前言
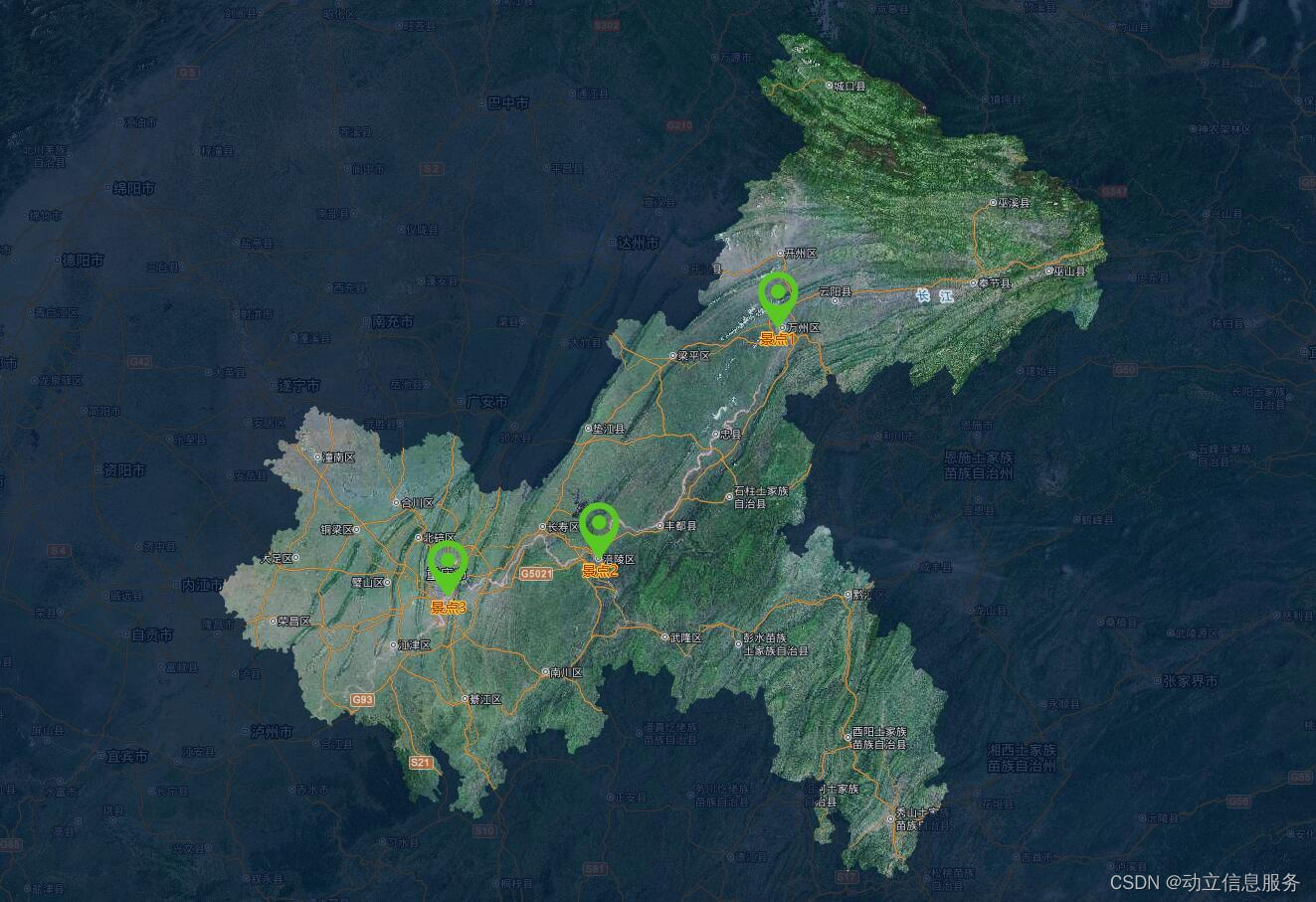
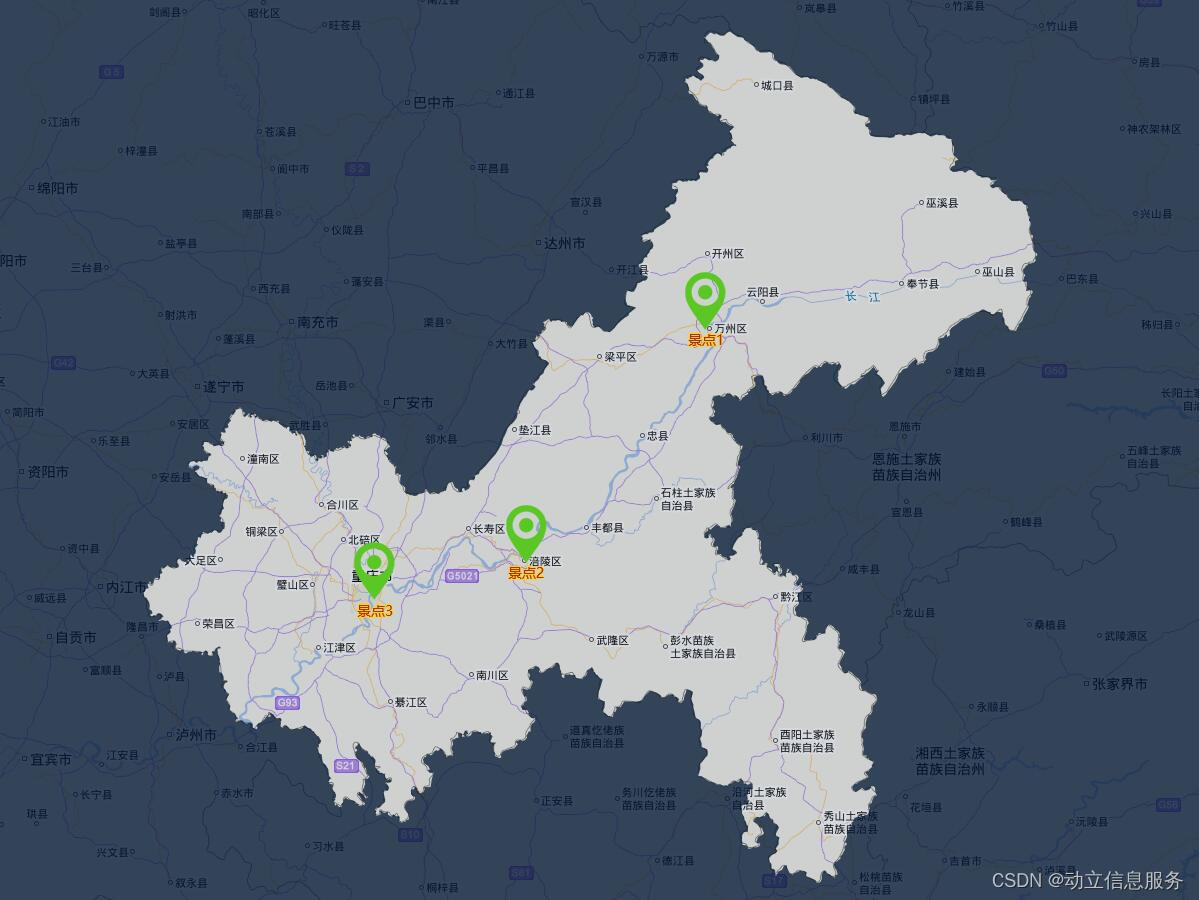
如何基于OpenLayers加载在线底图的基础上,实现底图的裁剪效果,比如只显示指定的城市或区域范围内的地图呢?效果如下图所示。


一、涉及技术
本效果实现涉及的技术内容包括:
开发库:OpenLayers 6
加载底图:天地图
边界数据:GeoJSON格式的重庆市行政区域边界数据
二、实现思路
1.首先,实始化地图,加载天地图作为底图
var TiandiMap_img = new ol.layer.Tile({
name: "天地图影像图层",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=你的密钥",
wrapX: false
})
});
var TiandiMap_cia = new ol.layer.Tile({
name: "天地图影像注记图层",
source: ne







 本文介绍如何使用OpenLayers 6结合天地图,通过GeoJSON边界数据实现地图裁剪,仅显示特定城市或区域的效果。详细步骤包括地图初始化、加载底图及添加屏蔽图层以实现裁剪功能。
本文介绍如何使用OpenLayers 6结合天地图,通过GeoJSON边界数据实现地图裁剪,仅显示特定城市或区域的效果。详细步骤包括地图初始化、加载底图及添加屏蔽图层以实现裁剪功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










