本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着人们生活水平的提高和健康意识的增强,个人健康管理成为了一个重要的议题。然而,传统的健康管理方式存在着信息不对称、效率低下等问题。因此,开发一款个人健康管理APP,通过整合用户、专家、资讯分类、健康资讯、饮食登记、健康数据、健康计划、提醒内容等功能,为用户提供个性化的健康管理服务,具有重要的现实意义。
研究意义: 个人健康管理APP的开发对于提高人们的健康水平、预防疾病、改善生活质量具有重要的意义。首先,通过提供个性化的健康资讯和饮食建议,帮助用户了解自身健康状况,掌握科学的健康管理方法。其次,通过记录用户的健康数据和制定健康计划,帮助用户实现自我管理和监控,及时发现和处理潜在的健康问题。最后,通过提醒功能,帮助用户养成良好的生活习惯,提高健康意识和行动力。
研究目的: 本研究的目的是设计和开发一款个人健康管理APP,通过整合用户、专家、资讯分类、健康资讯、饮食登记、健康数据、健康计划、提醒内容等功能,为用户提供个性化的健康管理服务。具体目标包括:1)设计用户友好的界面和交互方式,提高用户体验;2)建立专家团队,提供专业的健康咨询和指导;3)收集和整理健康资讯,根据用户需求进行分类和推荐;4)开发饮食登记功能,帮助用户记录和分析饮食习惯;5)收集和分析用户的健康数据,提供个性化的健康计划和建议;6)设置提醒功能,帮助用户养成良好的生活习惯。
研究内容: 本研究的内容主要包括以下几个方面:1)需求分析:通过调查问卷和访谈等方式,了解用户对个人健康管理APP的需求和期望;2)系统设计:根据需求分析结果,设计用户友好的界面和交互方式,确定系统的功能模块和流程;3)专家团队建设:招募和培训专家团队,提供专业的健康咨询和指导;4)健康资讯收集和整理:收集和整理各类健康资讯,根据用户需求进行分类和推荐;5)饮食登记功能开发:开发饮食登记功能,帮助用户记录和分析饮食习惯;6)健康数据分析和个性化计划制定:收集和分析用户的健康数据,根据个体差异制定个性化的健康计划和建议;7)提醒功能开发:开发提醒功能,帮助用户养成良好的生活习惯。
进度安排:
1 研究阶段一(2022年12月25日——2023年3月15日)
实现系统的初步构架:
1.1 进行系统的需求分析;
1.2 系统所要实现的功能界面设计;
1.3 如何实现系统的解决思路;
2 研究阶段二(2023年3月16日——2023年4月16日)
1) 整个系统的二次开发代码构架;
2) 对每一个功能模块,通过具体的操作步骤,实现系统的所有功能。
3 研究阶段三(2023年4月17日——2023年5月21日)
1) 系统实现、优化、调试阶段
2) 论文终稿
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[3] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[4] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[5] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[6] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[7] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[8] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
[9] 王春明. 基于Unittest的Python测试系统[J]. 数字通信世界, 2023, (03): 66-69.
[10] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
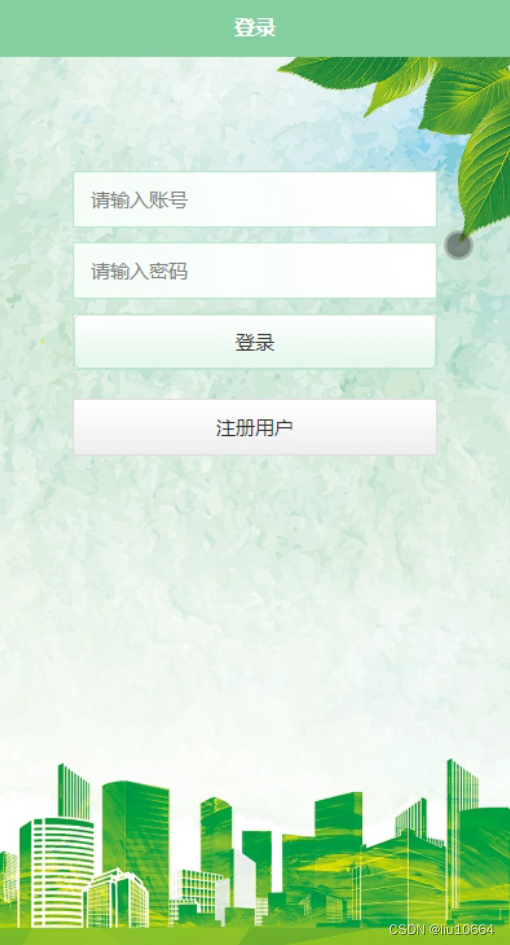
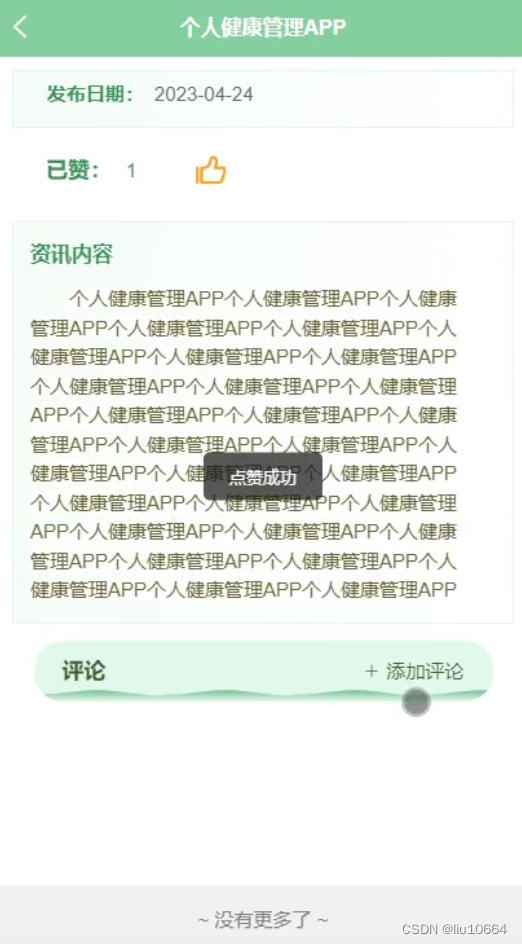
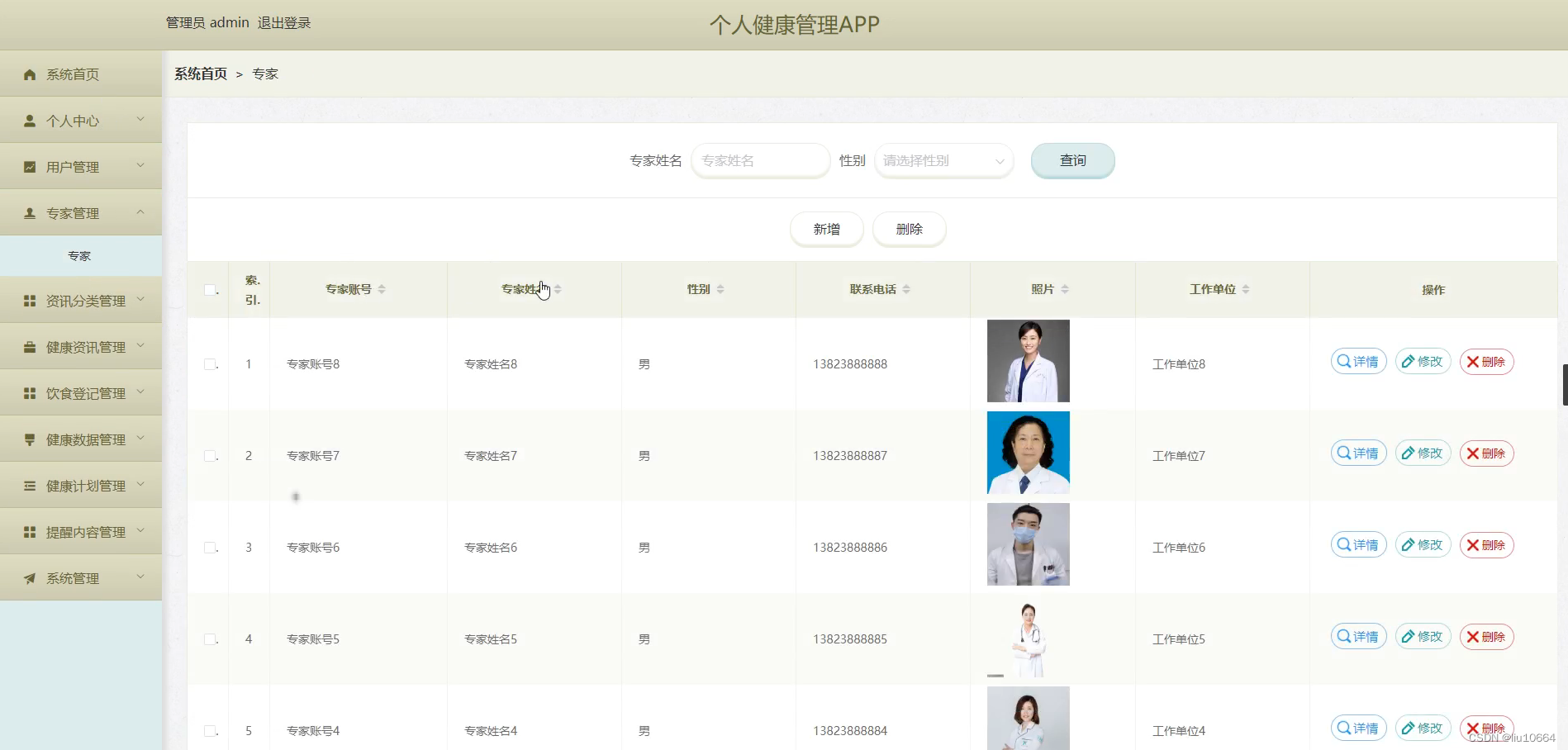
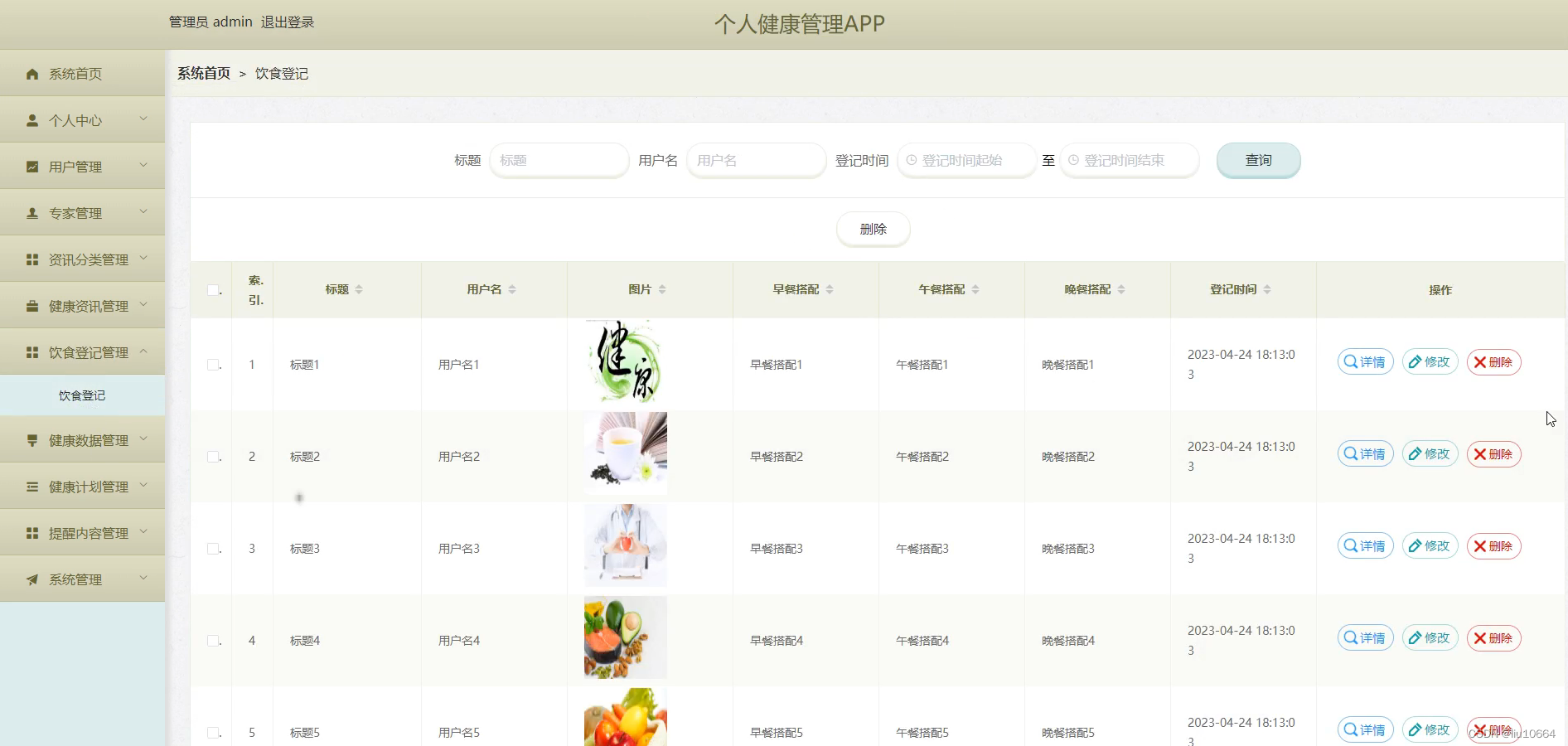
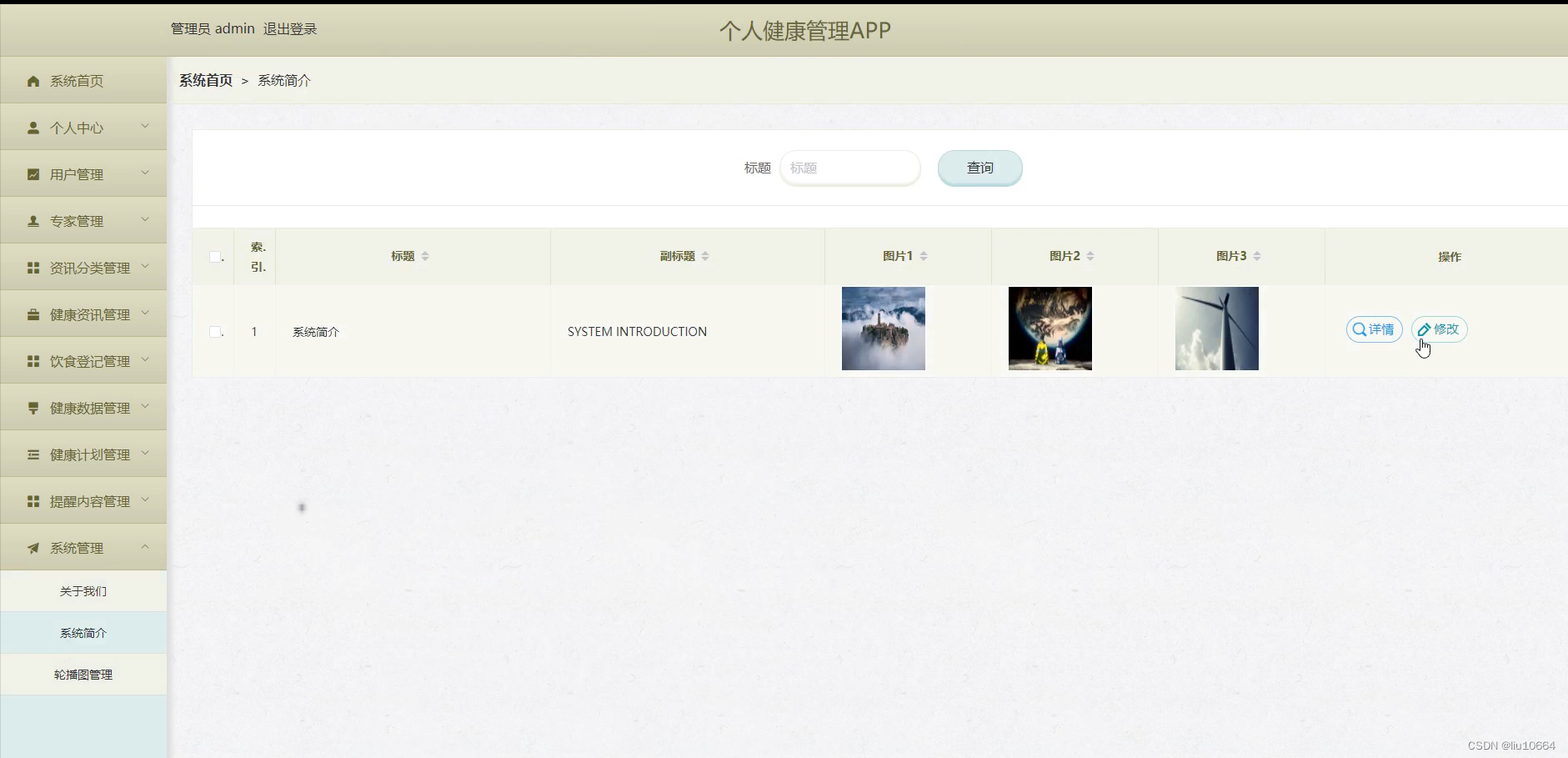
程序界面:








 源码、数据库获取↓↓↓↓
源码、数据库获取↓↓↓↓





















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








