本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景:
随着互联网技术的飞速发展和人们生活水平的提高,旅游已经成为了越来越多人休闲娱乐的方式。传统的旅游方式已经无法满足现代人的需求,人们开始寻求更加便捷、个性化的旅游服务。因此,旅游网站的设计与实现成为了旅游业发展的重要方向。旅游网站可以为用户提供丰富的旅游信息、便捷的预订服务以及个性化的旅游推荐,极大地满足了用户的旅游需求。同时,旅游网站还可以为旅游企业提供一个展示自身产品和服务的平台,帮助企业拓展市场、提高知名度。
研究意义:
旅游网站的设计与实现对于旅游业的发展具有重要意义。首先,旅游网站可以为用户提供一站式的旅游服务,包括景点信息查询、门票购买、酒店预订等,方便用户规划行程,节省时间和精力。其次,旅游网站可以根据用户的兴趣和需求为其推荐合适的旅游路线,提高用户的旅游体验。此外,旅游网站还可以为旅游企业提供一个有效的营销渠道,帮助企业提高知名度、扩大市场份额。总之,旅游网站的设计与实现对于促进旅游业的发展、满足用户的旅游需求具有重要的现实意义。
研究目的:
本研究旨在设计并实现一个功能完善、操作简便、界面美观的旅游网站。通过对用户需求的分析,结合现有的旅游资源,为用户提供丰富的旅游信息、便捷的预订服务以及个性化的旅游推荐。同时,为旅游企业提供一个展示自身产品和服务的平台,帮助企业拓展市场、提高知名度。通过本研究,期望能够为旅游业的发展提供有益的参考和借鉴。
研究内容:
本研究将从以下几个方面展开:
-
用户模块:设计用户注册、登录、个人信息管理等功能,方便用户使用网站的各项服务。
-
景点类型模块:对旅游景点进行分类,如自然风光、历史文化、休闲娱乐等,方便用户根据兴趣选择景点。
-
景点信息模块:提供各景点的详细信息,如景点介绍、开放时间、门票价格等,帮助用户了解景点情况。
-
门票购买模块:实现在线购票功能,用户可以选择合适的景点、日期和票价进行购票。
-
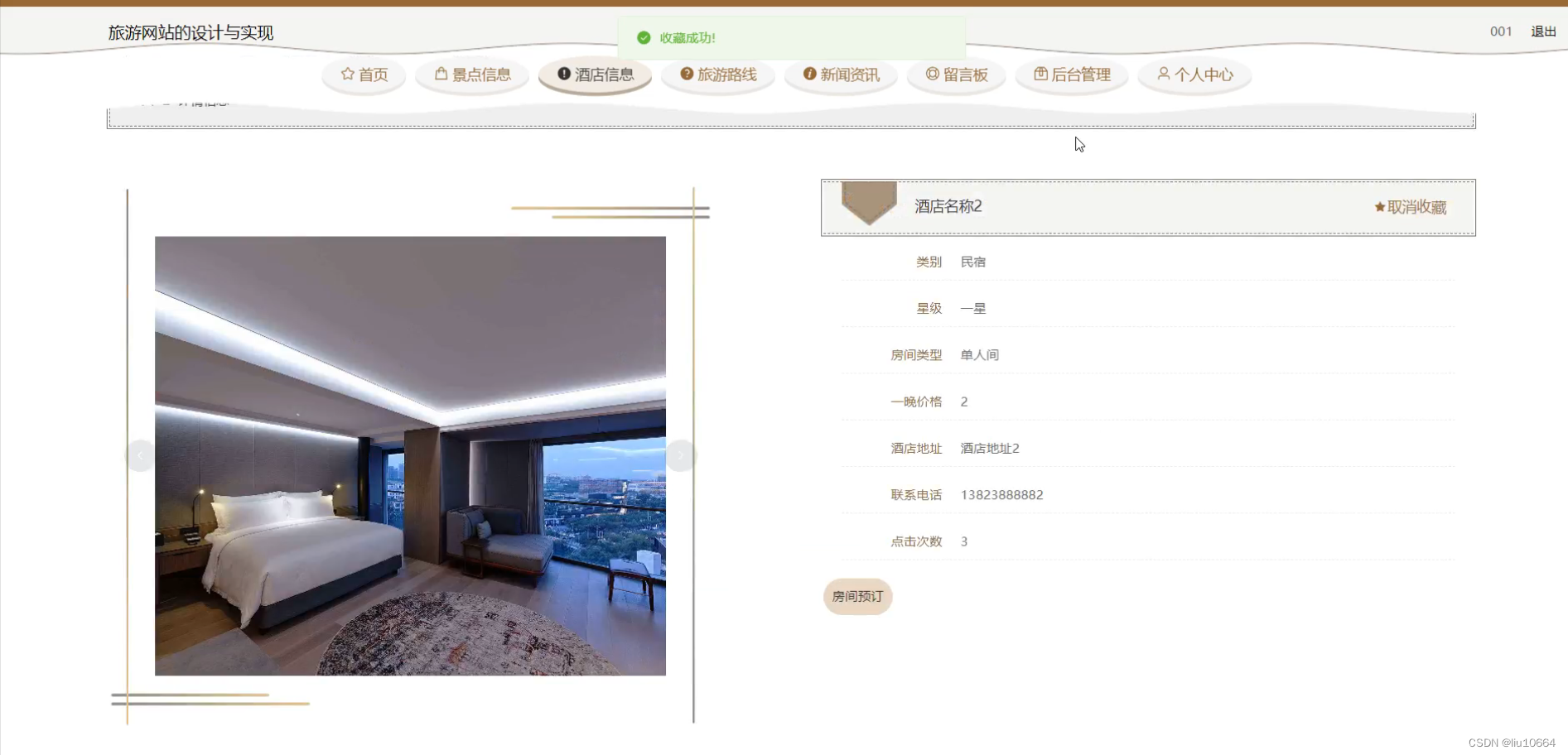
酒店信息模块:提供酒店的详细信息,如酒店介绍、房型、价格等,方便用户选择合适的住宿。
-
房间预订模块:实现在线预订房间功能,用户可以选择合适的酒店、房型和入住日期进行预订。
-
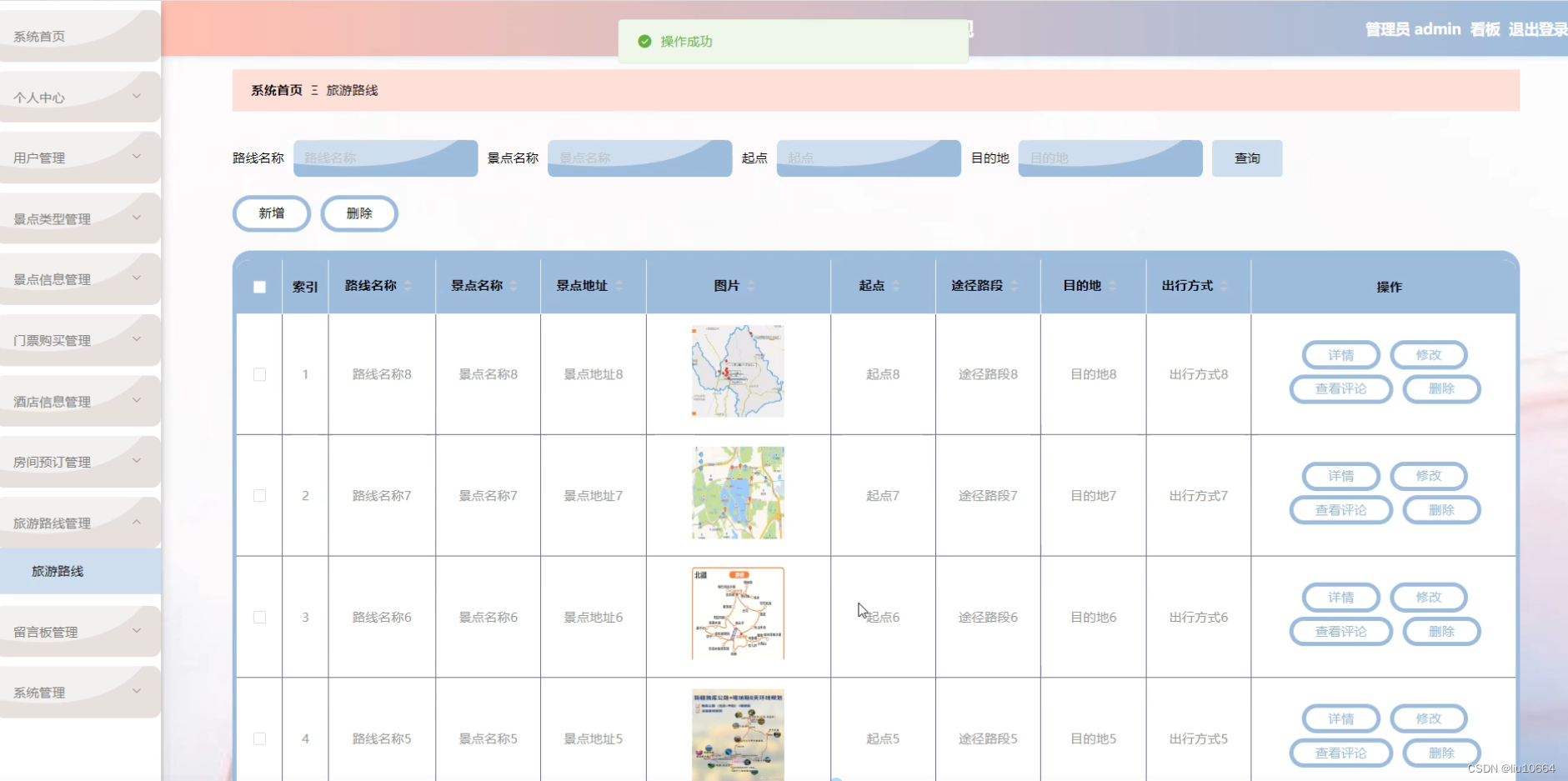
旅游路线模块:根据用户的兴趣和需求为其推荐合适的旅游路线,提高用户的旅游体验。
拟解决的主要问题:
- 如何设计一个功能完善、操作简便、界面美观的旅游网站?
- 如何为用户提供丰富的旅游信息、便捷的预订服务以及个性化的旅游推荐?
- 如何为旅游企业提供一个展示自身产品和服务的平台,帮助企业拓展市场、提高知名度?
研究方案:
本研究将采用文献调研、需求分析、系统设计、编程实现等方法进行。首先,通过文献调研了解旅游网站的现状和发展趋势;其次,通过需求分析明确网站的功能需求;然后,进行系统设计,确定网站的架构和技术选型;最后,进行编程实现,完成网站的开发和测试。
预期成果:
通过本研究,预期能够设计并实现一个功能完善、操作简便、界面美观的旅游网站。该网站能够满足用户的旅游需求,为旅游企业提供一个展示自身产品和服务的平台,对旅游业的发展具有积极的推动作用。
进度安排:
| 1 | 设计动员 | 2022年12月16日 |
| 2 | 撰写并确认设计提纲 | 2022年12月16日~2023年1月8日 |
| 3 | 完成毕业设计主要内容 | 2023年1月8日~2023年3月30日 |
| 4 | 撰写毕业设计说明书,完成设计,上交指导教师 | 2023年4月1日~2023年6月1日 |
参考文献:
[1] 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[2] 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[3] 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
[4] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[5] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[6] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[7] 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[8] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[9] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
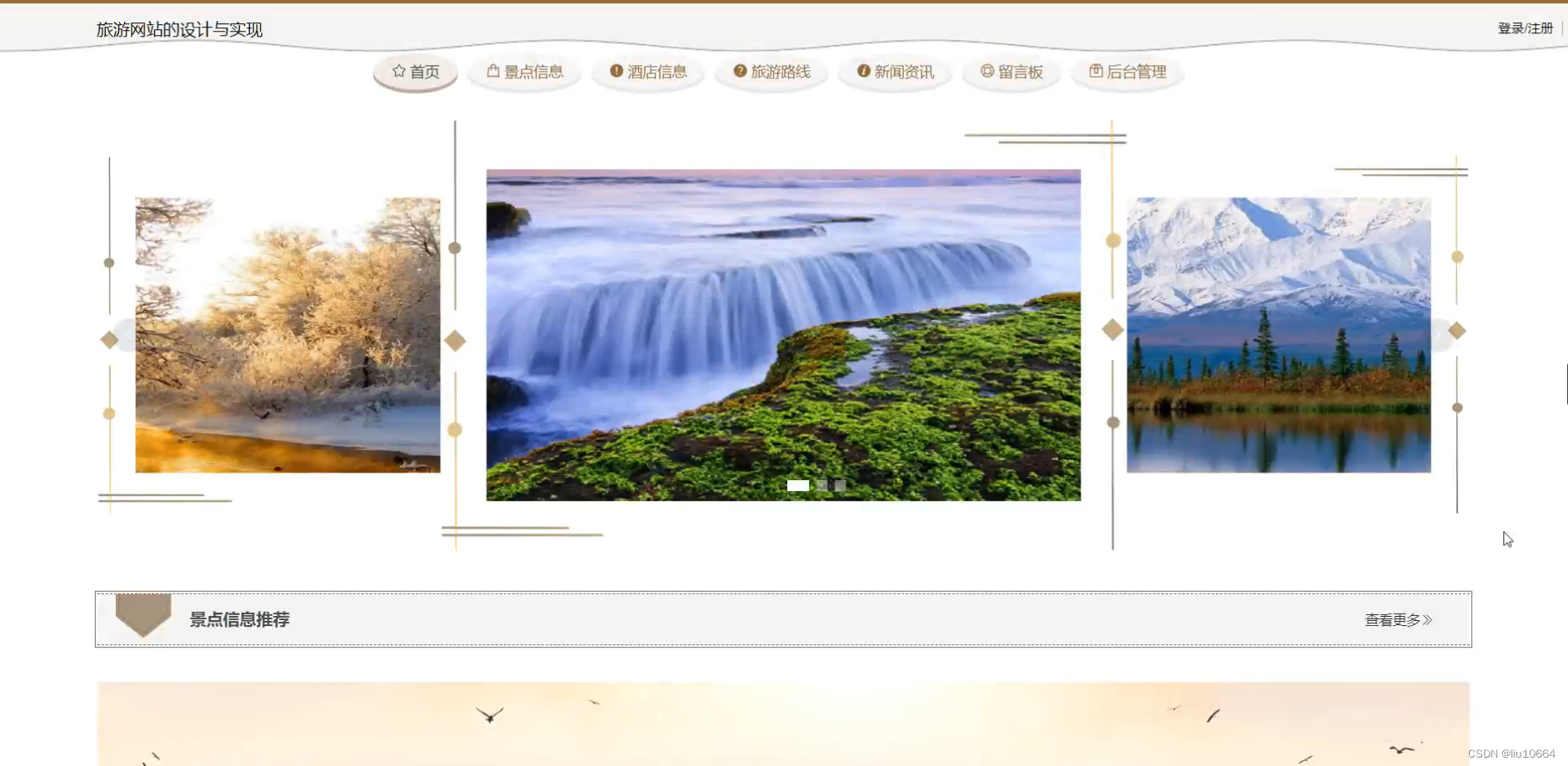
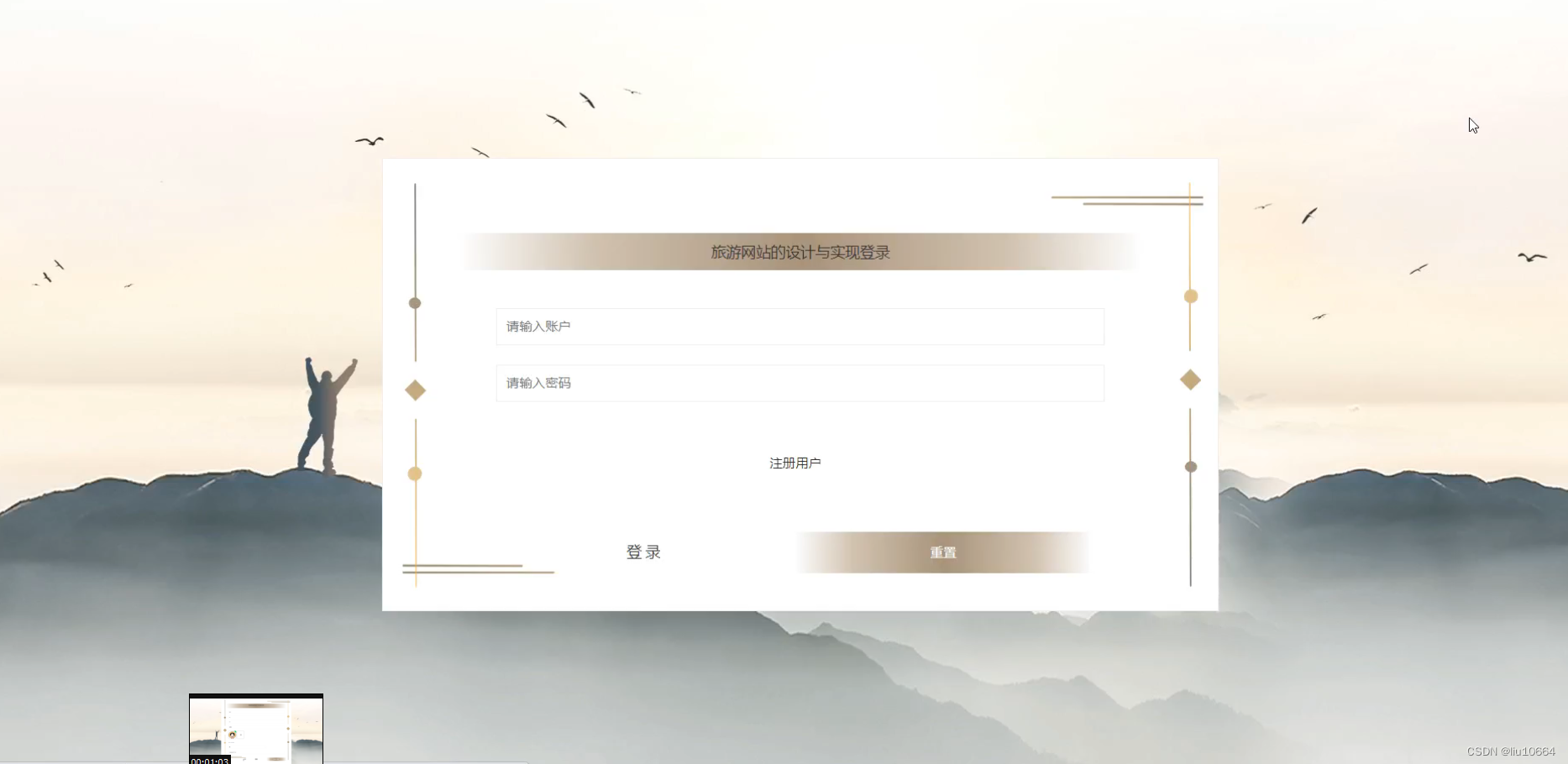
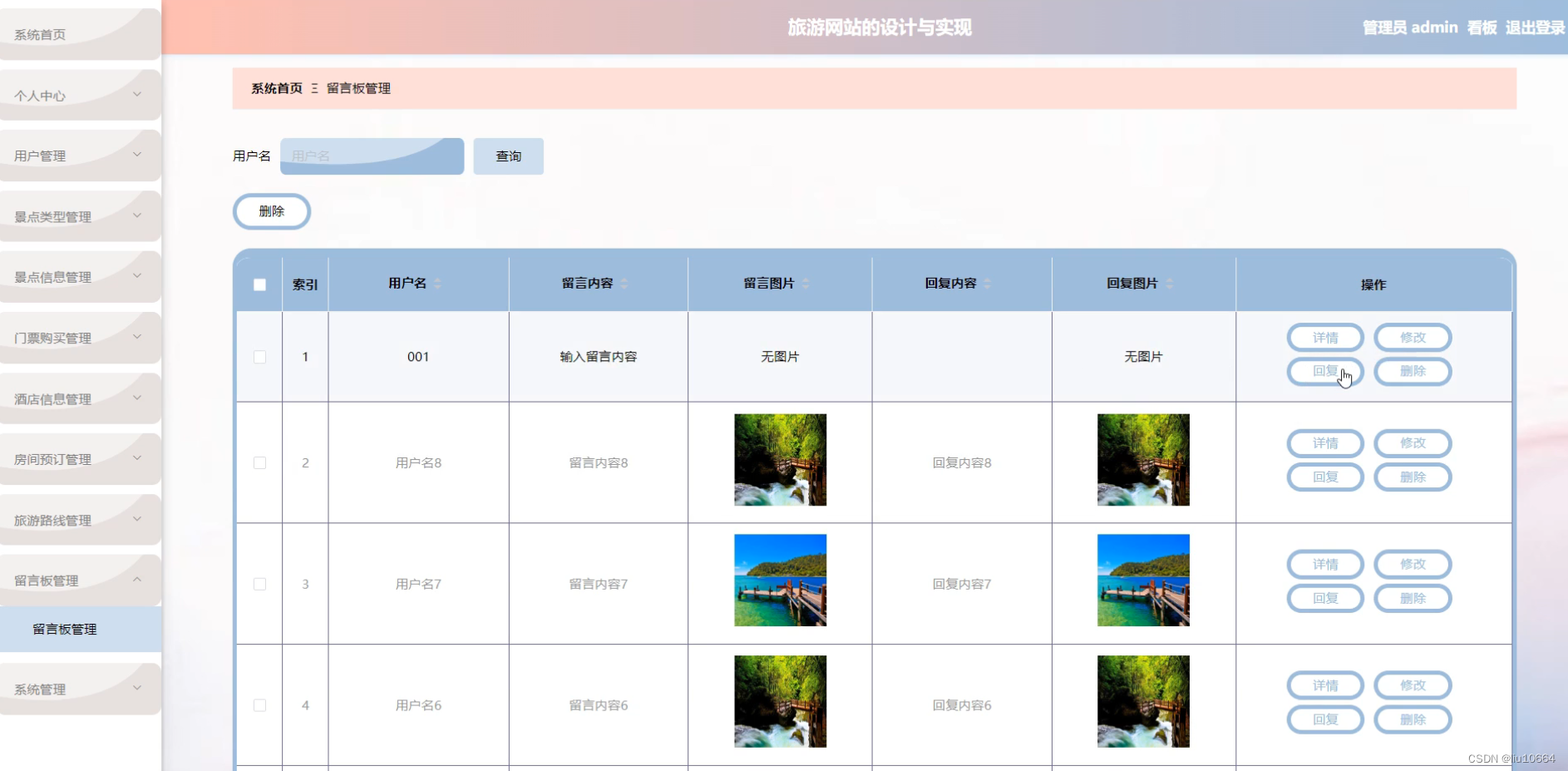
程序界面:








源码、数据库获取↓↓↓↓





















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








