Android之LinearGradient线性渲染
一,简介
Paint p=new Paint();
LinearGradient lg=new LinearGradien(0,0,100,100,Color.RED,Color.BLUE,Shader.TileMode.MIRROR);
参数一为渐变起初点坐标x位置,参数二为y轴位置,参数三和四分辨对应渐变终点,最后参数为平铺方式,这里设置为镜像
Gradient是基于Shader类,所以我们通过Paint的setShader方法来设置这个渐变,代码如下: mPaint.setShader(lg);
canvas.drawCicle(0,0,200,mPaint); //参数3为画圆的半径,类型为float型。
它除了定义开始颜色和结束颜色以外还可以定义,多种颜色组成的分段渐变效果
LinearGradient shader = new LinearGradient(0, 0, endX, endY, new int[]{startColor, midleColor, endColor},new float[]{0 , 0.5f, 1.0f}, TileMode.MIRROR);
其中参数new int[]{startColor, midleColor, endColor}是参与渐变效果的颜色集合,
其中参数new float[]{0 , 0.5f, 1.0f}是定义每个颜色处于的渐变相对位置,
这个参数可以为null,如果为null表示所有的颜色按顺序均匀的分布
二,实例
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.LinearGradient;
- import android.graphics.Paint;
- import android.graphics.Shader;
- import android.view.View;
- /**
- * @version 2012-8-14 上午10:45:28
- **/
- public class myGameView extends View implements Runnable {
- int bitwidth = 0;
- int bitheight = 0;
- Paint mPaint = null;
- // 线性渐变渲染
- Shader mLinearGradient1 = null;
- // 线性渐变渲染
- Shader mLinearGradient2 = null;
- // 线性渐变渲染
- Shader mLinearGradient3 = null;
- public myGameView(Context context) {
- super(context);
- // 创建LinearGradient并设置渐变颜色数组
- // 第一个,第二个参数表示渐变起点 可以设置起点终点在对角等任意位置
- // 第三个,第四个参数表示渐变终点
- // 第五个参数表示渐变颜色
- // 第六个参数可以为空,表示坐标,值为0-1 new float[] {0.25f, 0.5f, 0.75f, 1 }
- // 如果这是空的,颜色均匀分布,沿梯度线。
- // 第七个表示平铺方式
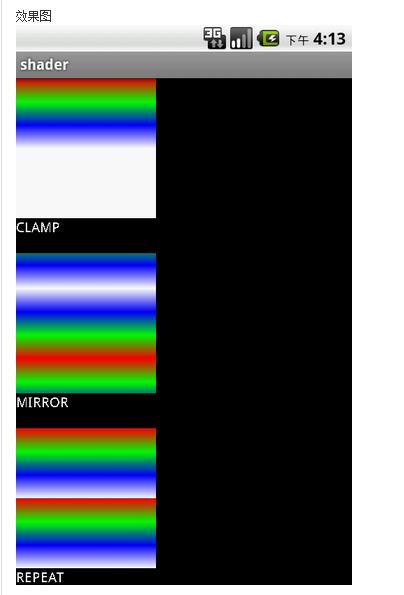
- // CLAMP重复最后一个颜色至最后
- // MIRROR重复着色的图像水平或垂直方向已镜像方式填充会有翻转效果
- // REPEAT重复着色的图像水平或垂直方向
- mLinearGradient1 = new LinearGradient(0, 0, 0, 100, new int[] {
- Color.RED, Color.GREEN, Color.BLUE, Color.WHITE }, null,
- Shader.TileMode.CLAMP);
- mLinearGradient2 = new LinearGradient(0, 0, 0, 100, new int[] {
- Color.RED, Color.GREEN, Color.BLUE, Color.WHITE }, null,
- Shader.TileMode.MIRROR);
- mLinearGradient3 = new LinearGradient(0, 0, 0, 100, new int[] {
- Color.RED, Color.GREEN, Color.BLUE, Color.WHITE }, null,
- Shader.TileMode.REPEAT);
- mPaint = new Paint();
- new Thread(this).start();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- // LinearGradient的高度只有100而绘制的矩形有200所以才会有重复
- // 如果高度两者相同clamp重复是看不出效果的
- Paint paint = new Paint();
- paint.setTextSize(20);
- paint.setColor(Color.WHITE);
- // 绘制渐变的矩形
- mPaint.setShader(mLinearGradient1);
- canvas.drawRect(0, 0, 200, 200, mPaint);
- canvas.drawText("CLAMP", 0, 200 + 20, paint);
- // 绘制渐变的矩形
- mPaint.setShader(mLinearGradient2);
- canvas.drawRect(0, 250, 200, 450, mPaint);
- canvas.drawText("MIRROR", 0, 450 + 20, paint);
- // 绘制渐变的矩形
- mPaint.setShader(mLinearGradient3);
- canvas.drawRect(0, 500, 200, 700, mPaint);
- canvas.drawText("REPEAT", 0, 700 + 20, paint);
- }
- @Override
- public void run() {
- while(!Thread.currentThread().isInterrupted()) {
- try {
- Thread.sleep(100);
- }
- catch(Exception e) {
- Thread.currentThread().interrupt();
- }
- postInvalidate();
- }
- }
- }























 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








