前言
使用OpenLayers 6开发WebGIS应用,需要先配置其开发环境。OpenLayers 6提供了两种开发方式:
- 一种是传统开发方式,即载下相应的JS库和CSS样式库,直接在页面中引用即可;
- 另一种是使用NodeJS的开发方式。
一、传统开发方式
1.下载OpenLayers 6开发库
可通过以下OpenLayers官网上的下载链接获取相应版本(这里选择v6.15.1)的开发库资源包:https://github.com/openlayers/openlayers/releases/tag/v6.15.1
2.引用OpenLayers 6开发库文件
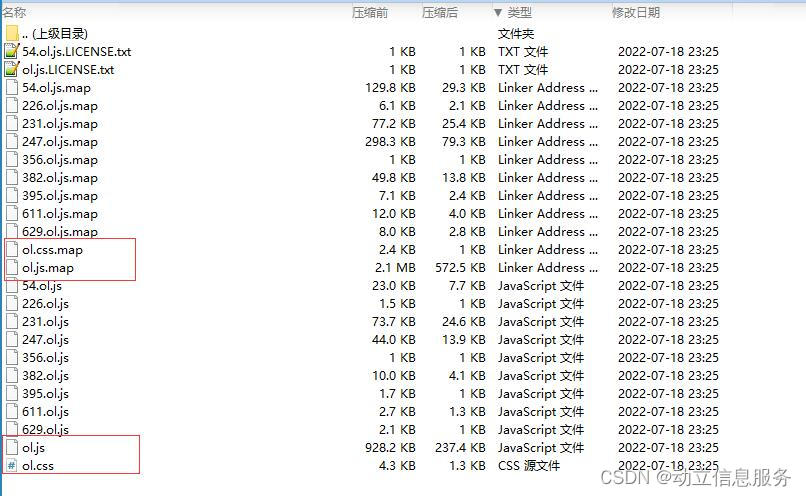
解压后的开发库文件夹如下图所示:

我们只需要引用两个资源文件即可:
- ol.js(ol.js.map):核心开发库,集成当前OpenLayers 6的所有功能,其中ol.js.map为ol.js的源映射文件,主要作为调试使用,使用时需要和ol.js放在同一目录下;
- ol.css(ol.css.map):样式类,包括OpenLayers 6所有的默认样式信息。
OpenLayers 6开发库的引用方法非常简单,只需要在HTML页面中直接引入即可,如下所示。
<link href="./static/css/ol.css" rel="stylesheet" type="text/css" />
<script src="./static/libs/ol5/ol.js" type="text/javascript"></script>二、NodeJS开发方式
OpenLayers从版本5开始支持NodeJS开发方式,也是官方推荐的开发方式。这种开发方式的好处是可以有针对性地引入所需要的模块,而不需要将整个库全部导入,并且在完成应用开发后可使用打包工具进行压缩打包,这样不仅可以保护自已的代码不容易被查看或修改,也可以大大地减少程序包的大小。
1.下载并开装NodeJS开发环境和NPM插件
NodeJS的官网下载地为:Node.js
按提示进行安装即可,新版的NodeJS已经集成了NPM,故不需要另外安装NPM,安装完成后,启动命令行窗口,输入以下命令:
npm -v如果命令返回具体的版本号,则说明NodeJS环境已经安装成功,如下图所示。

2.初始化项目
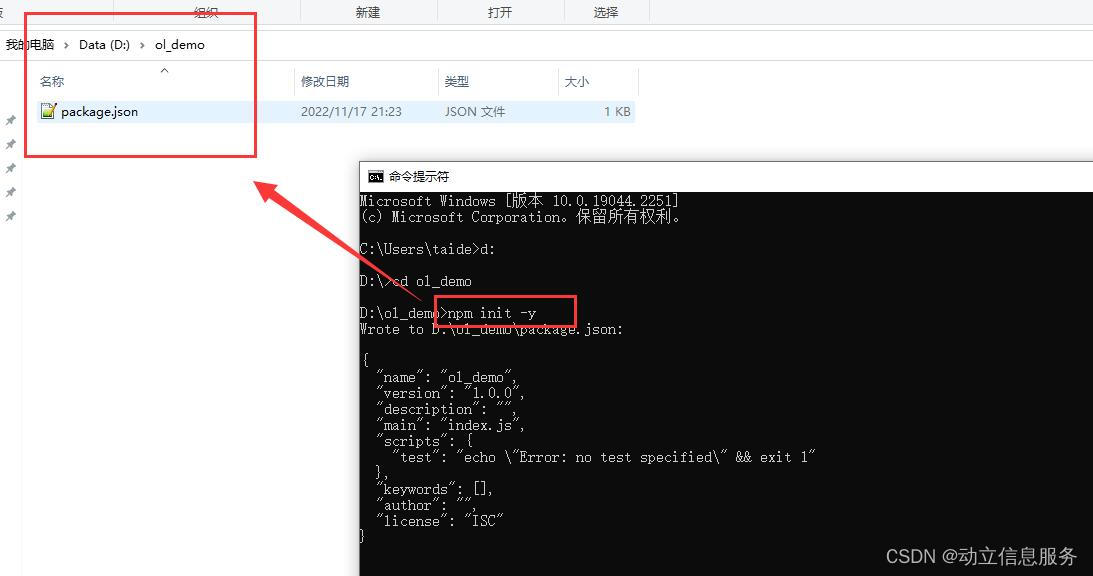
首先,新建项目目录如d:\ol_demo;接着,启动命令行窗口,进行项目目录d:\ol_demo,通过输入以下命令初始化项目目录:
npm init -y初始化完成后,将会在项目目录下自动生成一个package.json,如下图所示。

3.安装OpenLayers 6开发库
直接在命令行窗口中的项目目录下运行以下命令进行安装OpenLayers 6开发库即可。
安装最新版本:
npm install ol安装指定版本:
npm install ol@6.15.1
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










