第一步:使用HBuilder创建项目 UniApp+Vue3项目

选择Vue3版本
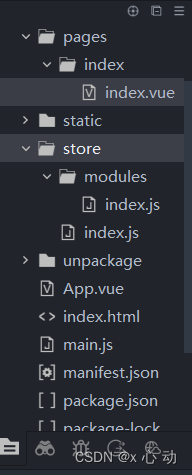
第二步:创建完成之后创建Store目录
创建store目录创建store下的modules目录

store目录下有一个index.js文件是所有子模块的出口,主要模块都在modules里面,跟着创建就行
store/index.js代码
注意:UniApp+Vue3中自带pinia不需要进行下载pinia了
不过需要下载一下持久化插件 pinia持久化插件官网
npm i pinia-plugin-persistedstate// 引入pinia
import { createPinia } from "pinia"
// 引入pinia持久化插件
import persist from "pinia-plugin-persistedstate"
// 实例化pinia
const pinia = createPinia()
// 使用persist插件
pinia.use(persist)
// 导出pinia引入main.js使用
export default pinia;
// 导出所有子模块中的数据
export * from "./modules"store/modules/index.js文件中的代码
// 引入pinia方法
import {defineStore} from "pinia"
// 引入 ref
import { ref } from "vue"
// 定义一个store
export const indexInfo = defineStore('index',()=>{
// 定义一个数据信息
const info = ref("")
// 为数据赋值
const setInfo =(value)=>{
info.value = value
}
// 返回数据方法
return{
info,
setInfo
}
},{
// 配置持久化信息 //由于小程序与网页使用的方法不同这里要配置一下
persist:{
storage:{
getItem:uni.getStorageSync,
setItem:uni.setStorageSync
}
}
})第四步:引入main.js中,挂载到全局
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
// 引入主Store
import pinia from "./store/index.js"
export function createApp() {
const app = createSSRApp(App)
// 挂载到实例
app.use(pinia)
return {
app
}
}
// #endif第五步:在某个组件中使用
<template>
<view class="content">
<!-- 数据展示 -->
{{info.info}}
</view>
</template>
<script setup>
// 引入
import { indexInfo } from '../../store';
const info = indexInfo()
// 随便测试
info.setInfo(123123123213)
</script>























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








