u n i在手, 天下我都有 ,app握在手,干啥都不愁
先 学vue , 后来g o , 微信来多端,app干破天。
要想学习好,就来看报道,不需要很多,一篇就足疗。
话不能说多,赶紧开始聊,小学生看完,上手就能跑
一,uniapp介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
这个是官方的文档说的,我说他就是用一套基于微信小程序和VUE的多端开发的框架,很方便
二,unapp的特点
跨平台开发:uni-app可以使用一套代码同时构建iOS、Android、H5、小程序等多个平台的应用,大大降低了开发成本和开发周期。
开发效率高:uni-app采用Vue.js作为开发框架,开发者可以使用Vue.js的组件化开发方式,大大提高了开发效率。
良好的性能和用户体验:uni-app采用了优化的渲染机制和缓存机制,可以提高应用的性能和用户体验。
支持原生能力:uni-app支持调用原生能力,如调用摄像头、地理位置等,可以满足更多的应用场景需求。
三,安装

uniapp是上图这加公司的出品,这家公司还出品了,uniapp的配套工具HBuilderX,所以uniapp不用下载。直接下载配套工具,然后就能直接创建了
简介 - HBuilderX 文档 (dcloud.net.cn)
四,创建项目

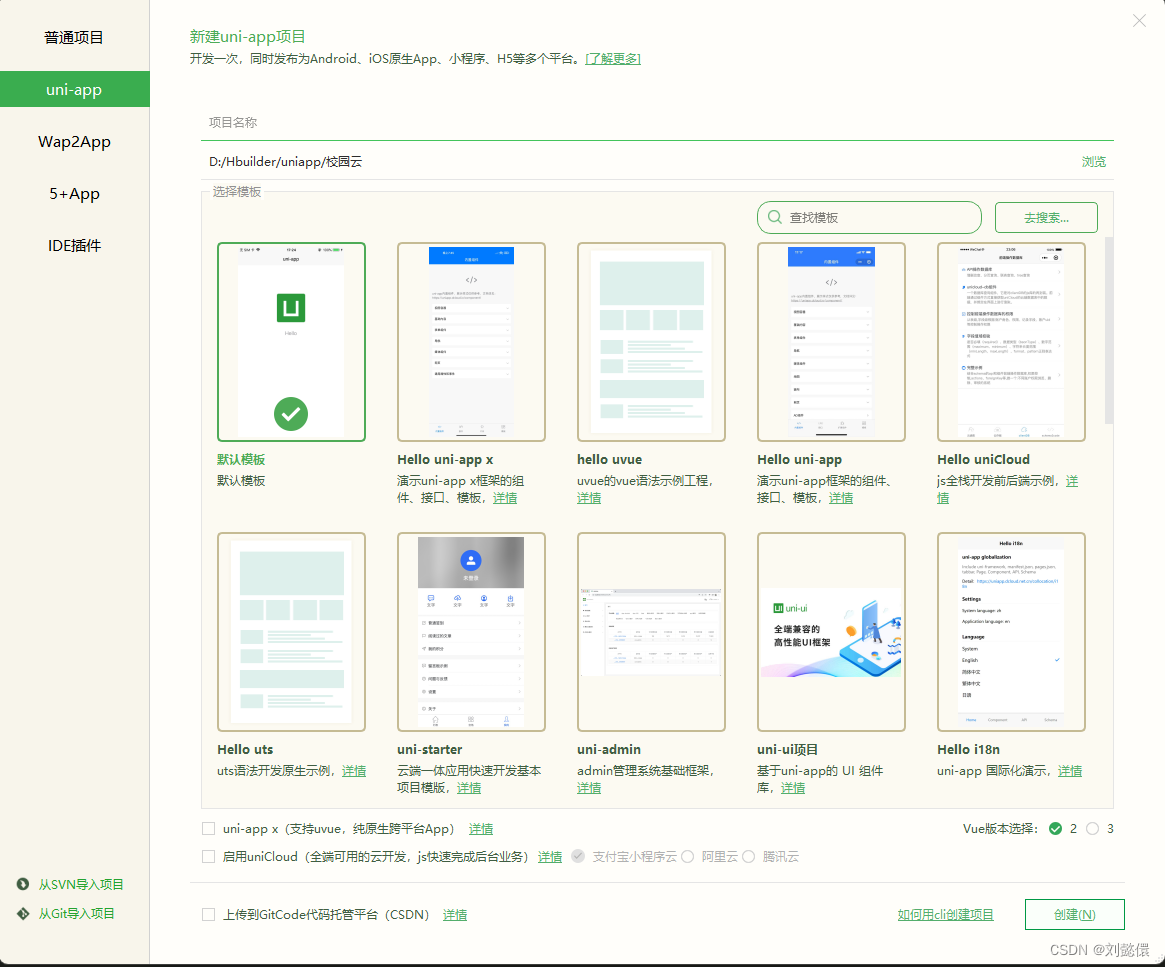
HBuilderX安装很快,安装好之后创建项目,
左边是项目类型,我们肯定是选择uniapp
中间选择项目名称和项目路径,模板的话根据自己的需求创建
下面的都不用勾选,但是你的Vue版本需要选择,根据自己的需求去选择
接下来就直接创建就好了
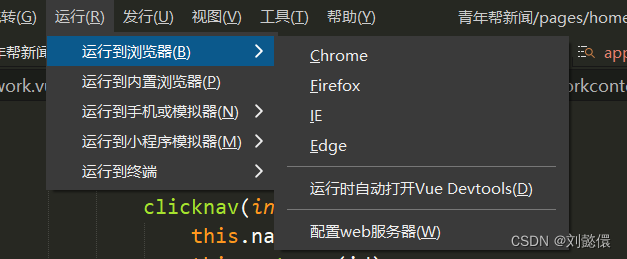
五,运行

HBuilderX为我们提供了多端的运行环境,可以运行到市面上流行的浏览器,也可以运行到HBuilderX为你提供的内置浏览器,还可以运行到手机或者模拟器,运行到微信小程序,根据自己的需求选择
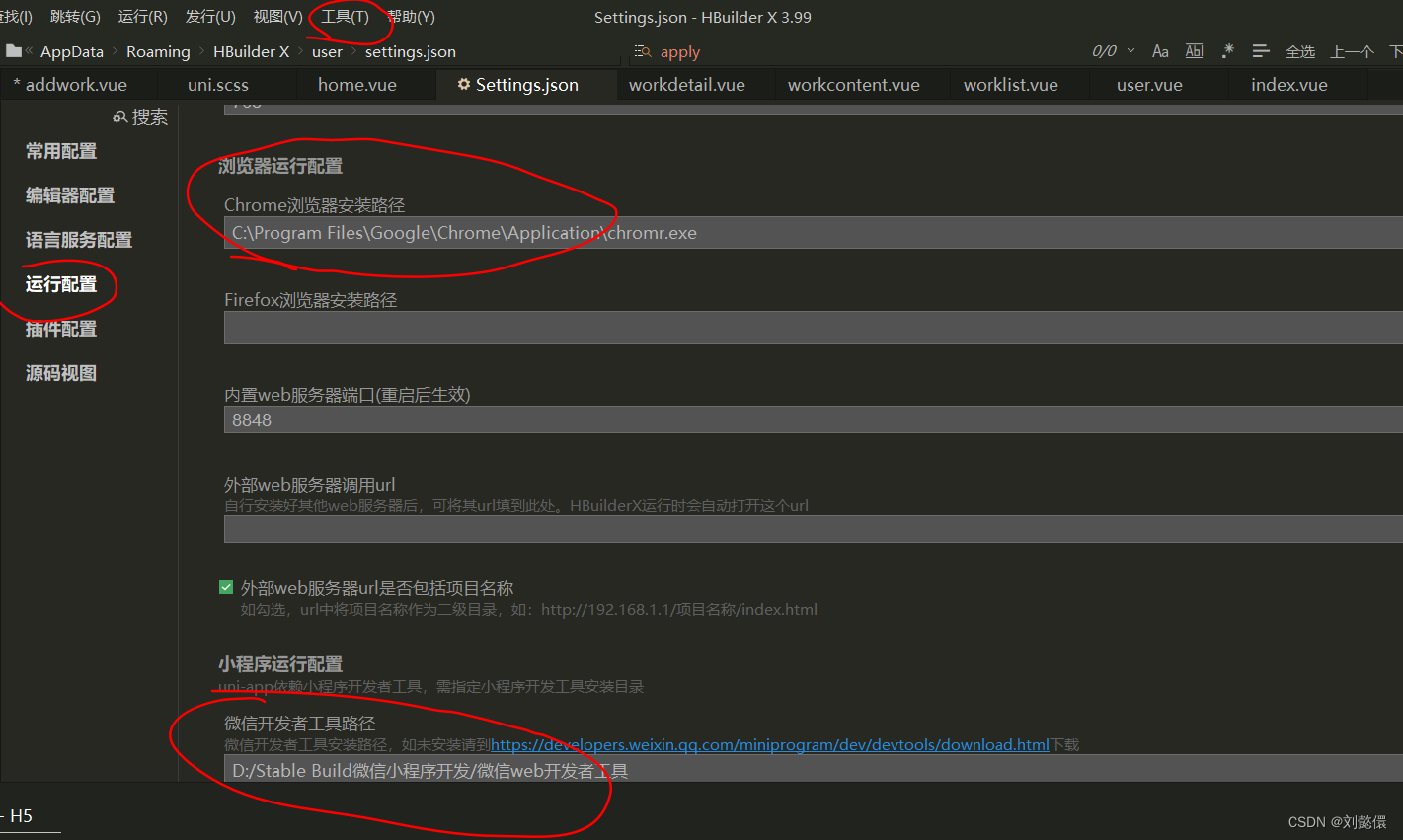
运行到主流浏览器和运行到微信小程序都需要配置一下

选择你的安装目录就行了,微信小程序还需要j简单配置一下,要不然HBuilderX启动不了微信小程序
六,目录文件


七,上手
开发uniapp需要有HTML,CSS,JS,Vue的基础,如果还没有,那建议先回去学习一下,否则直接上手,比较难,要是已经有了以上经验
 看着熟悉不熟悉,是不是跟vue一摸一样,只要把div换成view就行了,剩下的语法就按照你对Vue的理解写就行了,需要用组件的话,去官方文档看一下,就行了,就能直接上手写了.
看着熟悉不熟悉,是不是跟vue一摸一样,只要把div换成view就行了,剩下的语法就按照你对Vue的理解写就行了,需要用组件的话,去官方文档看一下,就行了,就能直接上手写了.





















 1737
1737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








