ng-animate
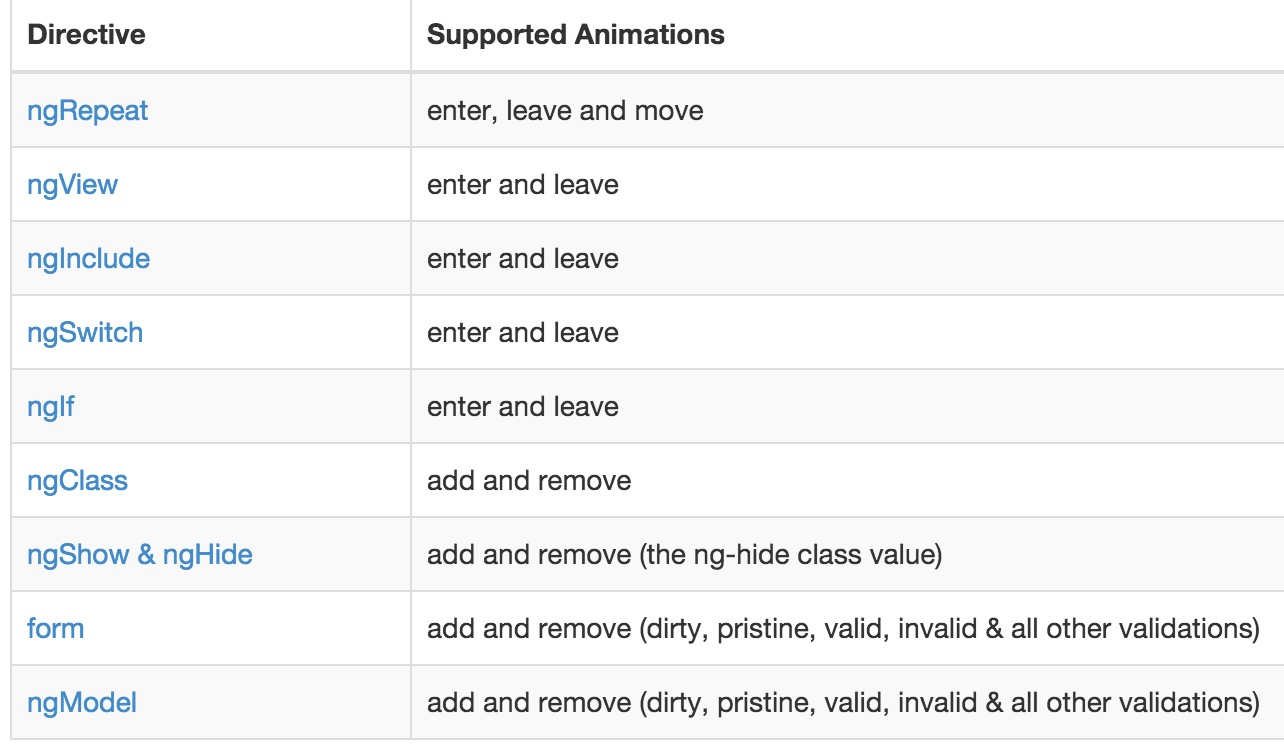
- 基本指令动画
执行顺序:
.class.ng-enter
.class.ng-enter-active
.class
使用ng-repeat可以控制依次显示:
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0;
}
注意:使用ng-hide时需加上
.ng-hide-add,.ng-hide-remove{
display: block!important;
}防止瞬间隐藏
- 自定义动画(基于class)
在添加移除class时自定义动画.class-add .class-add-active .class
- js定义动画
一般不需要 除非需要加中止判断 回调等
demoApp.animation(‘.classname’,function(){
return {
‘handles’:function(element,className,donw){
//… your code here
//回调
return function(cancelled){
// alert(1);
}
}
}
})























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








