上一篇主要是简单介绍了下View动画的基本用法: Android中的动画(一)
本篇主要说一下LayoutAnimation的使用,LayoutAnimation常用来给ViewGroup的子元素添加出场动画。
我们来给ListView增加一个item出场的动画
1. 首先定义一个出场时的动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300">
<translate
android:fromXDelta="500"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="0" />
<alpha
android:fromAlpha="0.0"
android:toAlpha="1" />
</set>2. 定义一个LayoutAnimation引入这个动画并设置相关属性
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/anim_list_item"
android:animationOrder="normal"
android:delay="0.5" />
animationOrder:表示子元素的顺序,normal表示顺序显示,reverse表示逆向显示,random表示随机显示;
delay:子元素开始动画的时间延迟,例如我们定义的动画时长为300毫秒,delay为0.5,那么每个子元素都比上一个子元素延迟150毫秒入场。
3. 为ListView指定layoutAnimation属性
android:layoutAnimation="@anim/layout_anim"布局文件完整代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.animation.SecondActivity">
<Button
android:id="@+id/load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="加载数据" />
<Button
android:id="@+id/clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="清除数据" />
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/load"
android:layoutAnimation="@anim/layout_anim"/>
</RelativeLayout>Activity代码:
package com.test.animation;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import butterknife.ButterKnife;
import butterknife.InjectView;
import butterknife.OnClick;
public class SecondActivity extends AppCompatActivity {
@InjectView(R.id.list_view)
ListView listView;
private List<Map<String, String>> list;
private SimpleAdapter simpleAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
ButterKnife.inject(this);
}
private void initData() {
list = new ArrayList<>();
for (int i = 0; i < 30; i++) {
Map<String, String> map = new HashMap<>();
map.put("name", "name = " + i);
list.add(map);
}
}
@OnClick({R.id.load, R.id.clear})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.load:
setAdapter();
break;
case R.id.clear:
list.clear();
simpleAdapter.notifyDataSetChanged();
break;
}
}
private void setAdapter() {
initData();
simpleAdapter = new SimpleAdapter(this,
list, android.R.layout.simple_list_item_1,
new String[]{"name"}, new int[]{android.R.id.text1});
listView.setAdapter(simpleAdapter);
}
}
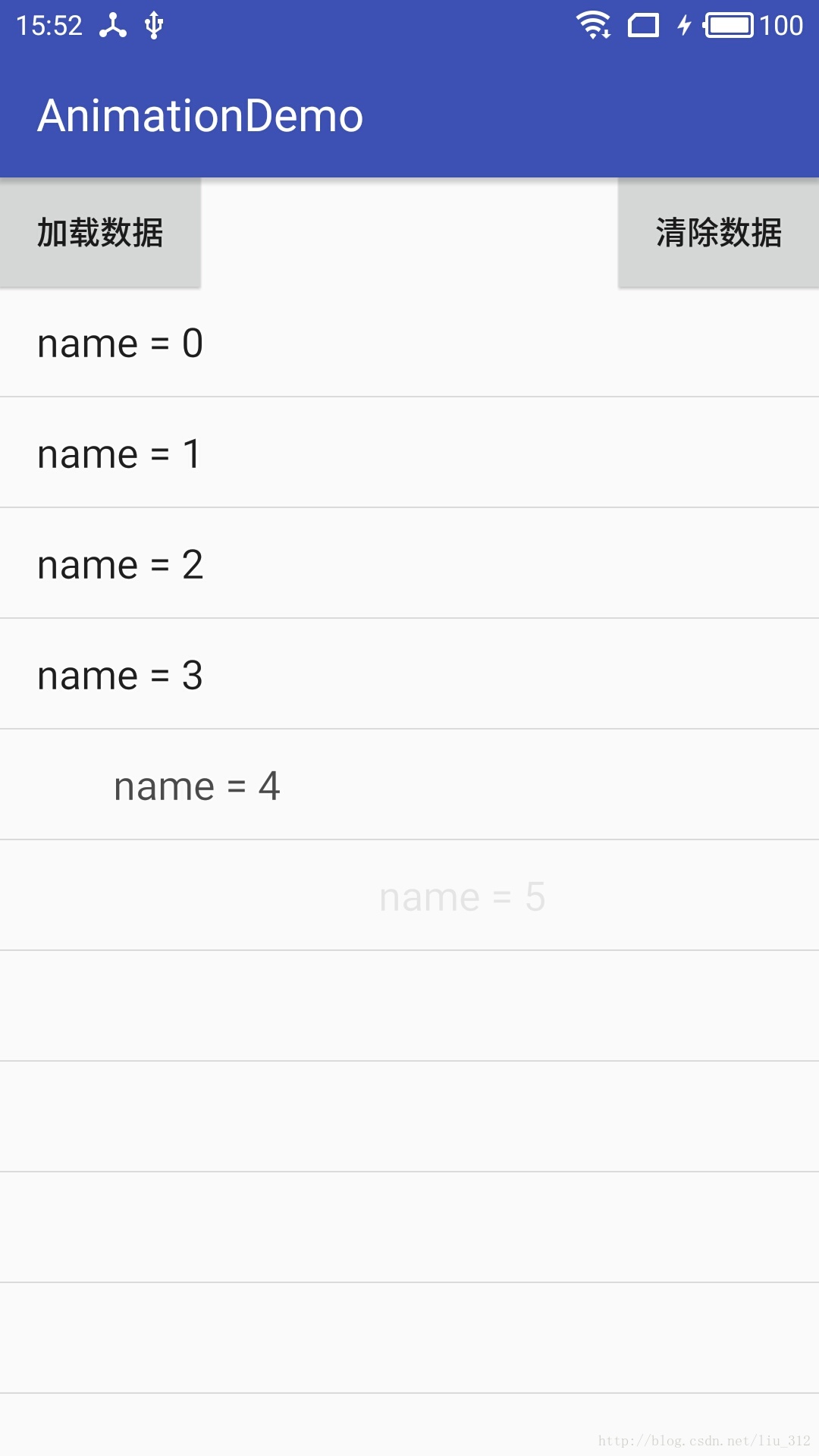
效果图:
源码地址:神奇的传送门























 605
605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








