本系统(程序+源码)带文档lw万字以上 文末可领取本课题的JAVA源码参考
系统程序文件列表


系统的选题背景和意义
随着电子商务的蓬勃发展,商品种类繁多,用户在海量商品中寻找到自己心仪的产品变得越来越困难。为了提升用户体验并增加购买转化率,一个高效的商品推荐系统不可或缺。本选题旨在利用协同过滤算法,研究并开发一套个性化商品推荐系统。通过分析用户历史行为数据,系统能够发现用户偏好,预测用户可能感兴趣的商品,并向用户做出精准推荐。这样不仅增强了用户的购物体验,还有助于商家提高销售额和客户粘性
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
在这套Web系统中,使用MySQL 5.7作为数据库管理系统,负责存储、管理和检索数据。后端采用Java的Spring Boot框架与MySQL数据库交互,通过JDBC技术实现数据持久化操作。当前端Vue.js应用发起请求时,例如用户提交表单或请求数据显示,这个请求首先通过HTTP传递到Spring Boot后端服务。后端服务接收到请求后,执行相应的业务逻辑处理,这通常包括与MySQL数据库的交互,如查询数据、插入记录、更新或删除数据等操作。完成这些数据库操作后,后端将处理结果(通常是数据或执行状态)封装成JSON或XML格式,通过HTTP响应发送回前端。Vue.js前端应用接收到这些数据后,进行解析并更新Web页面,以反映最新的信息或状态给用户。这样,前端Vue.js和后端Spring Boot框架的接口紧密协作,而MySQL数据库则作为数据存储和管理的核心,确保了整个系统的数据一致性和高效处理。
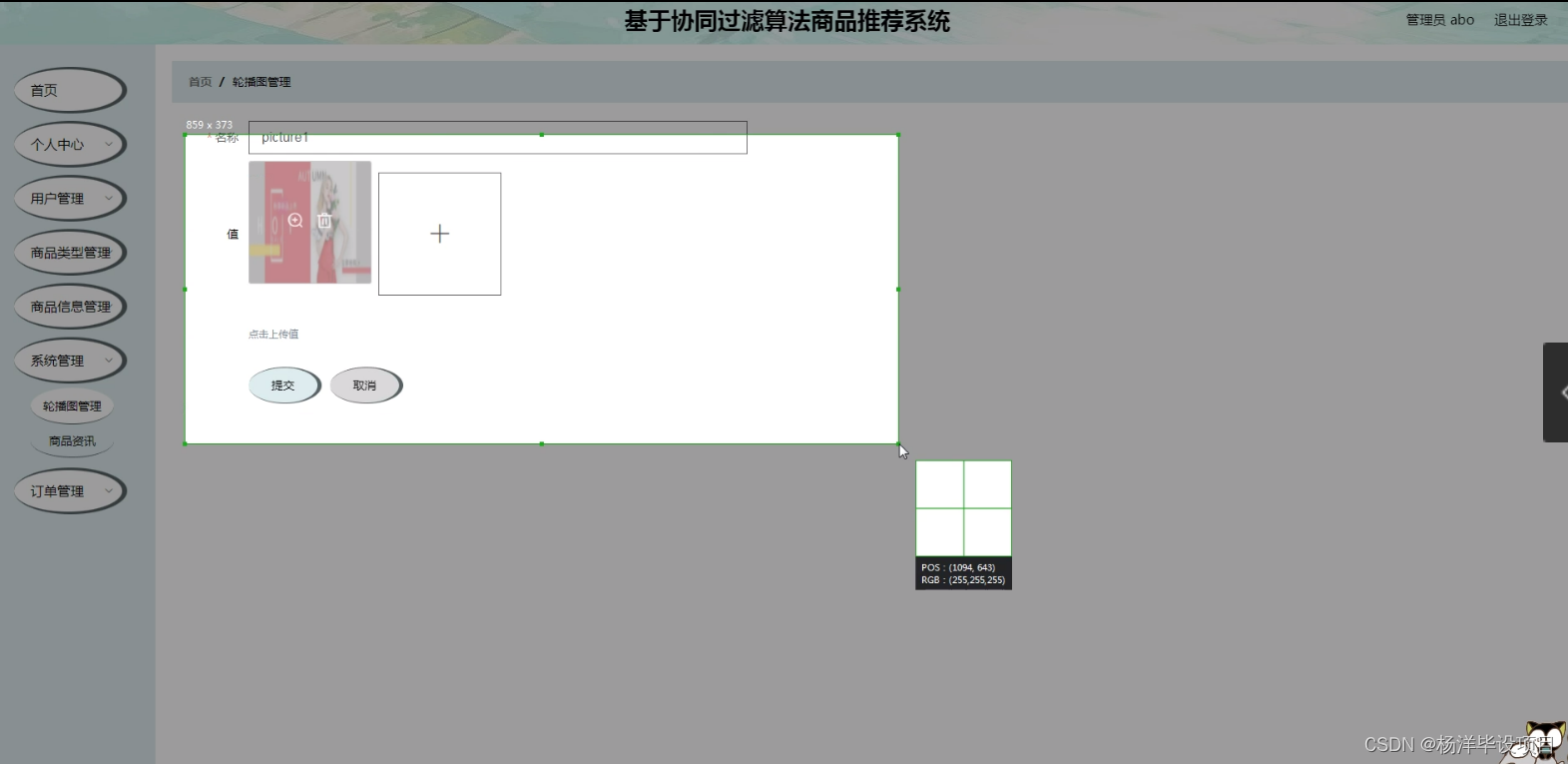
程序界面:




























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








