本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着互联网的普及和发展,视频网站已经成为人们获取信息、娱乐和学习的重要途径。基于web技术的视频网站的设计与实现,是当前互联网领域的一个重要研究方向。随着移动互联网的兴起,用户对于视频网站的需求越来越高,传统的视频网站已经无法满足用户的需求。因此,研究和设计一个基于web技术的视频网站具有重要的现实意义。
研究意义: 基于web技术的视频网站的设计与实现,可以提高用户的使用体验,满足用户对于视频内容的需求。通过研究新的技术和方法,可以为用户提供更加丰富、多样化的视频内容,提高用户的满意度。同时,也可以为视频网站的发展提供新的思路和方法,推动视频网站的发展。
研究目的: 本研究的目的是设计和实现一个基于web技术的视频网站,该网站具有良好的用户体验,提供丰富的视频内容,满足用户的需求。通过对系统功能的研究,包括用户、视频类型、精彩视频等系统功能,可以为用户提供更好的服务。
研究内容: 本研究的内容主要包括以下几个方面:首先,对现有的视频网站进行调研,了解其优点和不足;其次,根据用户需求和市场趋势,设计出符合用户需求的视频网站;然后,对视频网站的系统功能进行研究,包括用户、视频类型、精彩视频等系统功能;最后,实现视频网站的设计和开发。
拟解决的主要问题: 本研究主要解决的问题是如何设计和实现一个基于web技术的视频网站,该网站具有良好的用户体验,提供丰富的视频内容,满足用户的需求。同时,也需要解决如何优化系统功能,提高系统的运行效率和稳定性。
研究方案: 本研究将采用文献调研、需求分析、系统设计、系统实现和测试等方法进行。首先,通过文献调研了解现有的视频网站的优缺点;其次,通过需求分析确定视频网站的功能需求;然后,通过系统设计确定视频网站的架构和模块;最后,通过系统实现和测试验证视频网站的功能和性能。
进度安排:
选题阶段(2022年11月16日-2022年11月26日)
撰写开题报告(2022年11月27日-2023年1月15日)
实验研究和论文撰写、修改和查重(2023年1月16日-2023年4月26日)
论文答辩(2023年4月27日-2023年5月15日)
参考文献:
[1] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[2] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[3] 余飞扬, 杨衡杰. 基于Python的数据分析软件设计与实现[J]. 现代计算机, 2023, 29 (12): 99-103.
[4] 张华, 翟新军, 胥勇, 李伟强, 杨健, 赵嘉伟, 张涛. Python在集控大数据应用的研究[J]. 价值工程, 2023, 42 (21): 84-86.
[5] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[6] 郭婺, 郭建, 张劲松, 石翠萍, 刘道森, 刘超. 基于Python的网络爬虫的设计与实现[J]. 信息记录材料, 2023, 24 (04): 159-162.
[7] 聂菊荣. 基于Python语言的智能信息化管理平台设计与实现[J]. 信息记录材料, 2023, 24 (05): 216-218.
[8] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
[9] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[10] 宗艳. Python语言与应用[J]. 小学教学研究, 2023, (30): 20-22.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
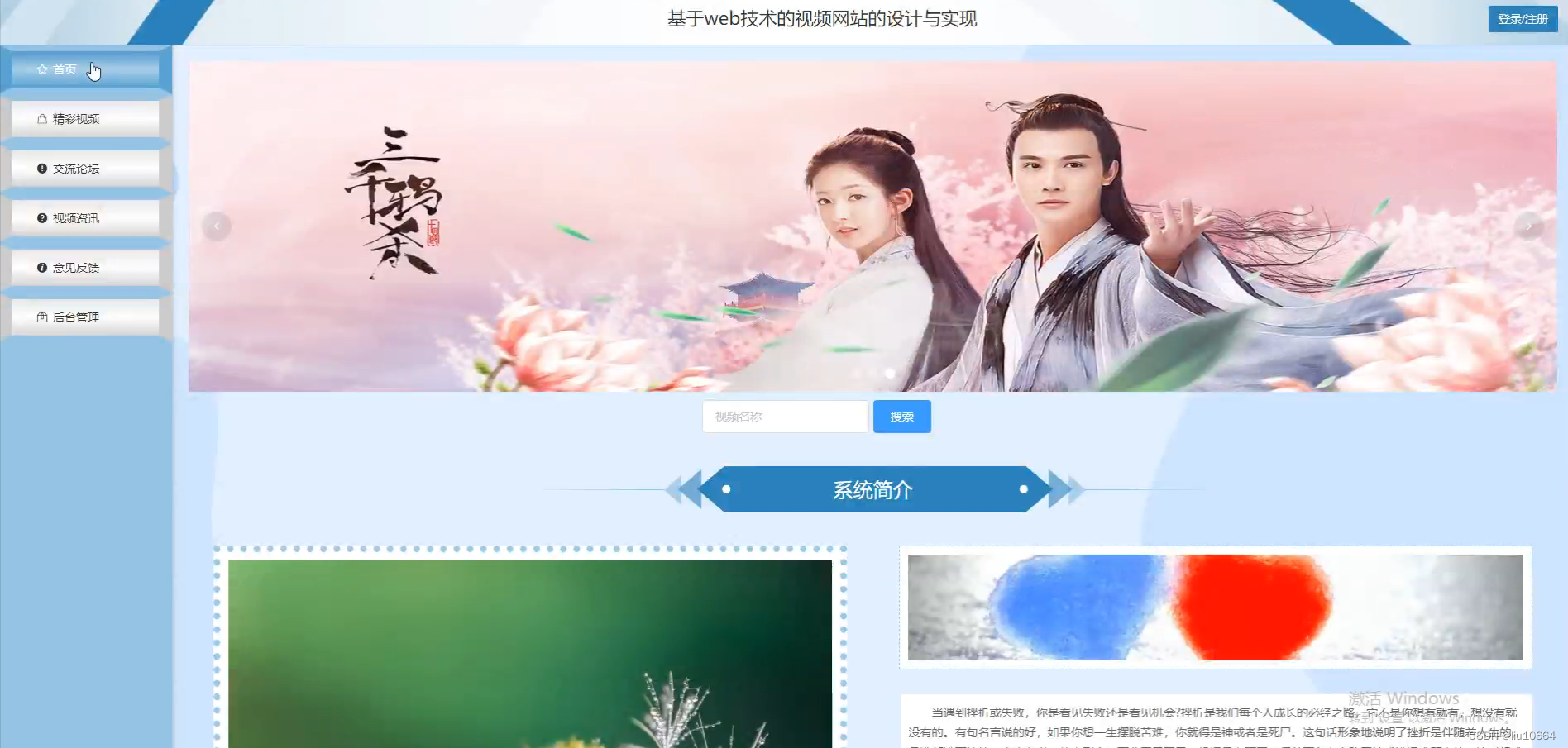
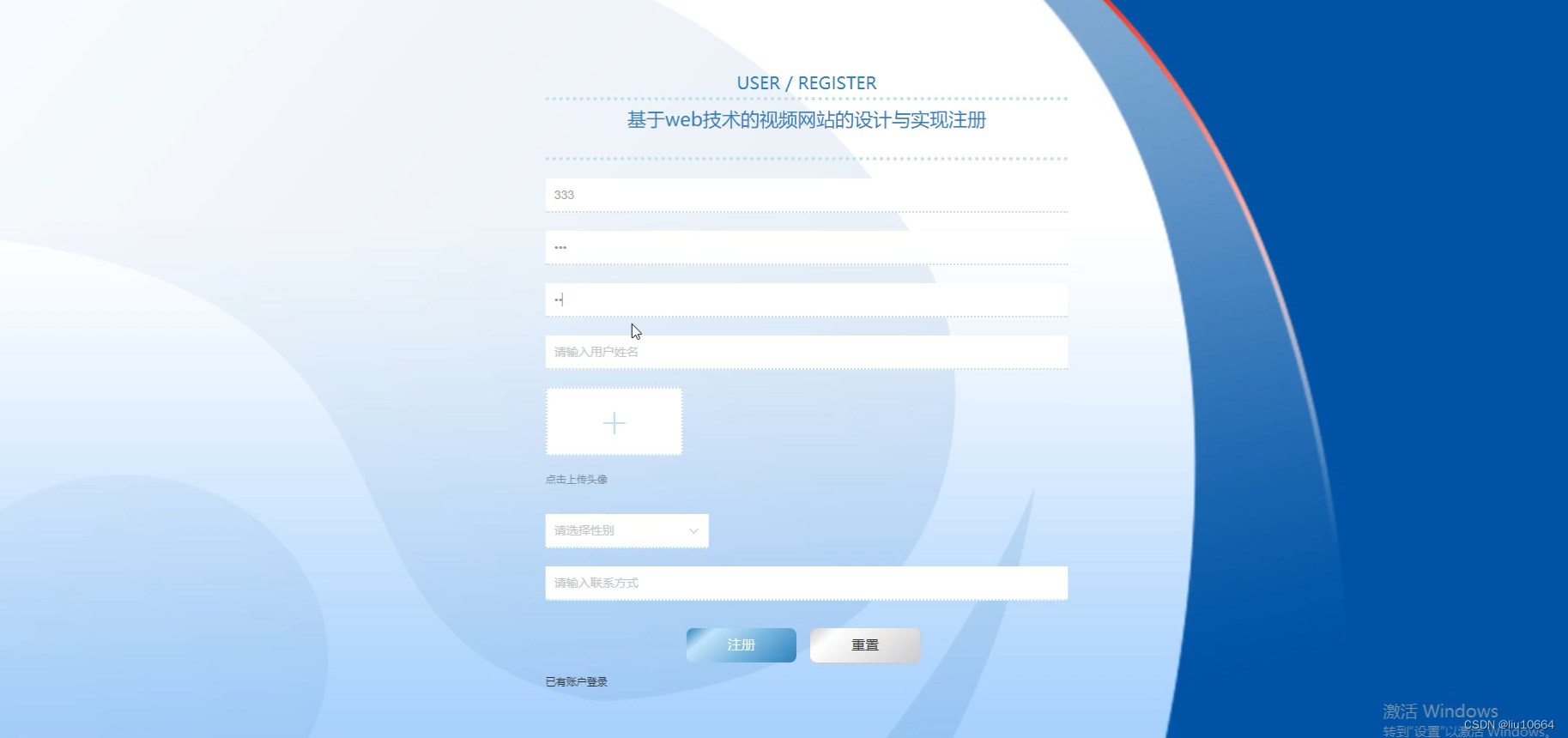
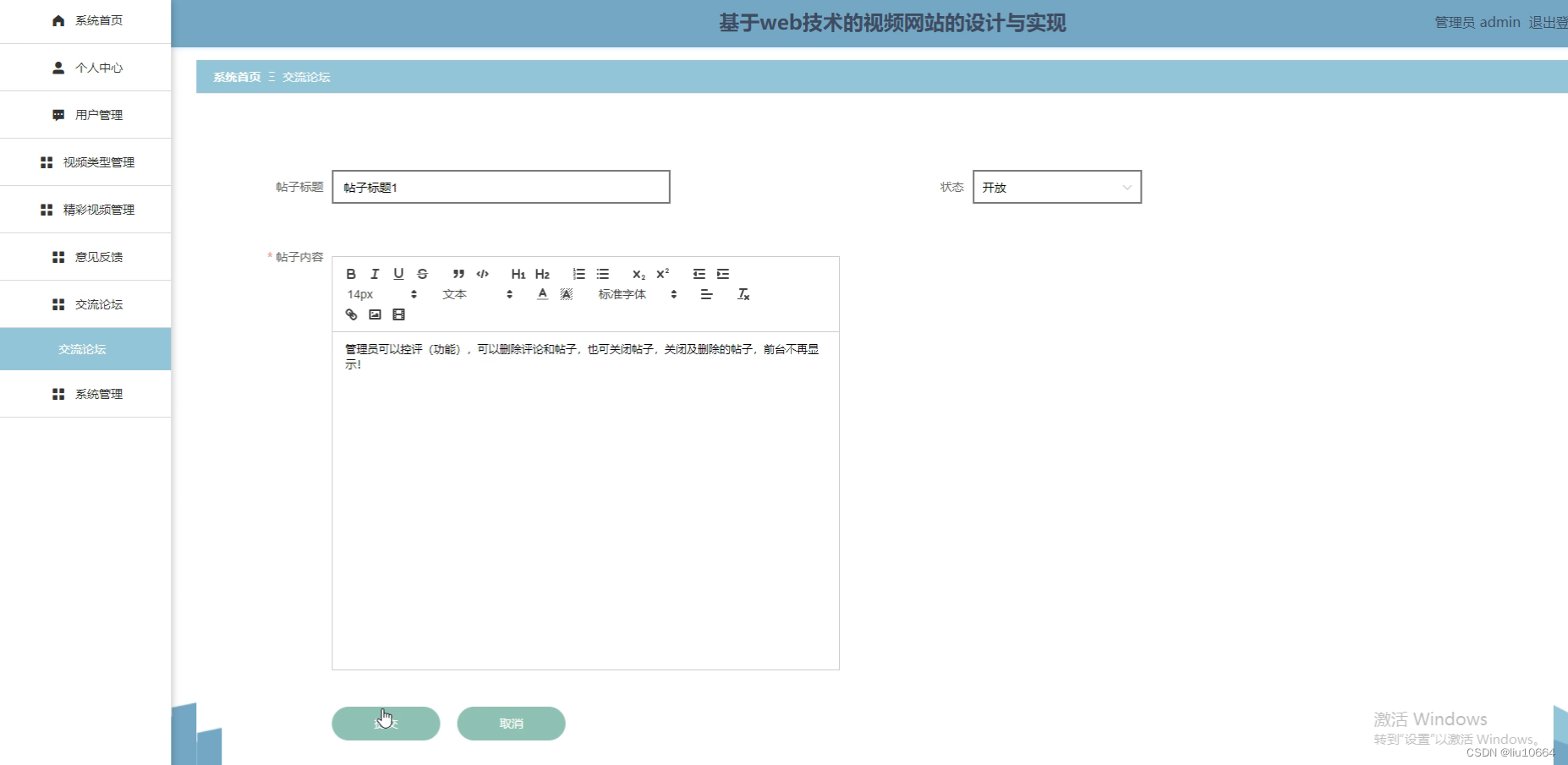
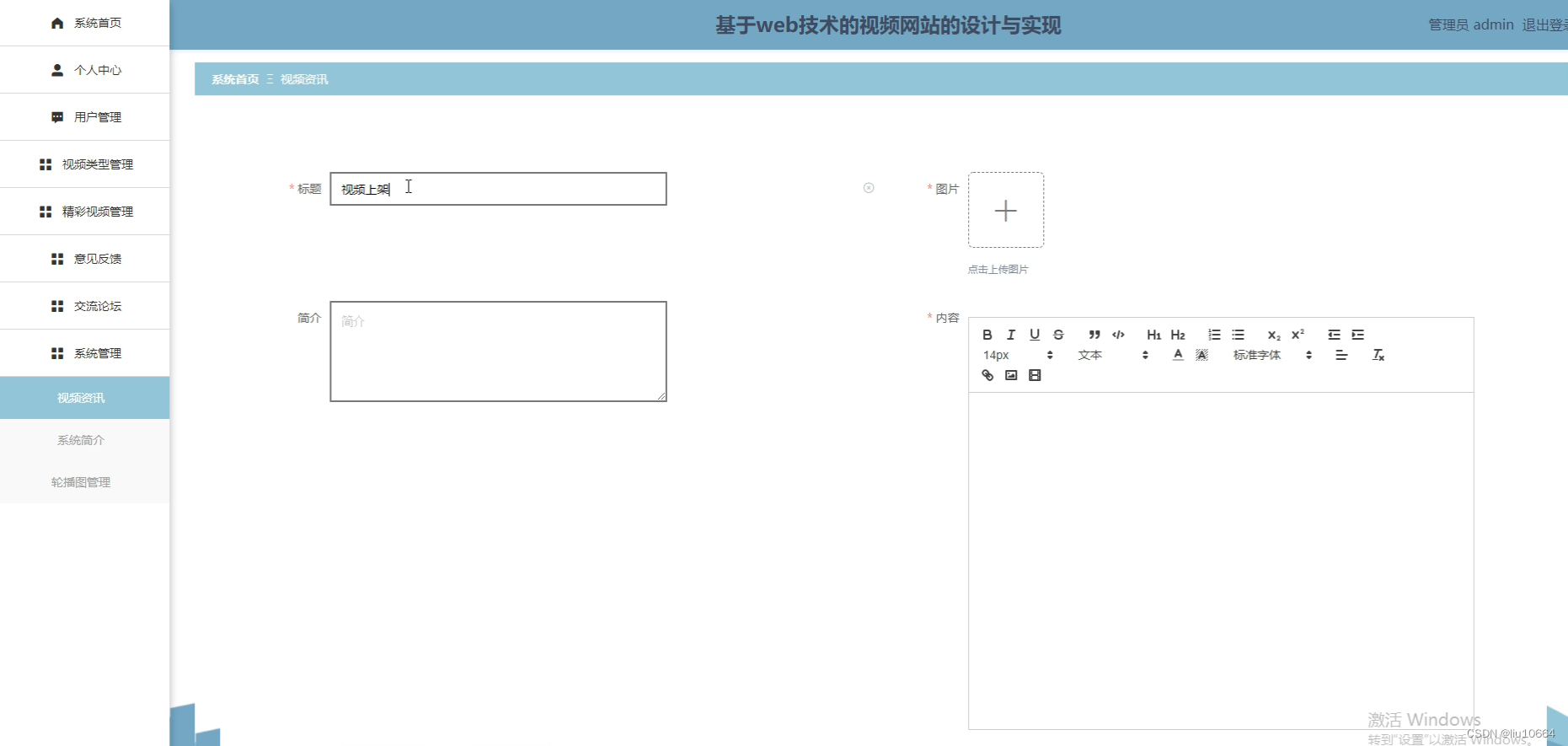
程序界面:









源码、数据库获取↓↓↓↓







 本文探讨了在互联网普及背景下,设计和实现一个基于web技术的视频网站的必要性,研究了其在提高用户体验、丰富视频内容和满足用户需求方面的意义。项目将采用Vue.js前端框架、Django后端框架以及MySQL数据库,详细描述了研究内容、系统功能、开发环境和流程,旨在构建一个高效且用户友好的视频分享平台。
本文探讨了在互联网普及背景下,设计和实现一个基于web技术的视频网站的必要性,研究了其在提高用户体验、丰富视频内容和满足用户需求方面的意义。项目将采用Vue.js前端框架、Django后端框架以及MySQL数据库,详细描述了研究内容、系统功能、开发环境和流程,旨在构建一个高效且用户友好的视频分享平台。














 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








