img1的时候id为img1的图片就会加上样式

二、UI状态伪类选择器
2.1 :enabled
选中所有form表单中处于可用状态的元素,例,让表单中所有可以的input控件都被选中
input:enabled{
background: yellow;
}
<form action="">
<input type="text"><br>
<input type="email" disabled><br>
<input type="url"><br>
<input type="radio" name="" id="">
<input type="radio" name="" id="">
<input type="checkbox" name="" id="">
<input type="checkbox" name="" id="">
</form>实现效果如下:

2.2 :disabled
选中表单中所有状态为禁用的表单,例
input:disabled{
background: red;
}
<form action="">
<input type="text"><br>
<input type="email" disabled><br>
<input type="url"><br>
<input type="radio" name="" id="">
<input type="radio" name="" id="">
<input type="checkbox" name="" id="">
<input type="checkbox" name="" id="">
</form>实现效果如下,选中所有被禁用的表单控件

2.3 :checked
选中表单中处于checked状态的控件,例
input:checked{
width: 50px;
height: 50px;
}
<form action="">
<input type="text"><br>
<input type="email" disabled><br>
<input type="url"><br>
<input type="radio" checked name="" id="">
<input type="radio" name="" id="">
<input type="checkbox" name="" id="">
<input type="checkbox" name="" id="">
</form>实现效果如下,让状态为checked的控件被选中设置样式

2.4 ::selection
改变用户选中文字时,文字的样式,例
::selection{
background: yellow;
color: red;
font-size: 30px;
}
<p>无敌是多么~多么寂寞。</p>效果如下,让选中的文字拥有该样式

2.5 :focus
更改焦点样式,例如
a:focus{
color: red;
}
<a href="#img1">img1</a>
<a href="#img2">img2</a>
<a href="#img3">img3</a>
<a href="#img4">img4</a>
<a href="#img5">img5</a>
当点击a标签的时候会将文字样式改为红色
三、否定选择器
语法:元素名:not
作用:除了元素名的所有元素都选中,例如:
div :not(p){
border: 1px solid #000;
}
<div>
<h1>h1h1h1h1h1h</h1>
<h2>h2h2h2h2h</h2>
<h3>h3h3h3h3h</h3>
<p>pppppppppppp</p>
<span>spspspspul</span>
<ul>
<li>ulululu</li>
<li>ulululu</li>
<li>ulululu</li>
</ul>
<ol>
<li>olol</li>
<li>olol</li>
<li>olol</li>
<li>olol</li>
</ol>
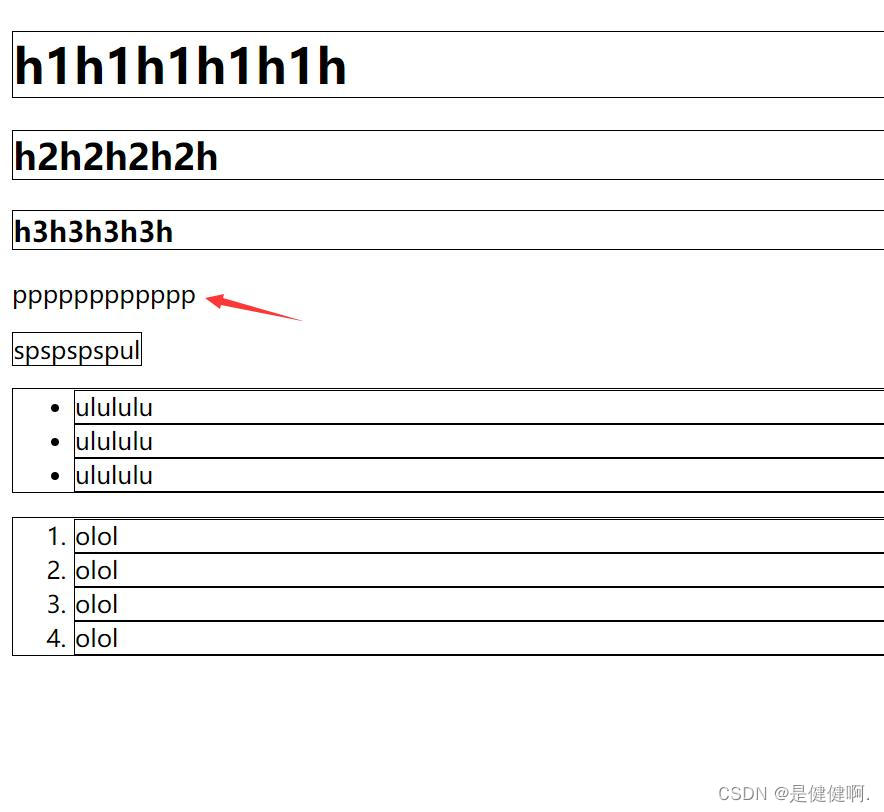
</div>除了p标签之外的所有标签都被选中,效果如下


























 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










