本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表


开题报告内容
研究背景: 随着科技的发展,人事管理系统已经成为了企业管理的重要工具。传统的人事管理方式已经无法满足现代企业的需求,而基于Vue的人事管理系统则能够提供更为高效、便捷的服务。Vue是一种轻量级的前端框架,其易用性、灵活性和高效性使得其在前端开发中得到了广泛的应用。基于Vue的人事管理系统不仅能够提高企业的管理效率,还能够提升员工的工作效率,从而提升企业的整体运营效率。
意义: 基于Vue的人事管理系统的设计与实现,对于企业来说具有重大的意义。首先,这种系统能够提供更为高效的人事管理服务,使得企业的人事管理工作更加便捷、高效。其次,这种系统能够提供更为精确的数据支持,帮助企业做出更为科学的决策。最后,这种系统能够提供更为完善的员工服务,提升员工的工作效率和满意度。
目的: 本研究的目的是设计并实现一个基于Vue的人事管理系统。这个系统将包括员工信息管理、考勤信息管理、请假申请、员工工资管理、离职申请、部门信息管理、培训计划管理、报销申请、人事管理和人力资源规划等功能。通过这个系统,企业能够更好地进行人事管理工作,提升企业的管理效率和运营效率。
研究内容: 本研究将首先对Vue进行深入的研究,了解其特性和使用方法。然后,将对人事管理系统的需求进行分析,确定系统的功能模块。接着,将使用Vue进行系统的设计和实现,包括前端界面的设计和后端逻辑的实现。最后,将对系统进行测试,确保其功能的正确性和稳定性。
拟解决的主要问题: 本研究主要解决的问题是如何有效地设计和实现一个基于Vue的人事管理系统。这包括如何利用Vue的特性来设计和实现系统的前端界面,如何设计和实现系统的后端逻辑,以及如何确保系统的稳定性和可靠性。
研究方案: 本研究将采用软件工程的方法进行。首先,将对Vue进行深入的研究,了解其特性和使用方法。然后,将对人事管理系统的需求进行分析,确定系统的功能模块。接着,将使用Vue进行系统的设计和实现,包括前端界面的设计和后端逻辑的实现。最后,将对系统进行测试,确保其功能的正确性和稳定性。
预期成果: 预期的成果是一个功能完善、操作便捷、稳定性和可靠性高的基于Vue的人事管理系统。这个系统将能够帮助企业更好地进行人事管理工作,提升企业的管理效率和运营效率。
进度安排:
2022/12/25 熟悉课题并查找相关的资料,搜集相关的数据和书籍,为整个开发流程制定一个可行的计划。了解和学习在开发过程中需要运用到的技术,对系统进行需求分析,完成开题报告,准备开题答辩。
2023/01/01 完成相关模块的设计与规划,设计各个模块的功能。开始编写代码。
2023/02/01 用MySQL设计表结构,搭建数据库,完成接口的开发。继续编写代码。
2023/03/01 完成前后端的数据交互,写完系统代码,初步完成系统网站。
2023/04/01 测试系统,解决各种BUG,完善系统,优化用户体验,撰写课题报告初稿。
2023/05/01 撰写论文、定稿、提交,准备论文答辩。
参考文献:
[1] 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[2] 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[3] 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[4] 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[5] 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[6] 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[7] 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[8] 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[9] 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[10] 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
• 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
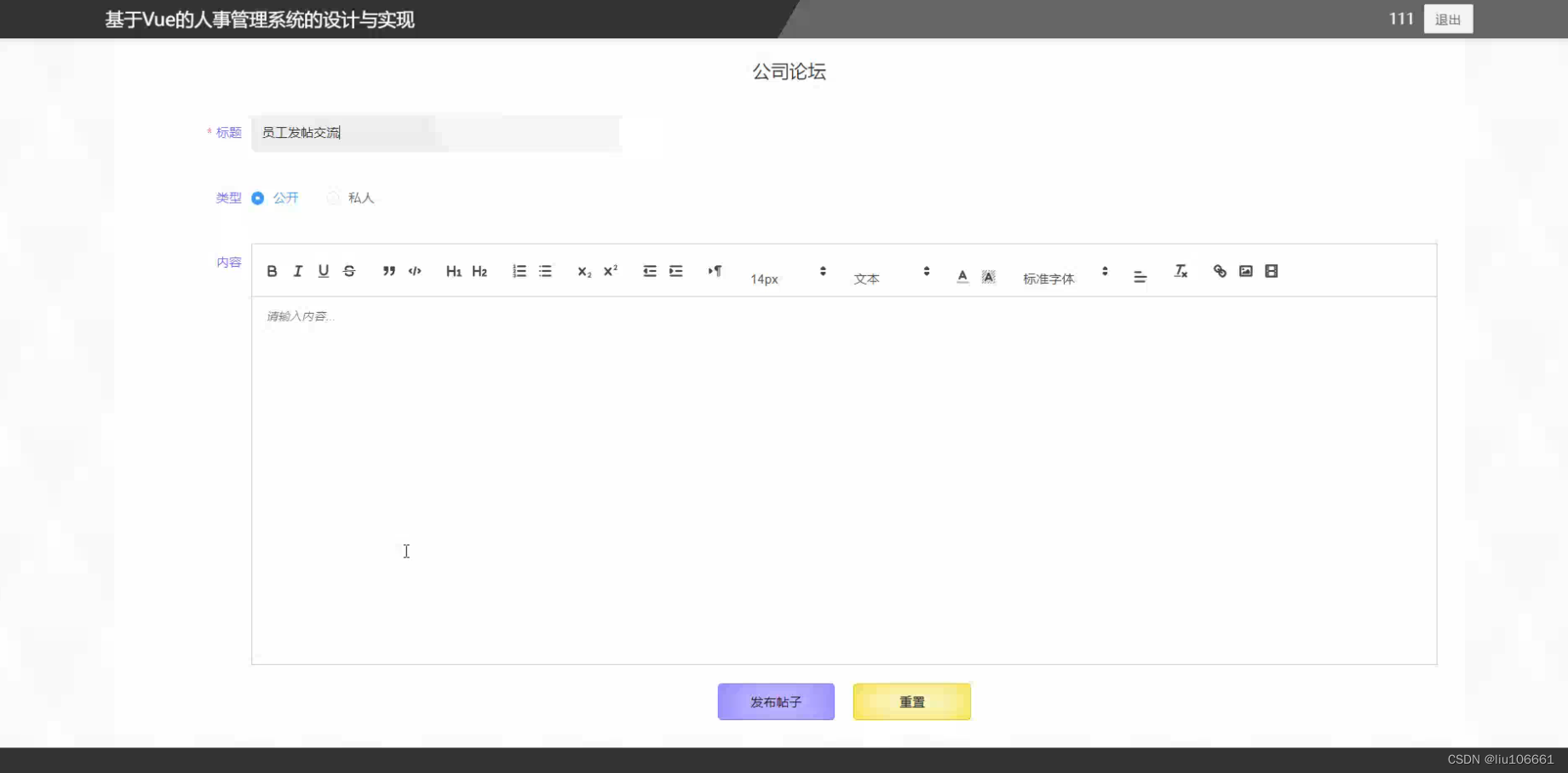
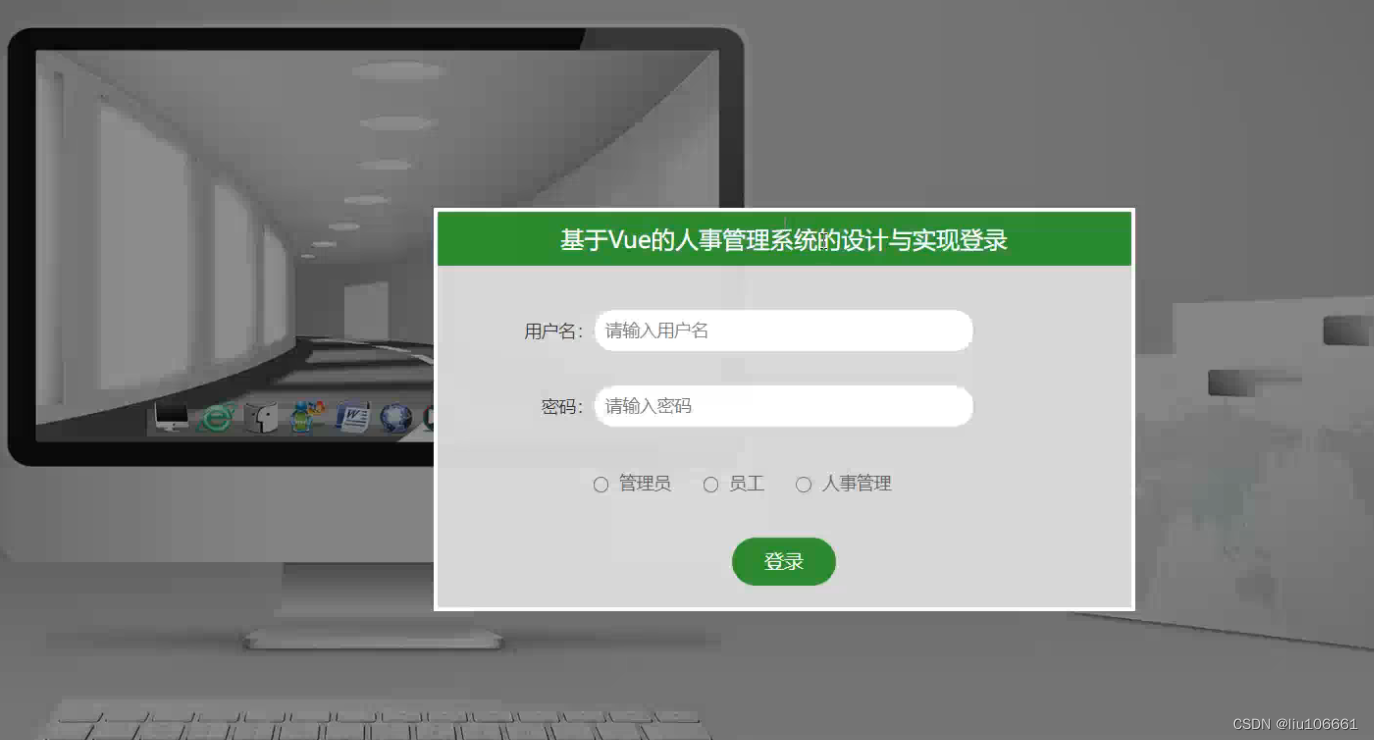
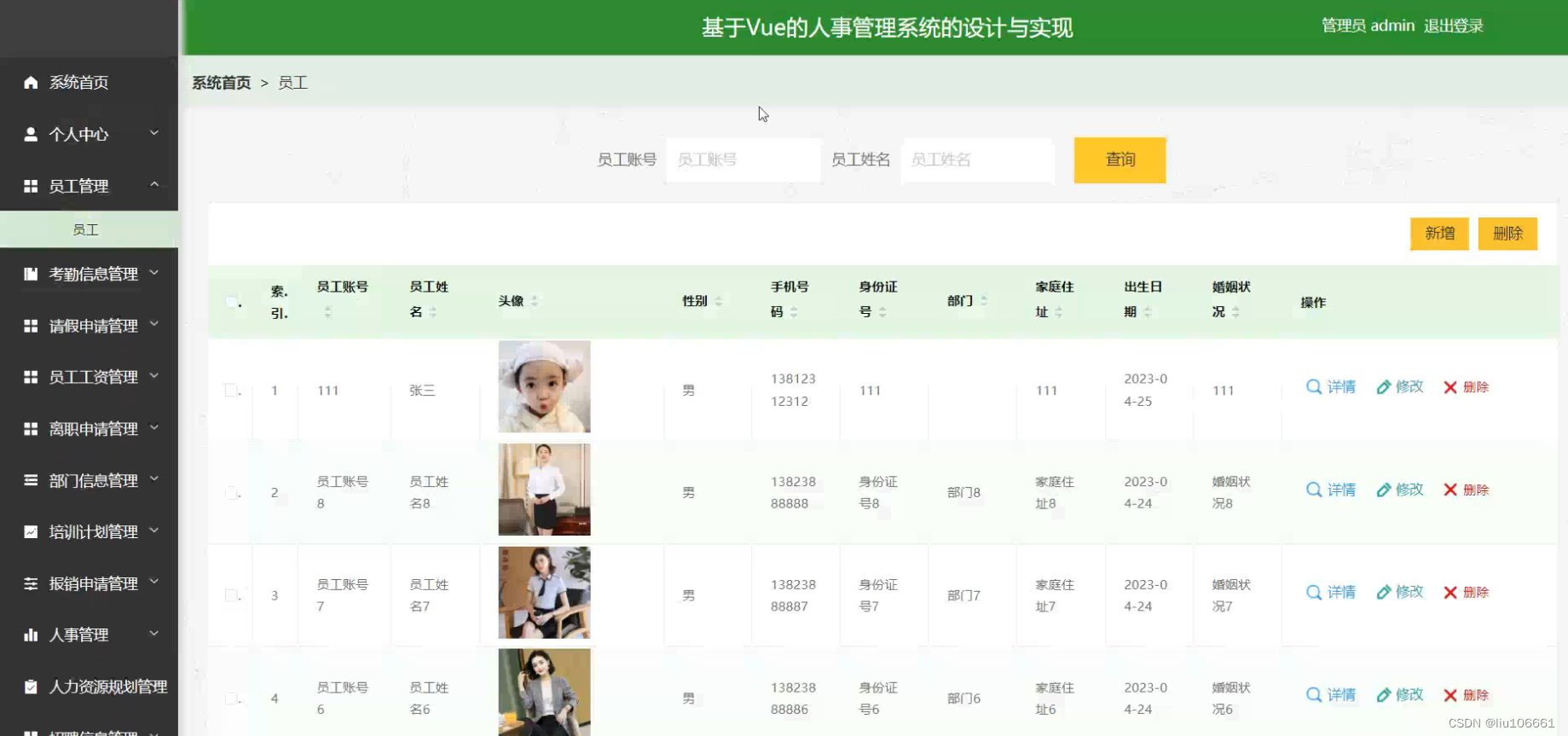
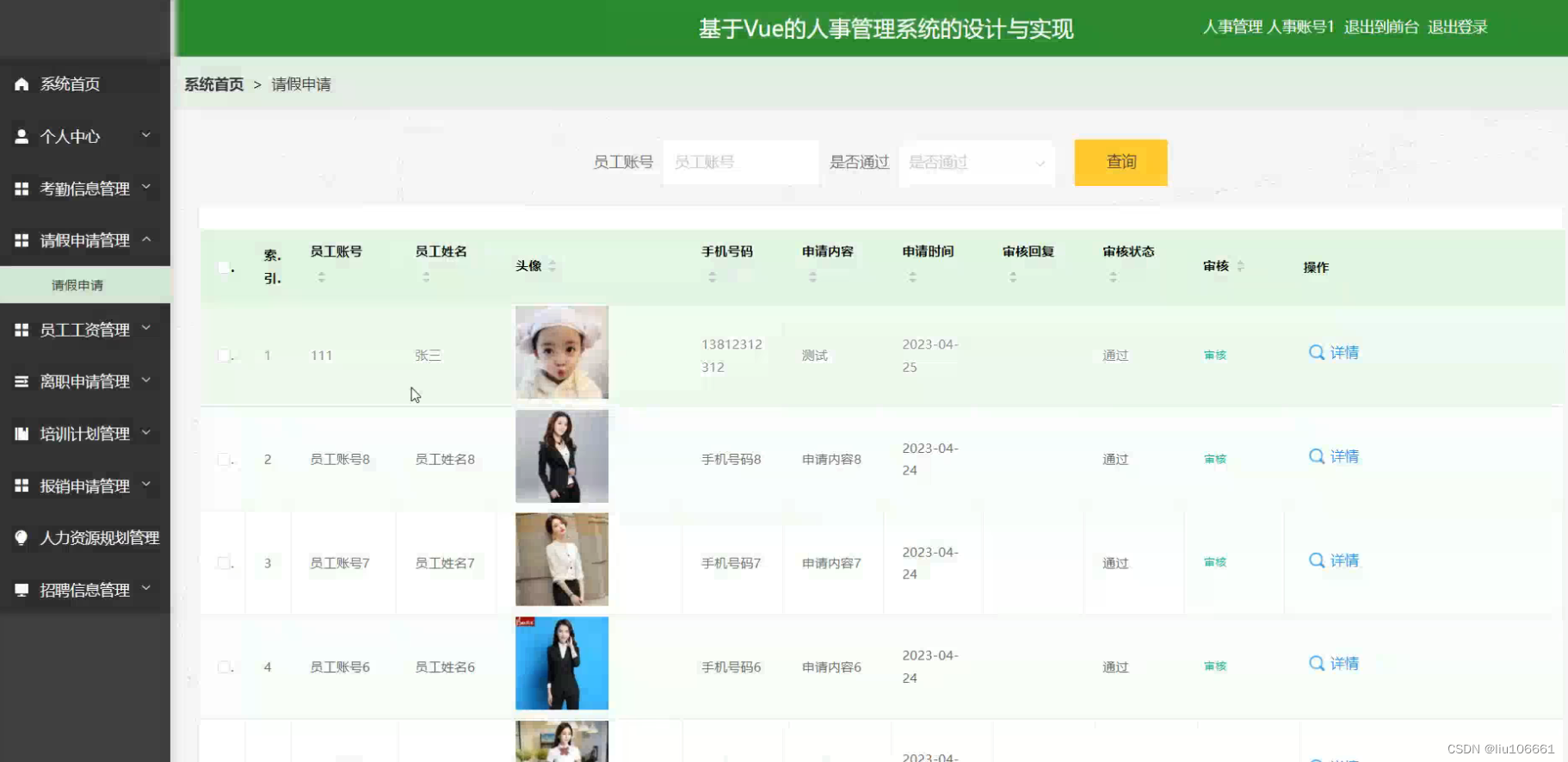
程序界面:








源码、数据库获取↓↓↓↓







 本文探讨了基于Vue.js的前端框架和PythonDjango后端框架开发的人事管理系统,涵盖了研究背景、系统功能、设计目标、开发过程及预期成果。该系统旨在提升企业人事管理效率和员工满意度,通过需求分析、功能模块设计、数据库搭建和系统测试来实现高效便捷的管理服务。
本文探讨了基于Vue.js的前端框架和PythonDjango后端框架开发的人事管理系统,涵盖了研究背景、系统功能、设计目标、开发过程及预期成果。该系统旨在提升企业人事管理效率和员工满意度,通过需求分析、功能模块设计、数据库搭建和系统测试来实现高效便捷的管理服务。














 1555
1555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








