1.给一级、二级、三级分类标签共同的父元素添加点击事情,利用冒泡冒上来

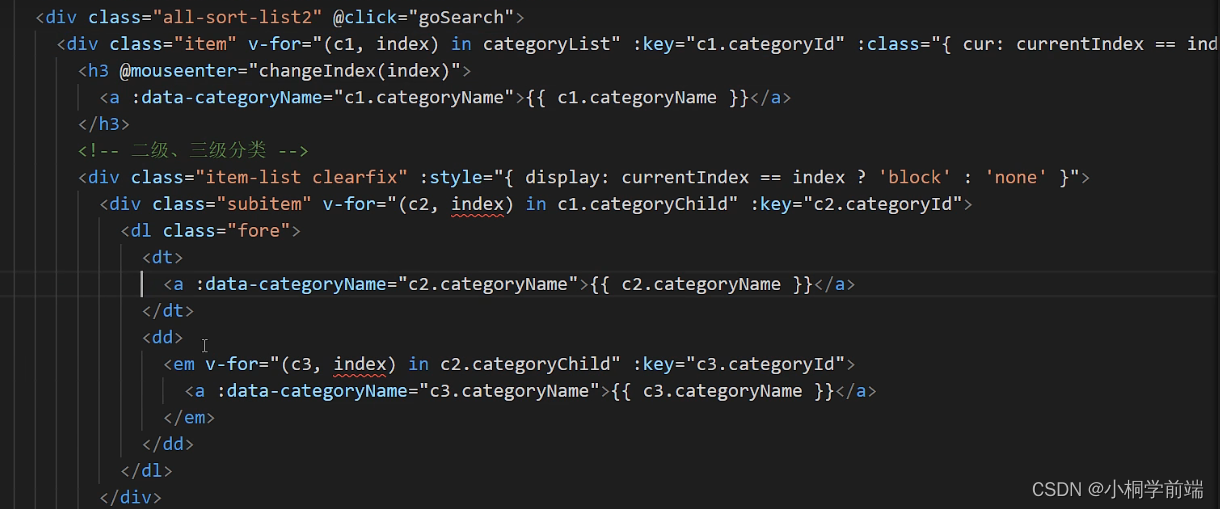
2.给a标签添加自定义属性,确保有此属性的就是a标签

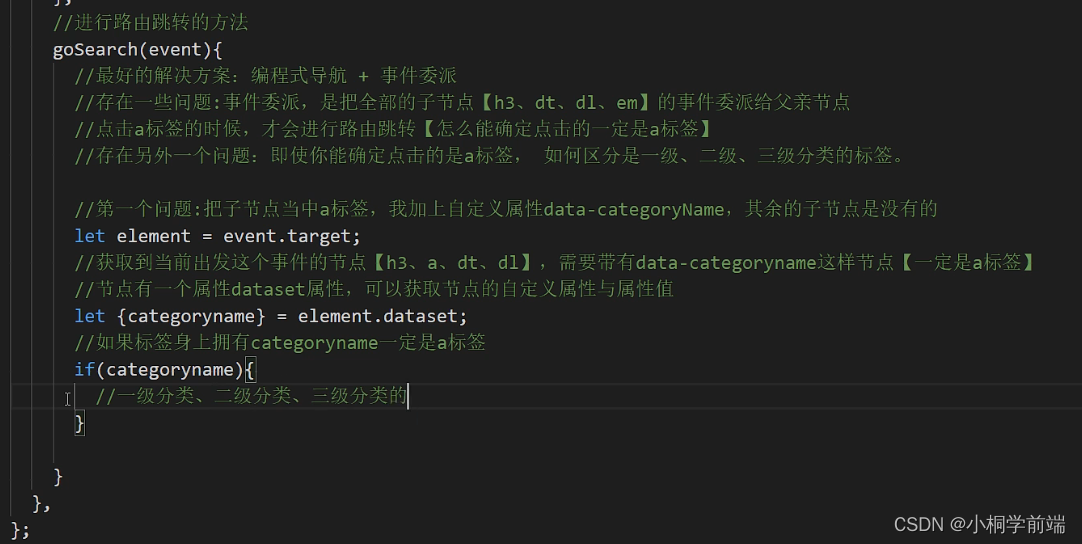
3.在vue里如何判断所点击的是否是a标签
通过a标签上的自定义属性来判断
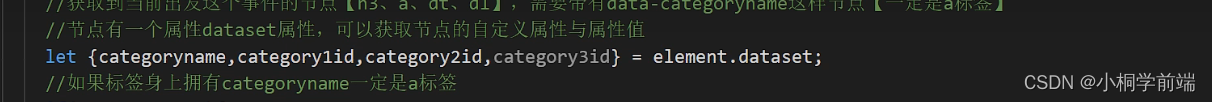
3.1先获取事件点击对象event.target
3.2event.target上面存在一个dataset属性可以看到节点的自定义属性
3.3利用结构赋值,获取这个属性
3.4判断,有这个属性就是a标签,没有就不是

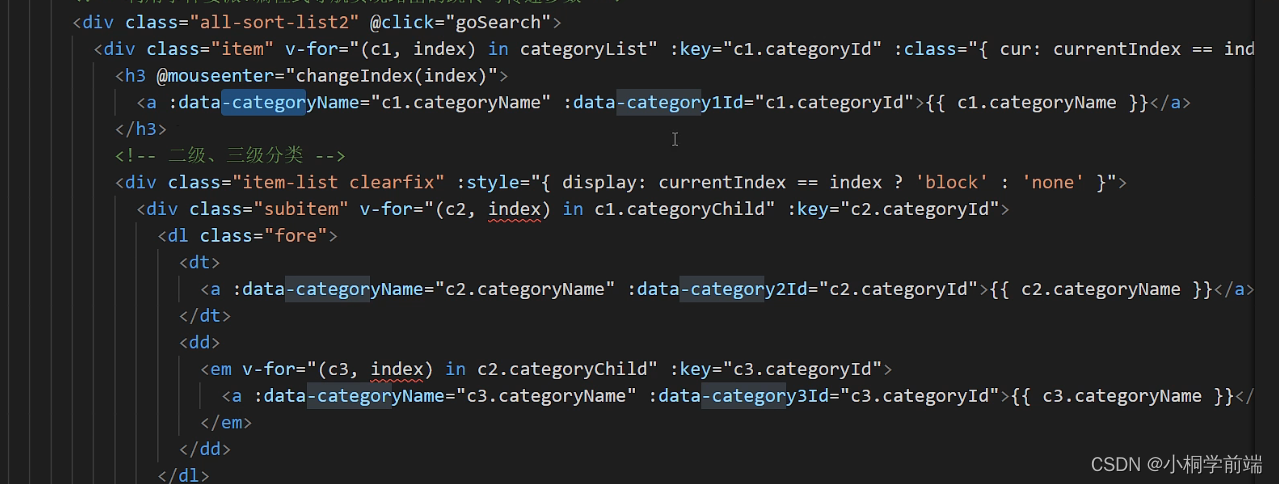
4.判断是一级、二级、三级分类标签
也是通过自定义标签的方法
自定义标签的key值可以判断是哪一级的标签,value值可以作为路由跳转时携带的参数

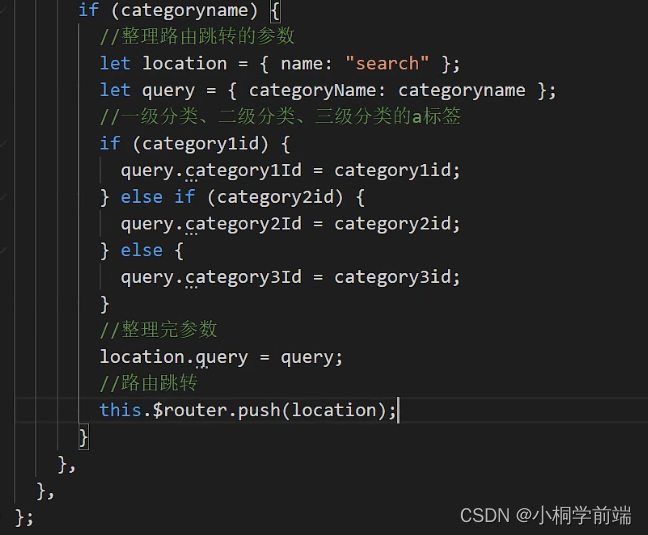
5.在vue里如何判断所点击的是哪一级标签,并携带路由参数
5.1获取一级、二级、三级分类标签

5.2整理路由跳转的参数
5.3不同分级下,动态决定路由携带的参数






















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








