目录
一、首先搭建Nginx服务
二、授权的访问控制
第一步 安装依赖包
命令:yum -y install httpd-tools

第二步 生成用户密码认证文件
命令:htpasswd -c /usr/local/nginx/passwd.db liu

第三步 修改文件属性和权限
chown nginx /usr/local/nginx/passwd/db
chmod 777 /usr/local/nginx/passwd.db

第四步 修改配置文件

第五步 用浏览器测试网站


三、基于IP地址进行限制
第一步 修改配置文件

第二步 用两台设备进行访问测试


四、基于域名进行网站修改
第一步 设置域名解析
命令:echo “192.168.8.200” www.liu.com www.benet.com >> /etc/hosts

第二步 创建对应网页文档
命令:mkdir -p /var/www/html/benet
mkdir -p /var/www/html/liu
echo "<h1>www.liu.com<h1>" > /var/www/html/liu/index.html
echo "<h1>www.benet.com<h1>" > /var/www/html/benet/index.html

第三步 修改配置文件


第四步 重启服务
命令:systemctl restart nginx

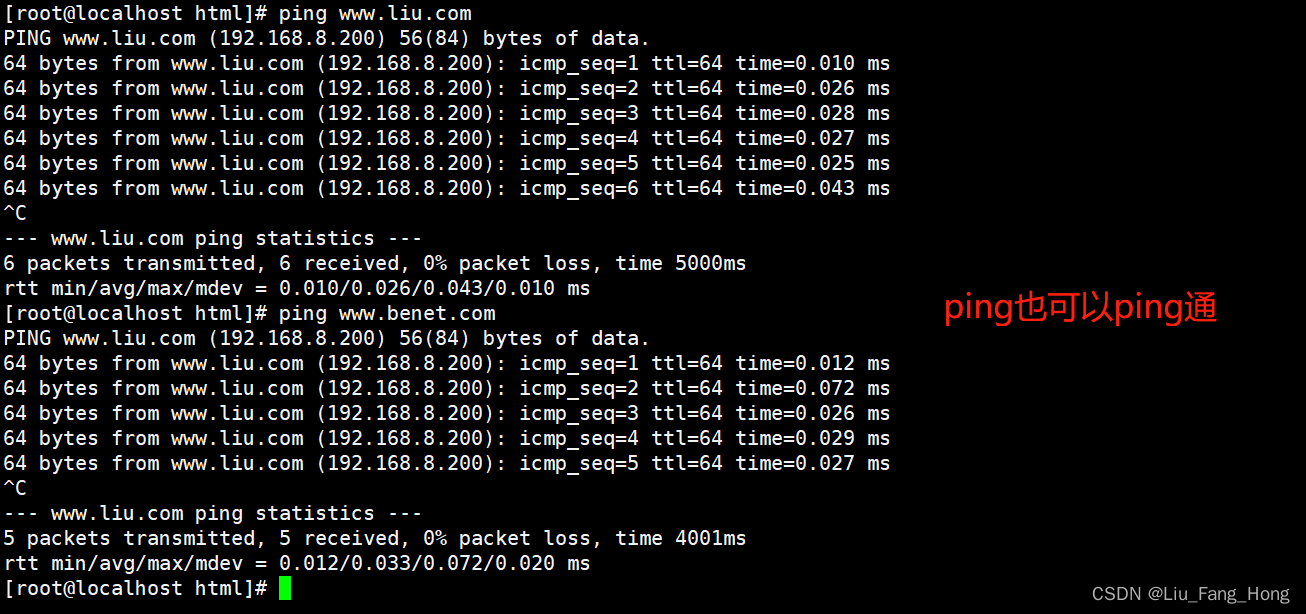
第五步 ping进行测试

第六步 用浏览器进行测试


五、基于IP地址进行网站修改
第一步 创建虚拟网卡
命令:ifconfig ens33:0 192.168.8.111 netmask 255.255.255.0

第二步 修改配置文件


第三步 检测语法是否有问题
命令:nginx -t

第四步 重启服务
命令:systemctl restart nginx

第五步 用浏览器进行测试


六、基于端口进行网站修改
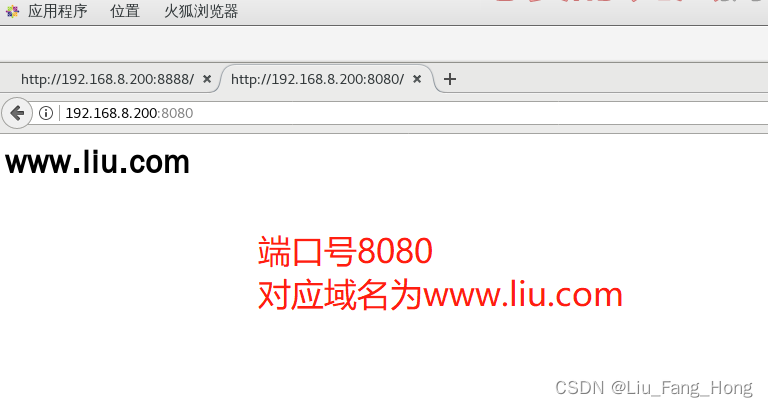
第一步 修改配置文件端口


第二步 用浏览器进行测试






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








