react vr中文网:www.vr-react.com
今天介绍下如何用react vr在手机上自动播放视频,不让视频在ios设备上全屏,也可以直接在微信和其他浏览器内部播放。
首先官方自带组件video,可以播放视频,但是用我的iphone播放时,视频哗一下全屏了,在微信里面和各种浏览器里面都是如此,我想要的效果是在vr内部播放,随着我移动手机,视频也会移动,这样才符合我们正常的使用逻辑。
video组件的实现用的是html的video组件,这个在react-vr-web的BasicVideoPlayer这个类里面可以看到,构造函数中创建了一个video的原生dom节点:
this.videoElement = document.createElement('video');
代码里面已经添加了阻止视频全屏的属性,但是好像没用:
// Prevents the default go to fullscreen behavior on iOS 10+
this.videoElement.setAttribute('playsinline','playsinline');
this.videoElement.setAttribute('webkit-playsinline','webkit-playsinline');
所有的视频播放不管是2d还是3d的都是用这个组件播放的,所以下面我的操作同样适用于360°的视频播放。
具体的方法有两种哦:
一、创建原生组件:nativemodule
二、直接使用设置原生属性:setNativeProps
下面就这三种方法逐一介绍:
一、、创建原生组件:nativemodule
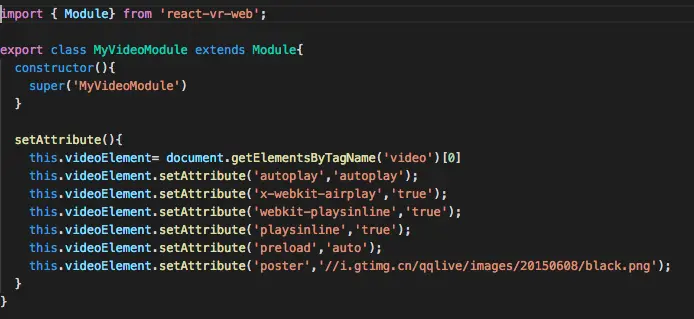
1.1、首先单独创建一个videoporps.js文件
代码就是创建一个原生组件,
组件内部首先找到个这个视频组件,然后有一个设置属性的方法

上面的‘autoplay’表示自动播放,下面几个是兼容浏览器的操作,最后一个是开始/暂停按钮的图片。
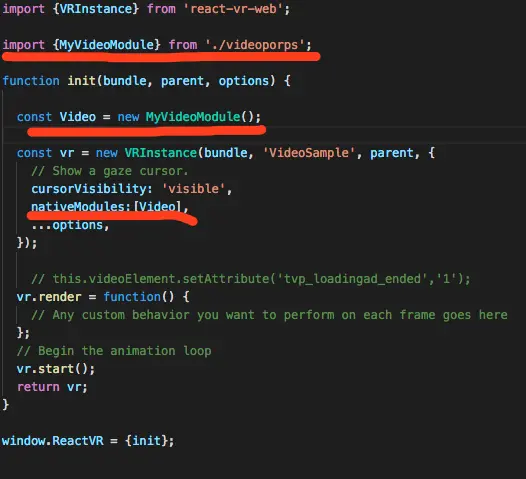
1.2、然后在client.js中
添加下图划横线的代码,步骤就是先导入刚刚创建的文件,然后在init下面实例化原生组件,最后在VR的实例化参数中添加实例化的组件。

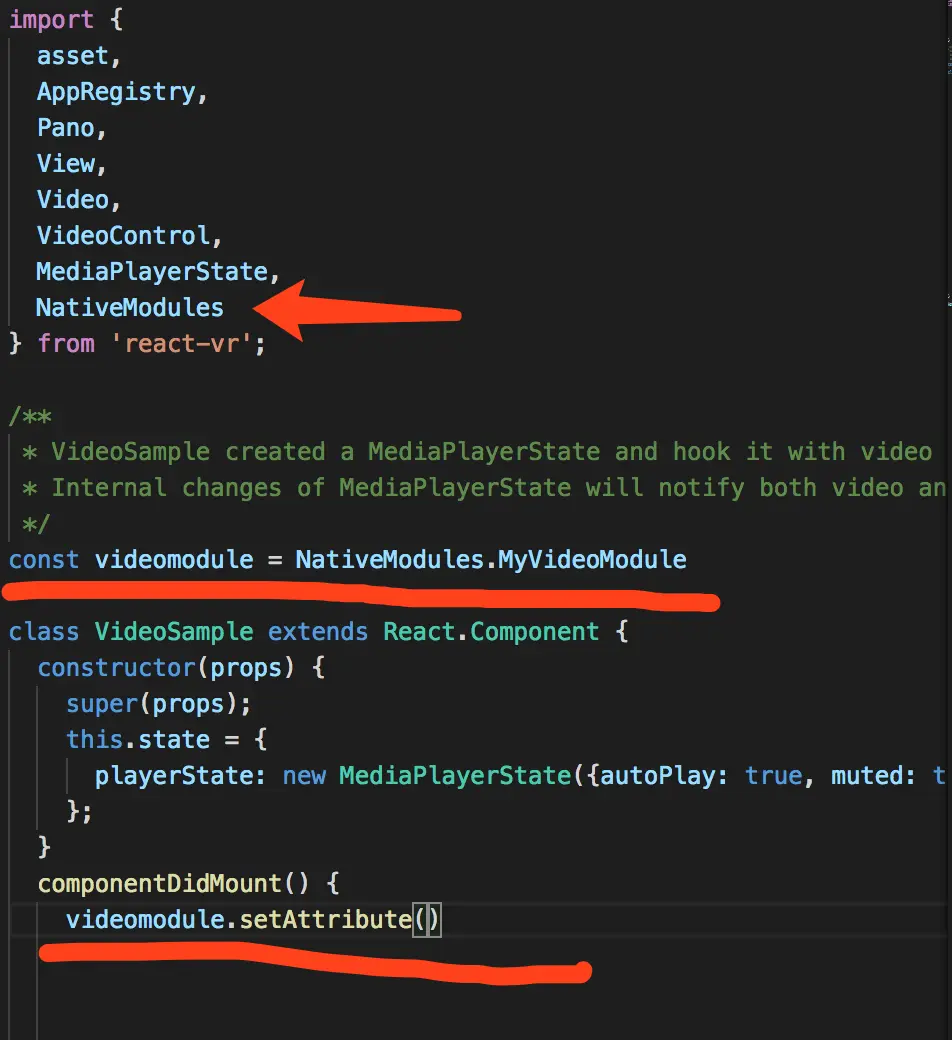
1.3、在你的业务代码处引用原生组件,然后调用原生组建的方法。

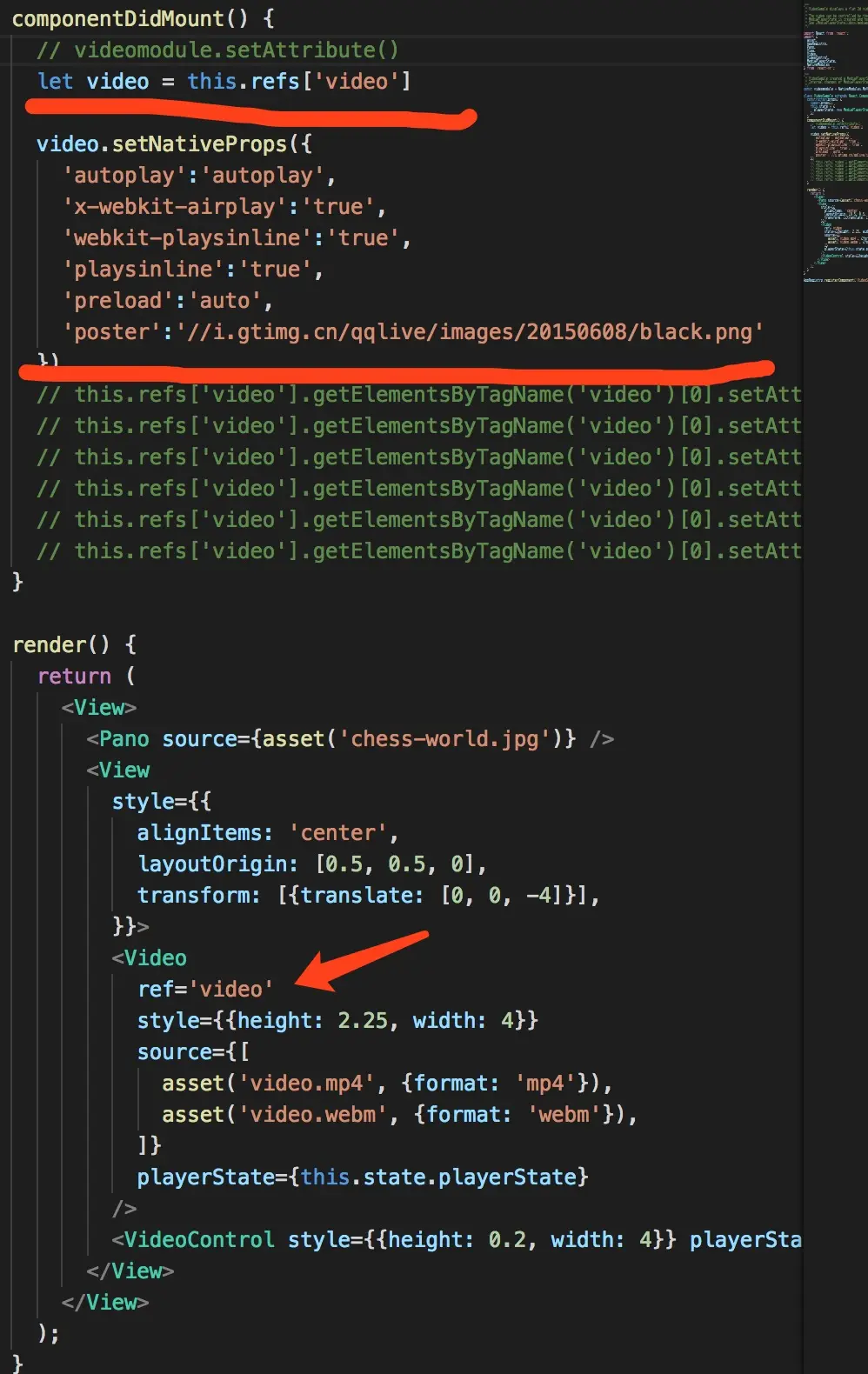
二、直接使用setNativeProps
2.1、上面方法中的三步直接省略不要,直接给video组件一个ref,然后再直接调用setNativeProps添加原生属性就行,具体的代码如下:























 1027
1027

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








